 minha intenção era deixar desse jeito
minha intenção era deixar desse jeitoOi, Gabriel! Tudo bem?
Vou te ensinar primeiro a fazer um triângulo e depois a fazer a imagem do jeito que você queria. Vamos lá!
Para criarmos um triângulo, iremos usar este código de bloco:
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();Onde temos:
pincel.fillStyle = 'black'; para escolher a cor do preenchimento do triângulo. Aqui temos o preto como a cor em questão;pince.beginPath(); para criarmos o ponto inicial do triângulo;pincel.moveTo(x, y); para movermos o pincel;pincel.lineTo(x, y); para criarmos a segunda linha;pincel.lineTo(x, y;) para criarmos a última linha;pincel.fill(); para preenchermos o triângulo.Recomendo você testar primeiro! Assim pode dar uma olhada em como nosso triângulo ficou. Lembrando que tomei de base o curso. :)
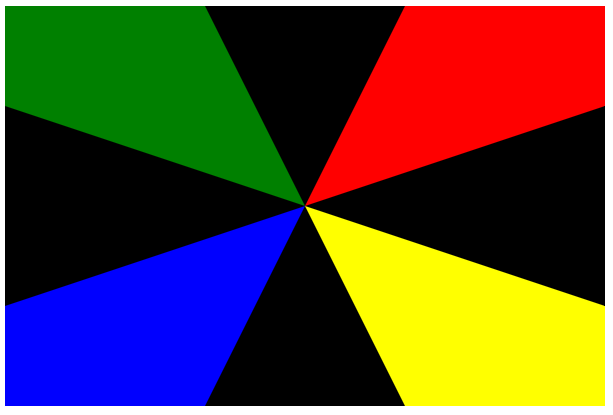
Certo. Tentei copiar seu retângulo no fundo para conseguir as cores parecidas dele. Acredito que o código que irei te mostrar é exatamente o que você está procurando:
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'green';
pincel.fillRect(0, 0, 300, 400);
pincel.fillStyle = 'red';
pincel.fillRect(300, 0, 300, 400);
pincel.fillStyle = 'blue';
pincel.fillRect(0, 200, 300, 400);
pincel.fillStyle = 'yellow';
pincel.fillRect(300, 200, 300, 400);
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(300, 200);
pincel.lineTo(200, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(300, 200);
pincel.lineTo(200, 0);
pincel.lineTo(400, 0);
pincel.fill();
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(300, 200);
pincel.lineTo(600, 300);
pincel.lineTo(600, 100);
pincel.fill();
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(300, 200);
pincel.lineTo(0, 300);
pincel.lineTo(0, 100);
pincel.fill();
</script>Ficou assim:

Espero ter ajudado!
Se as dúvidas persistirem, estamos à disposição. :)
Abraços e bons estudos!