Como eu consigo deixar os links de Tópicos Visitados Recentemente próximo ao Figma?
Layout de 1024
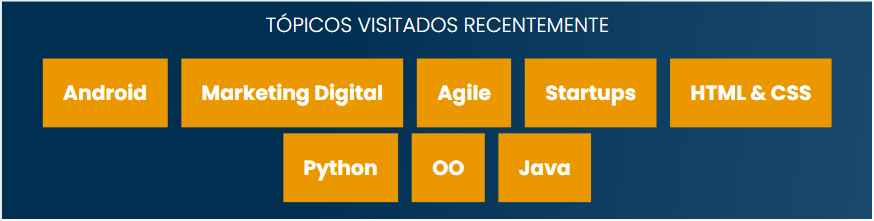
Figma:

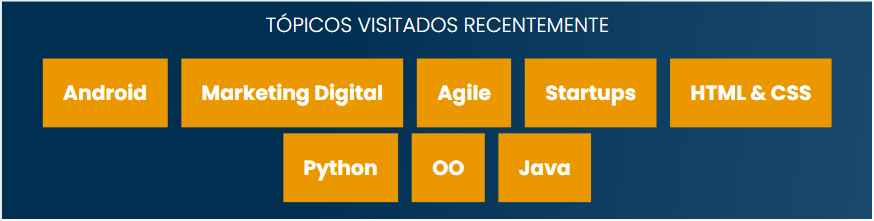
O meu ficou igual da instrutora:

Como eu consigo deixar os links de Tópicos Visitados Recentemente próximo ao Figma?
Layout de 1024
Figma:

O meu ficou igual da instrutora:

Consegui! Eu criei no HTML:
<ul class="tópicos__lista2">
<li class="tópicos__item">
<a href="#" class="tópicos__link">Android</a>
</li>
<li class="tópicos__item">
<a href="#" class="tópicos__link">OO</a>
</li>
<li class="tópicos__item">
<a href="#" class="tópicos__link">Marketing Digital</a>
</li>
<li class="tópicos__item">
<a href="#" class="tópicos__link">Agile</a>
</li>
<li class="tópicos__item">
<a href="#" class="tópicos__link">Startups</a>
</li>
<li class="tópicos__item">
<a href="#" class="tópicos__link">HTML & CSS</a>
</li>
<li class="tópicos__item">
<a href="#" class="tópicos__link">Java</a>
</li>
<li class="tópicos__item">
<a href="#" class="tópicos__link">Python</a>
</li>
</ul>
Depois no tópicos.css:
.tópicos__lista2 {
display: none;
}
@media screen and (min-width: 1024px):
.tópicos {
padding: 2em 8.5em;
}
.tópicos__titulo {
font-size: 24px;
}
.tópicos__lista {
display: none;
}
.tópicos__lista2 {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.tópicos__link {
font-size: 24px;
line-height: 1.5em;
}
Resultado:
