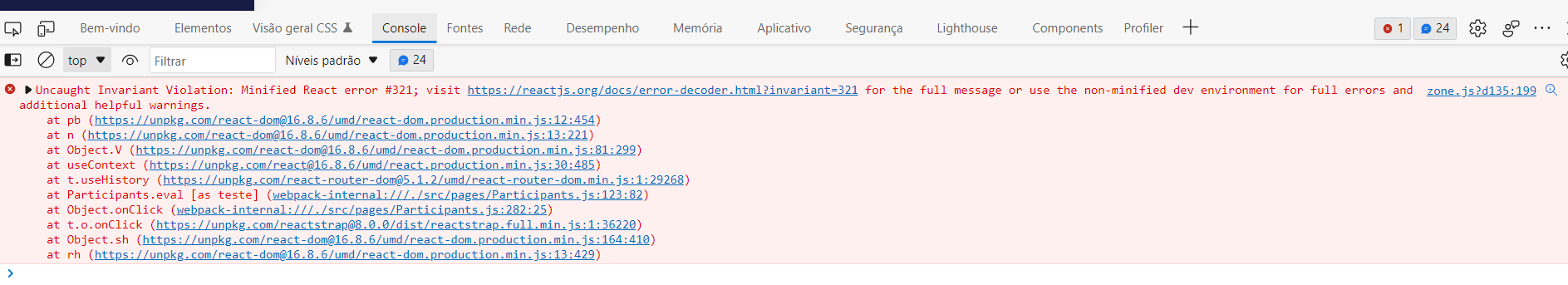
Apos realizar a pesquisa na api, preciso que a aplicação redirecione para outra pagina com os resultados, como posso fazer isto? Tentei usar o useHistory porem nao deu certo, pelo que vi nao cosigo passar parametro para ele....como poderia fazer isto?