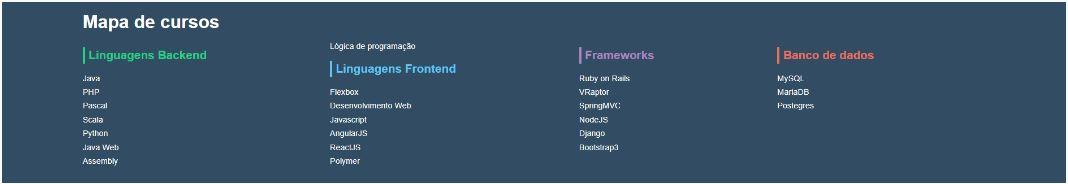
Ao declarar a altura de 250px e o flex-wrap na class = .rodapePrincipal-navMap-list me deparei com o seguinte problema:
 Para arrumar o problema ajustei o height para 260px, mas com isso comecei a pensar melhor sobre o funcionamento do flex-wrap e fiz alguns testes.
Para arrumar o problema ajustei o height para 260px, mas com isso comecei a pensar melhor sobre o funcionamento do flex-wrap e fiz alguns testes.
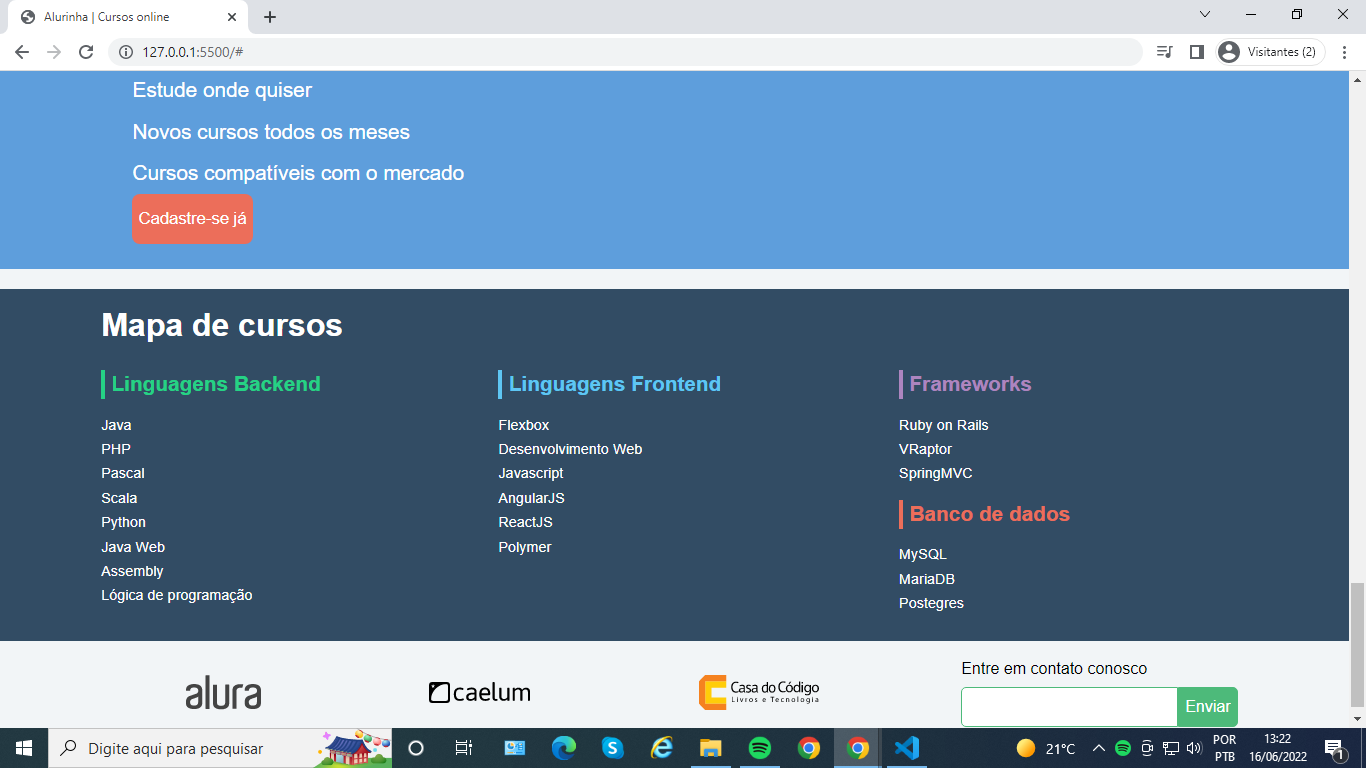
E se a coluna de frameworks tivesse apenas três cursos? e então comentei os três últimos cursos no html e ficou assim:
 Então a melhor solução que encontrei foi criar uma div class=container para cada coluna de cursos assim posso remover ou adicionar quantos cursos eu quiser que a página não quebra.
Então a melhor solução que encontrei foi criar uma div class=container para cada coluna de cursos assim posso remover ou adicionar quantos cursos eu quiser que a página não quebra.
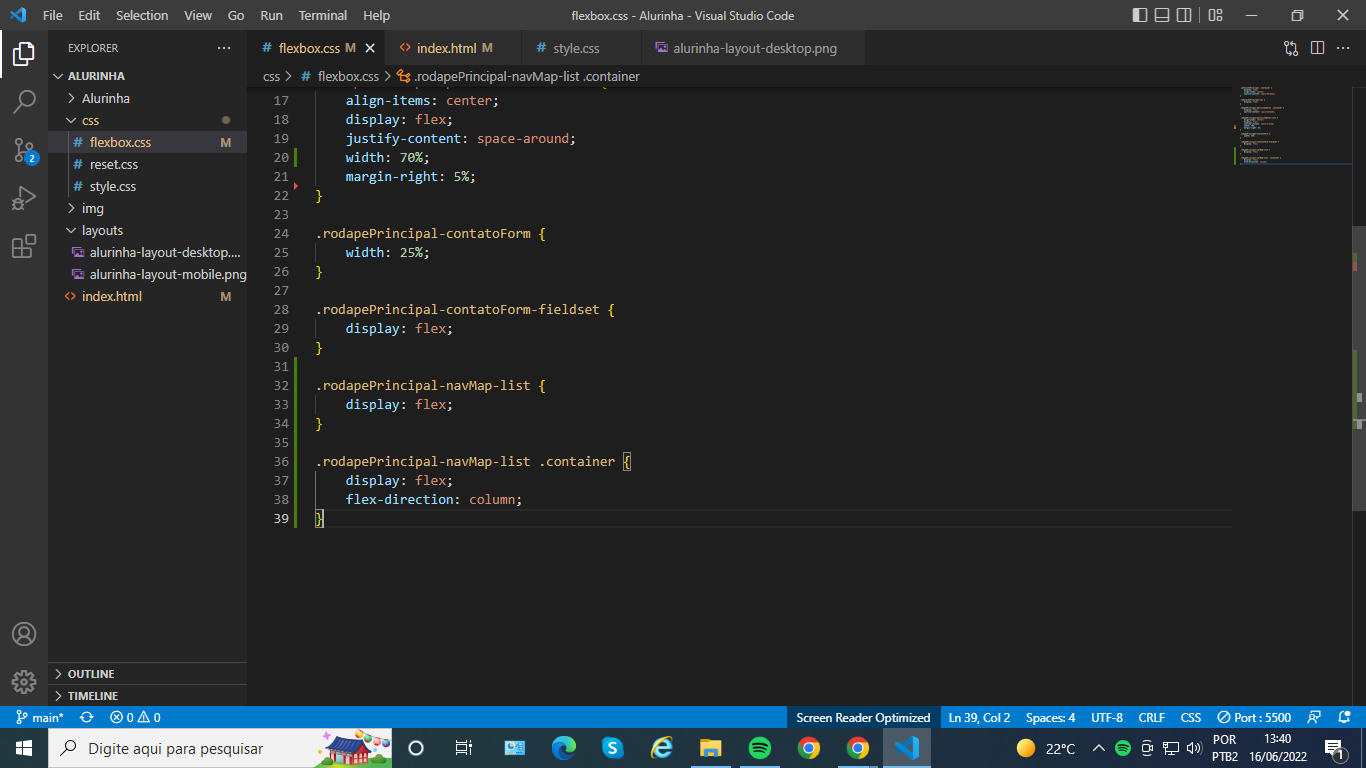
O CSS ficou assim:
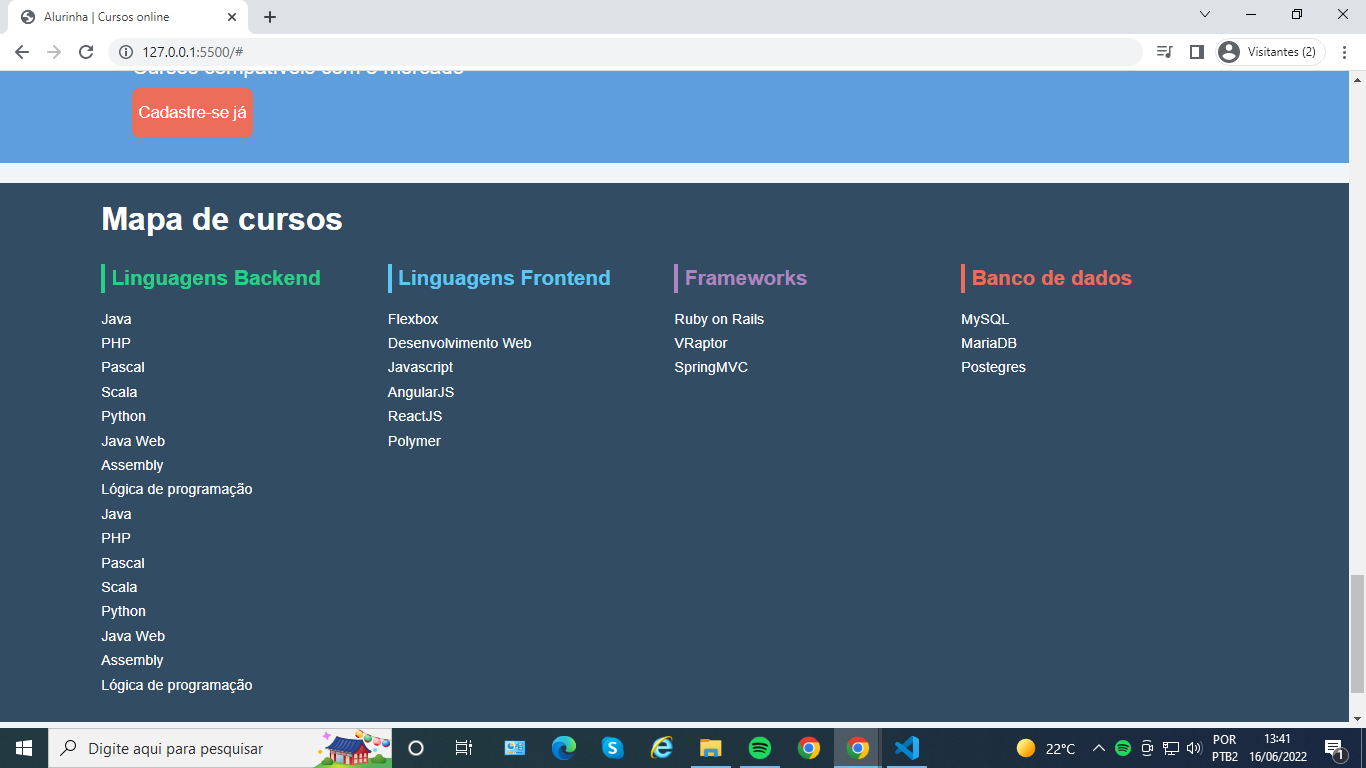
 E a página assim:
E a página assim:
 Não sei se essa seria a melhor forma de facilitar a manutenção, então gostaria de saber se fazer assim é correto e se existe alguma forma melhor de corrigir esse bug.
Não sei se essa seria a melhor forma de facilitar a manutenção, então gostaria de saber se fazer assim é correto e se existe alguma forma melhor de corrigir esse bug.





