Como faço pra organizar isso no Angular?
Como faço pra organizar isso no Angular?
Olá Édipo, tudo bem?
O Angular utiliza a linguagem TypeScript, que é o que chamamos de super-set do JavaScript, ou seja, utiliza todos os recursos do JS aliados à tipagem estática e muitas outras funcionalidades. Na formação TypeScript, você poderá conhecer a fundo esta linguagem.
O Angular é um framework que trabalha com o conceito de componentes. Então, ao criar um componente em Angular, você terá a seguinte estrutura:
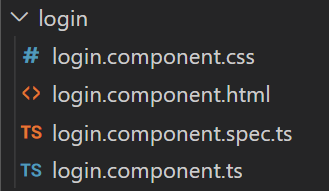
Veja, no exemplo abaixo, a estrutura de um componente chamado login

O CSS inserido no arquivo do componente será aplicado apenas a ele.
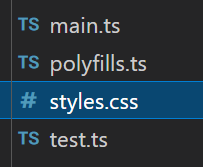
Se você quiser inserir um CSS global, irá colocar no arquivo styles.css

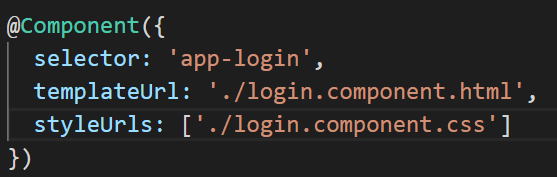
No nosso exemplo, a referência ao html e css é feita no arquivo login.component.ts; nele, você irá informar o endereço do html e do css do componente, nas propriedades templateUrl e styleUrls, respectivamente. Assim:

Pode parecer complexo no início, mas com o uso do TypeScript e a estrutura em módulos e em componentes do Angular, a aplicação fica muito organizada.
Espero ter ajudado, bons estudos!