Só eu quem notou que quando o timer acaba vc tem que resetar a página? alguém sabe alguma solução pra isso? e olá eu do futuro.
quando ele chega a zero se vc startar dnv ele já fica em 0, ele não reseta aos 1500 segundos.
Só eu quem notou que quando o timer acaba vc tem que resetar a página? alguém sabe alguma solução pra isso? e olá eu do futuro.
quando ele chega a zero se vc startar dnv ele já fica em 0, ele não reseta aos 1500 segundos.
Bom dia!!
tudo bem com você???
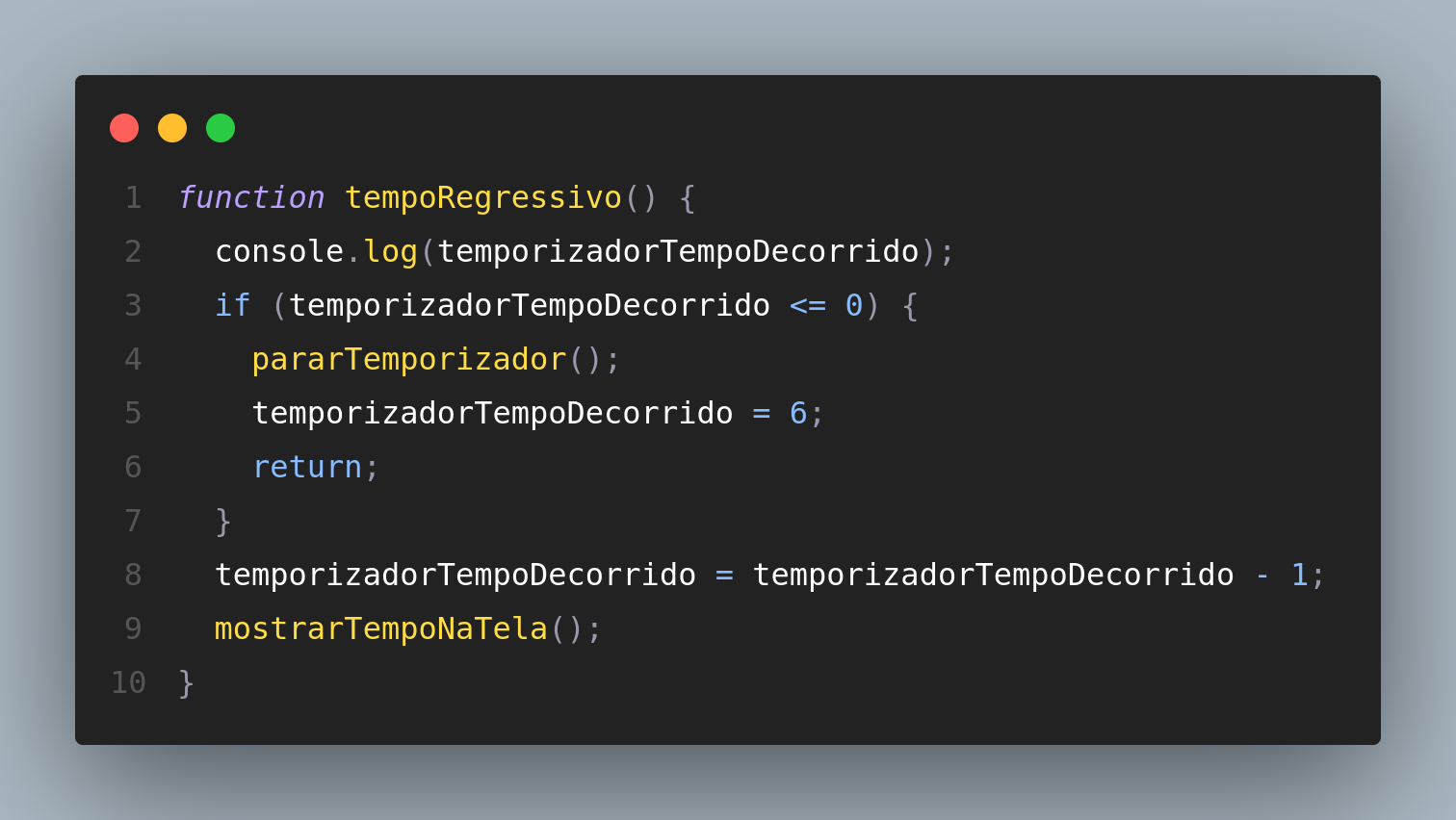
Então quando você faz a verificação com condicional verificando o valor menor ou igual, adiciona o timer o tempo regressivo para 6, quando começar novamente ele voltará a contar.

Você também pode adicionar uma função para mudar o tempo decorrido dependendo do contexto:
function reiniciarContador() {
const contexto = html.dataset.contexto;
switch (contexto) {
case 'foco':
tempoDecorridoEmSegundos = 1500;
mostraTempo();
break;
case 'descanso-curto':
tempoDecorridoEmSegundos = 300;
mostraTempo();
break;
case 'descanso-longo':
tempoDecorridoEmSegundos = 900;
mostraTempo();
break;
default:
break;
}
}
No meu caso associei a função ao clique de um botão. Mas você pode chama-la depois de zerar o contador, como na resposta anterior.