Oi Daniel,
Existem algumas formas de tratar. A forma mais simples é com media queries no CSS.
Exemplo:
/* estilo genérico */
.minha-classe-css {
background-color: blue;
}
/* estilo para quando a tela tiver no máximo 480px */
@media (max-width: 480px) {
.minha-classe-css {
background-color: red;
}
}
Geralmente, acaba sendo necessário de outras definições de tamanhos, então o conselho é que dê uma googlada no termo media query sizes.
Ter dois inputs e esconder um dependendo do tamanho da tela e da estrutura do site, acaba não sendo uma abordagem ruim, as vezes é necessário mesmo e até mesmo bem mais simples.
No seu caso, eu faria com que a barra utilizasse Flexbox do CSS.
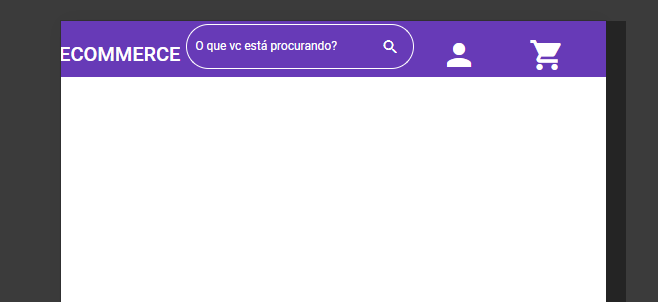
No Flexbox é possível ordenar os elementos, então dava pra aproveitar esse recurso para que, quando a tela tiver um tamanho pequeno, que seja trocada a ordem do campo de busca para a última posição e também aumentava a largura dele para 100% (talvez não o campo propriamente, melhor se for uma div que segura o campo). Dessa forma, em telas pequenas, sua barra superior ficaria com a logo e ícones, seguido pelo campo de busca na linha abaixo.
Sugestão de guia sobre Flexbox: https://css-tricks.com/snippets/css/a-guide-to-flexbox/