Bom dia,
criei um User Control com um botao dentro dele. Ao adicionar o user control no formulário, preciso verificar nesse botao um valor, mas nao consigo modificar o evento click. Como fazer?
Bom dia,
criei um User Control com um botao dentro dele. Ao adicionar o user control no formulário, preciso verificar nesse botao um valor, mas nao consigo modificar o evento click. Como fazer?
Boa noite Rodrigo, tudo bom?
Você poderia detalhar melhor? Mas já deixo aqui algoque pode ajudar. No evento do botão no User Control, você pode usar:
private void button1_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
MessageBox.Show(btn.Name);
}Fiquei em dúvida se conseguio te ajudar, nós dê um feedback blz?
Att
Boa noite Andre,
é o seguinte. Eu criei um user control com um panel, e dentro co panel eu coloquei um botao. Salvei, compilei normalmente e ele apareceu na minha barra de ferramentas. Fui no form que quero usar e adicionei o componente user control. Quando eu clico no componente, ele é uma barra inteira, eu não consigo clicar somente no botao para manipular o evento click dele. Vi que a referencia é assim: usercontrol1.btn1 mas como alterar esse click?
Meio confuso, nao sei se deu pra entender
Bom dia Rodrigo,
Teria a possibilidade de você colocar trechos do código e prints, para tentarmos ajudar melhor?
Att.
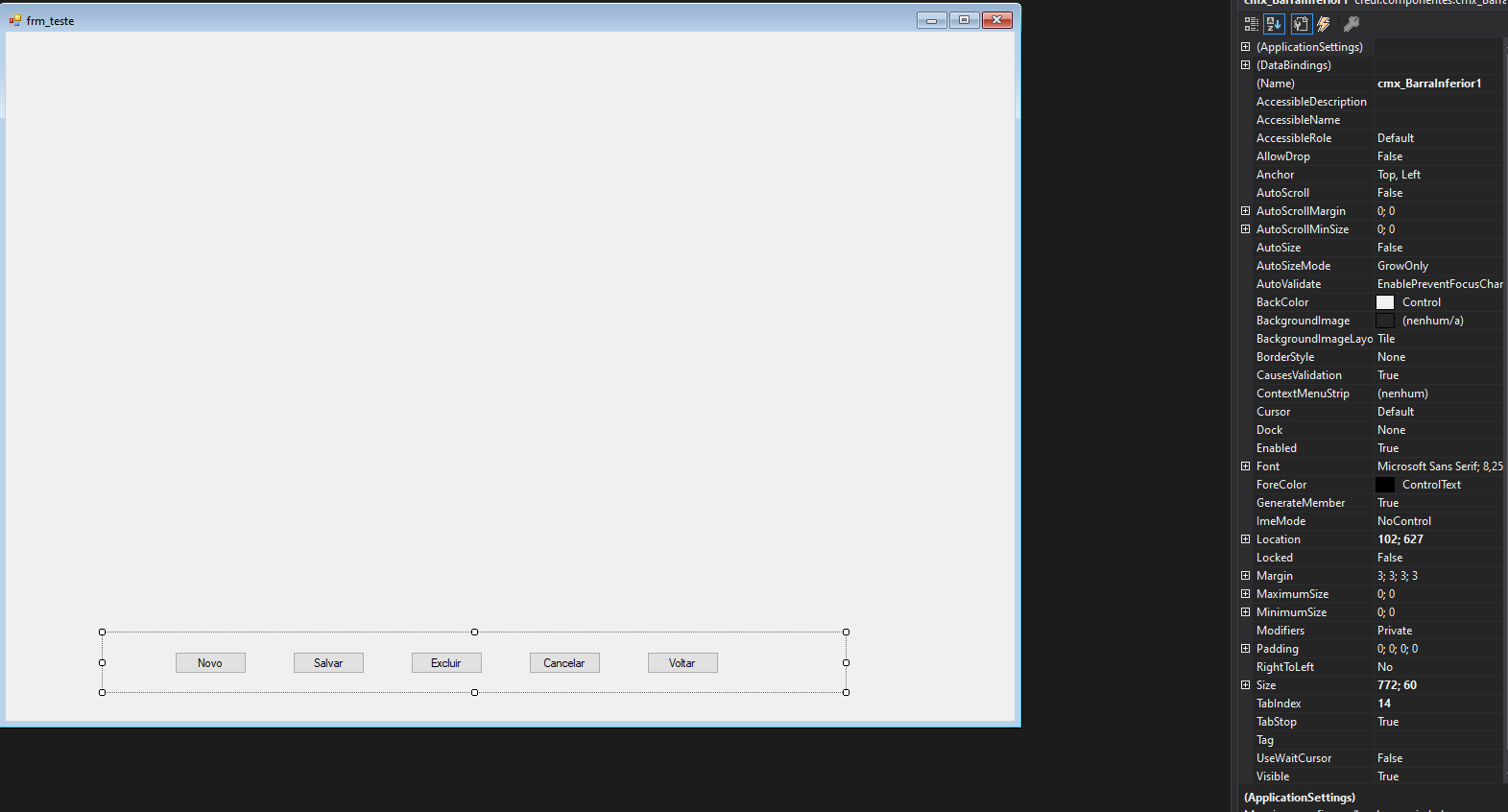
Boa noite Andre.

Na imagem esta o usercontrol com os botoes no form. Nao tenho acesso as propriedades dos botoes.

Quando dou clique nele, ele abre o evento load. Como fazer para programar o comportamento dos botoes depois que o componente foi inserido no formulario?
Bom dia, alguém pra ajudar? Estou parado e não encontro solução
Bom dia Rodrigo,
Você pode tentar colocar o comportamento/evento acessado o nitializeComponent(), você tem este código disponível no github? Para podermos analisar e testar aqui?
Att.
Bom dia, nao tenho o codigo no github por ser do sistema da empresa que trabalho. Pode me mostrar um exemplo de como ficaria pra eu tentar adaptar usando o initializeComponent() ?
Rodrigo,
No UserControl, clicando no botão estou indo ao código do evento:

Na códificação está assim:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WinFormsApp1
{
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
MessageBox.Show(btn.Name);
}
}
}
No método construtor, você tem o InitializeComponent(), com o cursor do mouse posicionado em cima dele clique CTRL + F12, onde acessaremos este método:
namespace WinFormsApp1
{
partial class UserControl1
{
/// <summary>
/// Variável de designer necessária.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Limpar os recursos que estão sendo usados.
/// </summary>
/// <param name="disposing">true se for necessário descartar os recursos gerenciados; caso contrário, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Código gerado pelo Designer de Componentes
/// <summary>
/// Método necessário para suporte ao Designer - não modifique
/// o conteúdo deste método com o editor de código.
/// </summary>
private void InitializeComponent()
{
this.button1234 = new System.Windows.Forms.Button();
this.SuspendLayout();
//
// button1234
//
this.button1234.Location = new System.Drawing.Point(94, 90);
this.button1234.Name = "button1234";
this.button1234.Size = new System.Drawing.Size(75, 23);
this.button1234.TabIndex = 0;
this.button1234.Text = "button1";
this.button1234.UseVisualStyleBackColor = true;
this.button1234.Click += new System.EventHandler(this.button1_Click);
//
// UserControl1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(7F, 15F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.Controls.Add(this.button1234);
this.Name = "UserControl1";
this.Size = new System.Drawing.Size(345, 220);
this.ResumeLayout(false);
}
#endregion
private Button button1234;
}
}
Note que além da construção visual do objeto podemos adicionar também um evento como em : this.button1234.Click += new System.EventHandler(this.button1_Click);. Se você puder testar e verificar se essa é uma opção válida para você.
Espero ter ajudado.
Ola Andre,
até aí eu consigo chegar. O que nao consigo é alterar o botao APÓS ter adicionado o controle no form. Fiz um projeto exemplo e coloquei no github. Se puder olhar agradeço
https://github.com/rodrigocorreard/WindowsFormsApp1
Obrigado
Rodrigo, boa tarde.
Baixando seu código e relendo todo o post. A edição é possivel usando a tela do UserControl, como na imagem abaixo:

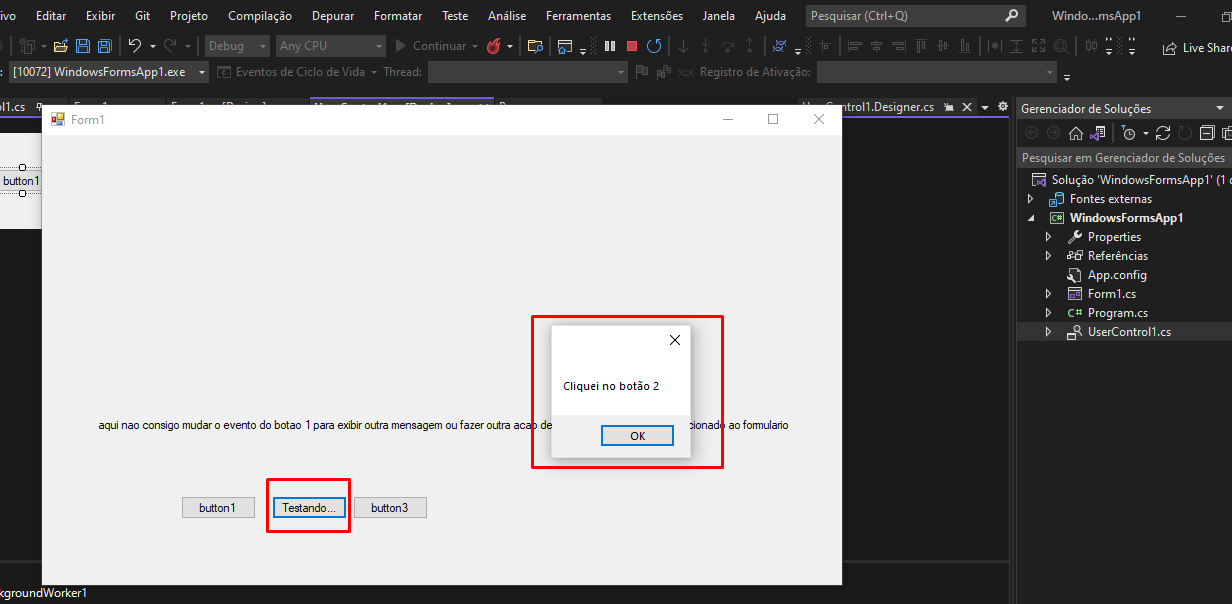
Quando você adiciona ao formulário o componente, como vc só tem acesso ao Load do componente, testei o código abaixo:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void userControl11_Load(object sender, EventArgs e)
{
** //Recuperando o controle do UserControl**
Control controle = userControl11.Controls.Find("button2",false)[0];
** //"Convertendo em botão"**
Button btn = controle as Button;
**//Adicionando um evento ao botão**
btn.Click += new EventHandler(this.TesteClick);
}
** //Evento criado. **
void TesteClick(Object sender,
EventArgs e)
{
Button clickedButton = (Button)sender;
clickedButton.Text = "Testando...";
MessageBox.Show("Cliquei no botão 2");
}
}
}
Testando...

Espero que agora tenha conseguido ajudar. Manda um feedback depois para nós!blz?
Perfeito Andre, agora sim entendi como faz. Dessa forma consigo reaproveitar o userControl e editar os botoes para determinadas ações do form.
Muito obrigado
Que ótimo Rodrigo! que bom que conseguir ajudar!
Att.