Tb estava querendo saber então fui para a luta pra descobrir e resumir aqui :)
Para utilizar APIs no front-end vc pode usar a fetch API q é uma API dos navegadores para fazer requisições (Havia um curso da Alura ensinando a utilizar, mas foi retirado. Acredito que estão montando um novo, se n ja montaram)
Exemplo:
//A API do via cep permite pegar os dados de um endereço q eu passar atraves do cep na url
const cep = 24743160;
fetch(`https://viacep.com.br/ws/${cep}/json`).then(res => res.json()).then(data => console.log(data))
Documentação: https://developer.mozilla.org/pt-BR/docs/Web/API/Fetch_API https://developer.mozilla.org/pt-BR/docs/Web/API/Fetch_API/Using_Fetch
Video do Mario Souto: https://www.youtube.com/watch?v=85vJXFpXLQw&t=71s
No caso pra utilizar para a API desse curso vc pode se deparar com um erro como Access-Control-Allow-Origin ou Unexpected token < in JSON at position 0. Esses error talvez possam ocorrer por conta do CORS https://developer.mozilla.org/pt-BR/docs/Web/HTTP/CORS . Q é um recurso de segurança dos navegadores para n fazer requisições entre domínios diferentes (N sei explicar muito pq descobri isso agora kk). https://www.youtube.com/watch?v=bk661C4WY6I (Video do Mario Souto falando sobre)
Então se vc for usar sua API no navegador (provavelmente é onde vc quer) vc n conseguirá por conta do CORS. Pra resolver isso eu consegui fazendo uma configuração extra na API. Vamos lá!
1 - Primeiro instale o pacote do cors
npm install cors ou yarn add cors
2 - Após instalar vá no arquivo index.js na pasta routes e importe o cors
import cors from "cors";
3 - Na linha onde está o app.use adicione o cors
app.use(
cors(),
express.json(),
livros,
autores,
editora
)
4 - inicie o servidor e teste no front-end. Eu criei um index.html para testar pegando as informações da API e renderizando na tela
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="livros">
</ul>
<script>
const livros = document.querySelector("#livros");
const DATA_API = fetch("http://localhost:3000/livros")
.then(res => res.json())
.then(data => {
data.map(item => {
livros.innerHTML += `
<li>
<h1>Titulo: ${item.titulo}</h1>
<h2>Autor: ${item.autor.nome}</h2>
<span>Editora: ${item.editora.nome}<span>
</li>
`;
});
});
</script>
</body>
</html>
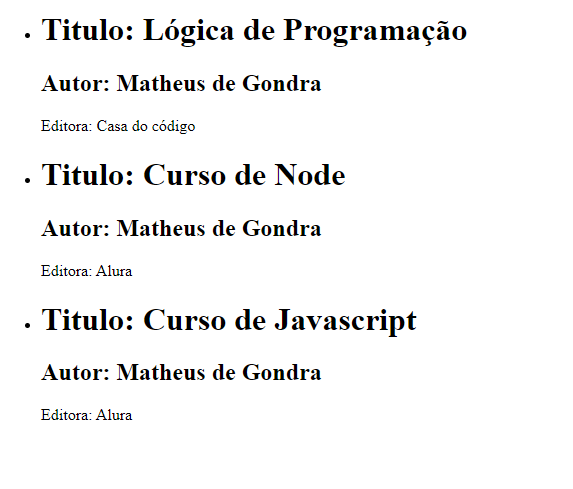
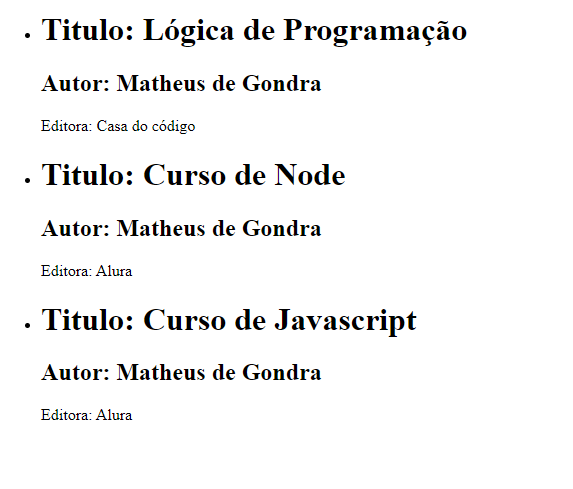
Resultado:
 Se tiver conseguido marca como soluciona a dúvida
Se tiver conseguido marca como soluciona a dúvida


 Se tiver conseguido marca como soluciona a dúvida
Se tiver conseguido marca como soluciona a dúvida