Olá Samuel!
Parece que você está enfrentando um problema com a configuração de rotas privadas no Next.js utilizando o NextAuth. O erro que você está recebendo indica que há um problema na forma como você está definindo a propriedade matcher no seu middleware.
No Next.js, para definir rotas dinâmicas com parâmetros, você deve usar colchetes ([]) ao invés do asterisco (*). O asterisco não é um caractere válido para definir rotas dinâmicas no Next.js. Portanto, você deve ajustar o seu código para usar a sintaxe correta.
Aqui está como você pode corrigir o seu código de middleware para funcionar corretamente:
export { default } from "next-auth/middleware";
export const config = {
matcher: '/private/:path*'
};
Neste caso, :path* é um parâmetro de rota dinâmico que irá corresponder a qualquer coisa após /private/, permitindo que você proteja múltiplas rotas sob o caminho /private/.
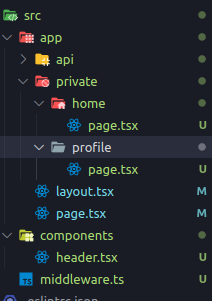
Além disso, certifique-se de que as rotas que você deseja proteger estejam dentro da pasta private na estrutura de diretórios do seu projeto Next.js, como parece ser o caso com base na imagem que você forneceu.
Espero que essa correção resolva o problema que você está enfrentando. Implemente a mudança sugerida e veja se as rotas privadas começam a funcionar como esperado. Espero ter ajudado e bons estudos!