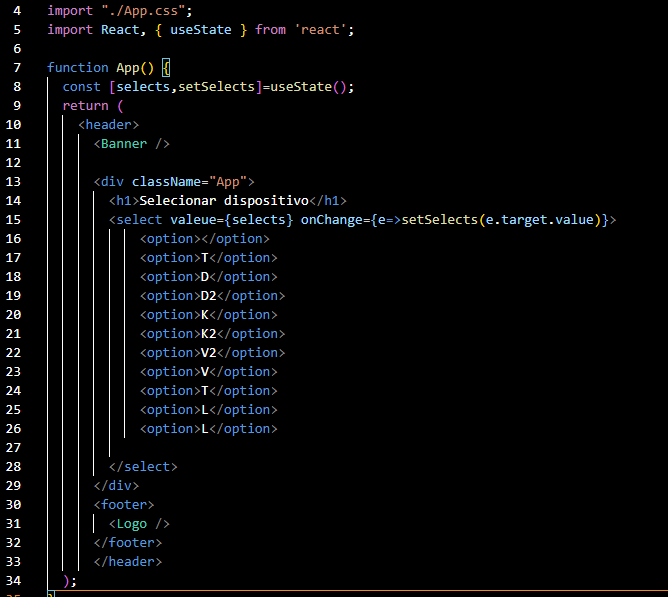
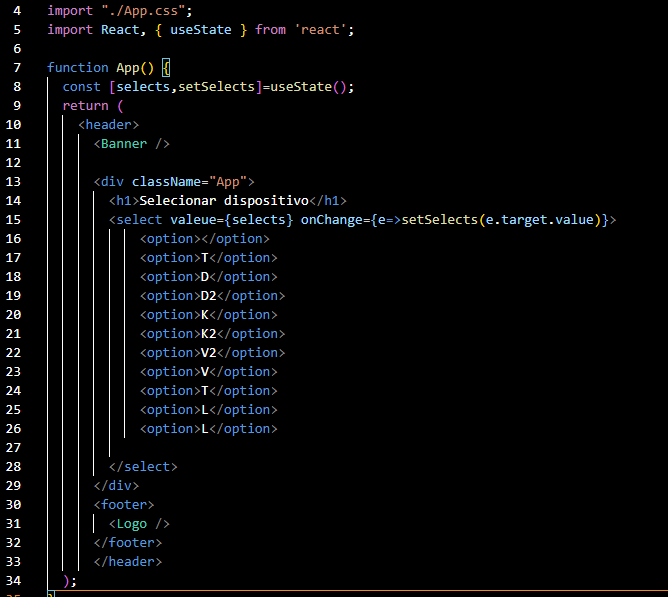
Como faço para acessar uma página por item no meu select  Quero ter uma pagina diferente para cada
Quero ter uma pagina diferente para cada <option>, quando selecionar no menu ele abrir a página L por exemplo... Não sei por onde começar
Como faço para acessar uma página por item no meu select  Quero ter uma pagina diferente para cada
Quero ter uma pagina diferente para cada <option>, quando selecionar no menu ele abrir a página L por exemplo... Não sei por onde começar
Oi, João! Tudo bem?
Para conseguirmos criar uma página diferente para cada opção do nosso menu, podemos usar as funcionalidades de roteamento do React. O React Router é uma biblioteca JavaScript muito popular para gerenciar a navegação em aplicativos React. Ele permite que você construa aplicativos de página única (SPA) ou mesmo aplicativos de várias páginas de forma mais estruturada, criando uma experiência de navegação fluida para os usuários.
Dessa forma, deixo como indicação o curso abaixo, com foco em desenvolvimento em React Router, direcionando e explicando o uso e implementação dos seus principais recursos para o seu projeto:
Espero que ajude!
Um forte abraço e bons estudos!
Sim
Fazendo esses cursos: https://cursos.alura.com.br/course/react-biblioteca-react-router e https://cursos.alura.com.br/course/React-desenvolvendo-react-router-javaScript você vai conseguir fazer o que deseja.
Leia aqui também: https://www.devmedia.com.br/react-js-criando-rotas-com-react-router-dom/42901 se quiser algo mais rápido ;)
Valeu!
Obrigado!