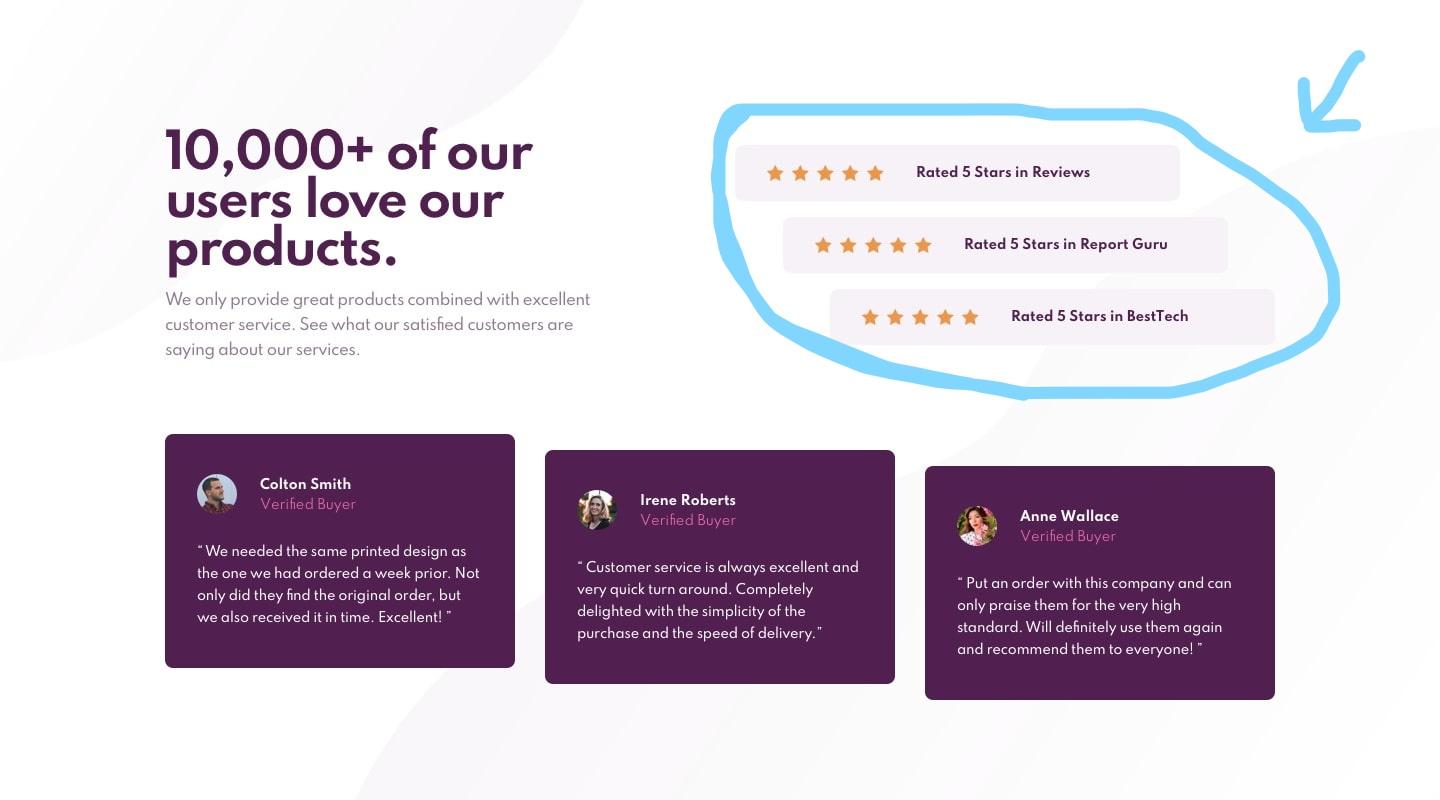
estou praticando meu flexbox com alguns exercicios, em um desses exercicios pede pra mim colocar 5 icones de estrela antes de uma frase. eu recebi uma imagen de uma estrela em svg e eu nao sei como eu fasso para aplicar as cinco estrelas no meu codigo html (tem uma foto la em baixo de como eu quero que fique as estrelas) alquem?
meu codigo: html:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
<title>Document</title>
</head>
<body>
<main class="main-principal">
<div class="container">
<section class="information-about-the-website">
<h1>10,000+ of our <br> users love our <br> products.</h1>
<p>
We only provide great products combined with excellent <br> customer service.
See what our satisfied customers are <br> saying about our services.
</p>
<ul class="our-reviews">
<li>Rated 5 Stars in Reviews</li>
<li>Rated 5 Stars in Report Guru</li>
<li>Rated 5 Stars in BestTech</li>
</ul>
</section>
<section class="user-comment">
<div class="user-Colton-Smith">
<img src="social-proof-section-master/images/image-colton.jpg" alt="">
<h4>Colton Smith</h4>
<cite>Verified Buyer</cite>
<p>
"We needed the same printed design as the one we had ordered a week prior.
Not only did they find the original order, but we also received it in time.
Excellent!"
</p>
</div>
<div class="user-Irene-Roberts">
<img src="social-proof-section-master/images/image-irene.jpg" alt="">
<h4>Irene Roberts</h4>
<cite>Verified Buyer</cite>
<p>
"Customer service is always excellent and very quick turn around. Completely
delighted with the simplicity of the purchase and the speed of delivery."
</p>
</div>
<div class="user-Anne-Wallace">
<img src="social-proof-section-master/images/image-anne.jpg" alt="">
<h4>Anne Wallace</h4>
<cite>Verified Buyer</cite>
<p>
"Put an order with this company and can only praise them for the very high
standard. Will definitely use them again and recommend them to everyone!"
</p>
</div>
</section>
</div>
</main>
</body>
</html>css:
.main-principal {
display: flex;
justify-content: center;
}
.container {
display: flex;
flex-direction: column;
margin-top: 50px;
}
.information-about-the-website {
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 130px;
}
.our-reviews > li {
width: 400px;
border: 1px solid black;
text-align: center;
}
.our-reviews > li:before {
background: url();
}objetivo: