Bom dia,
Gostaria de saber como estilizar meu carrossel para ficar igual ao do figma.
Gostaria de estilizar os bullets, os espaços entre as imagens do carrossel e as setas de next e prev.
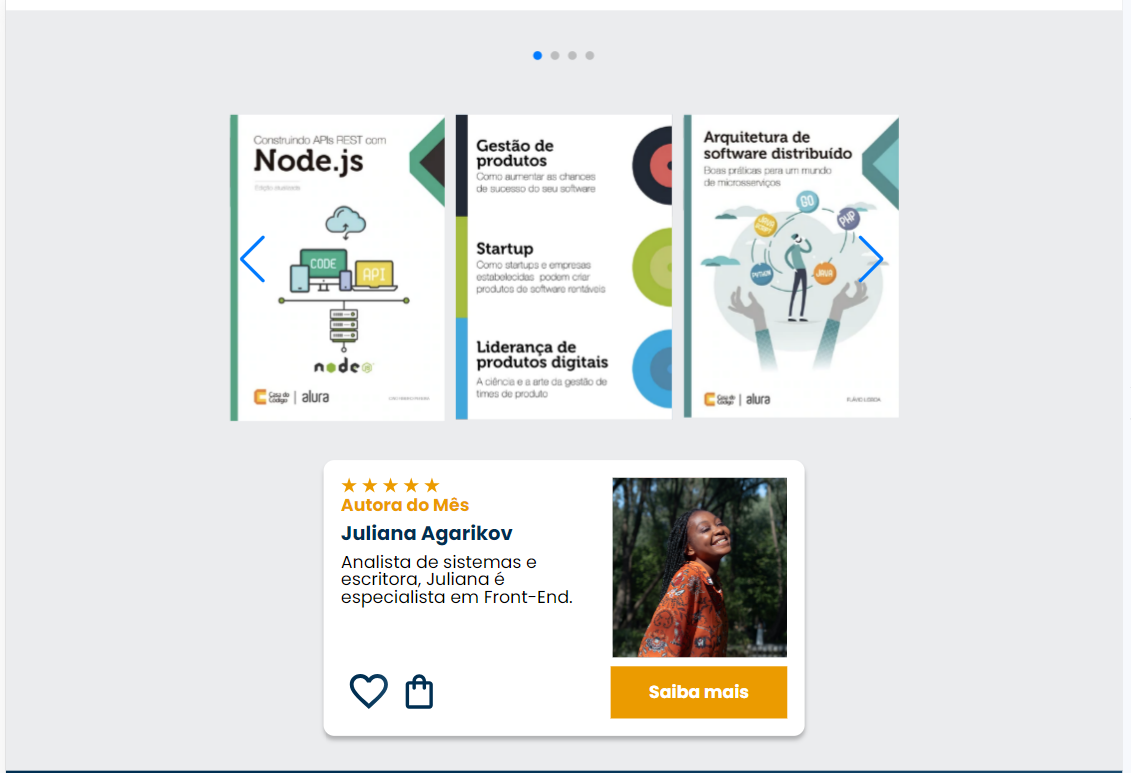
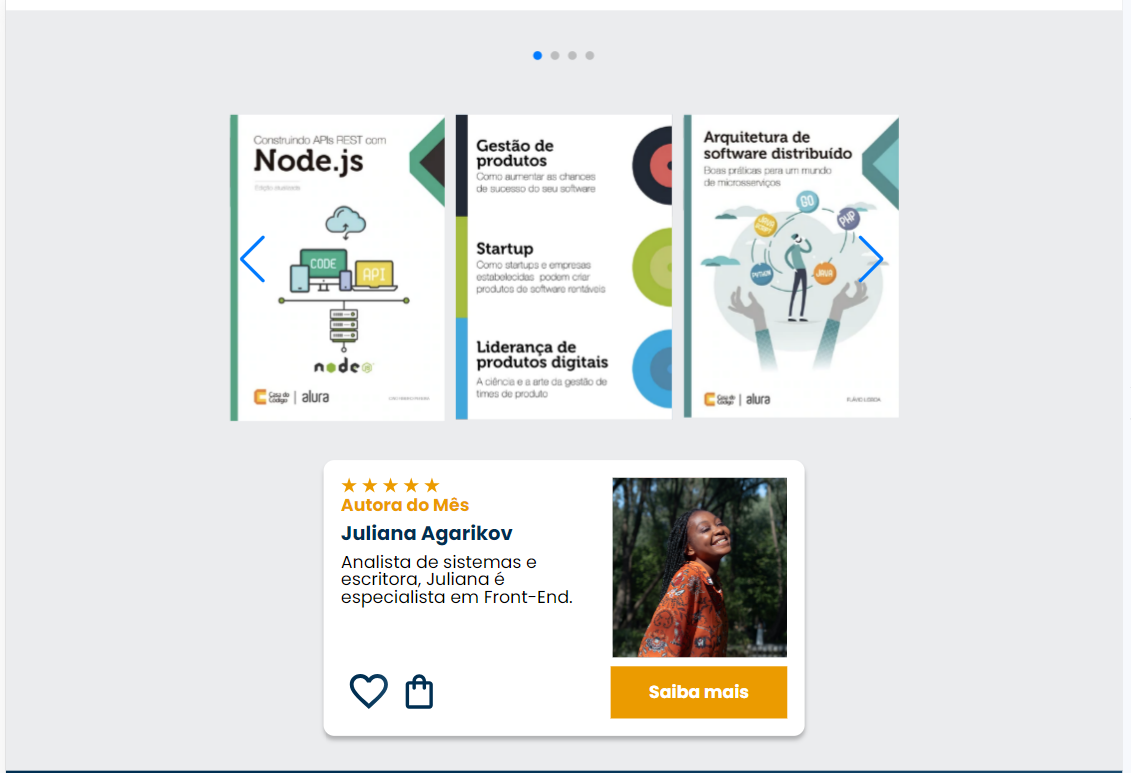
Meu projeto:

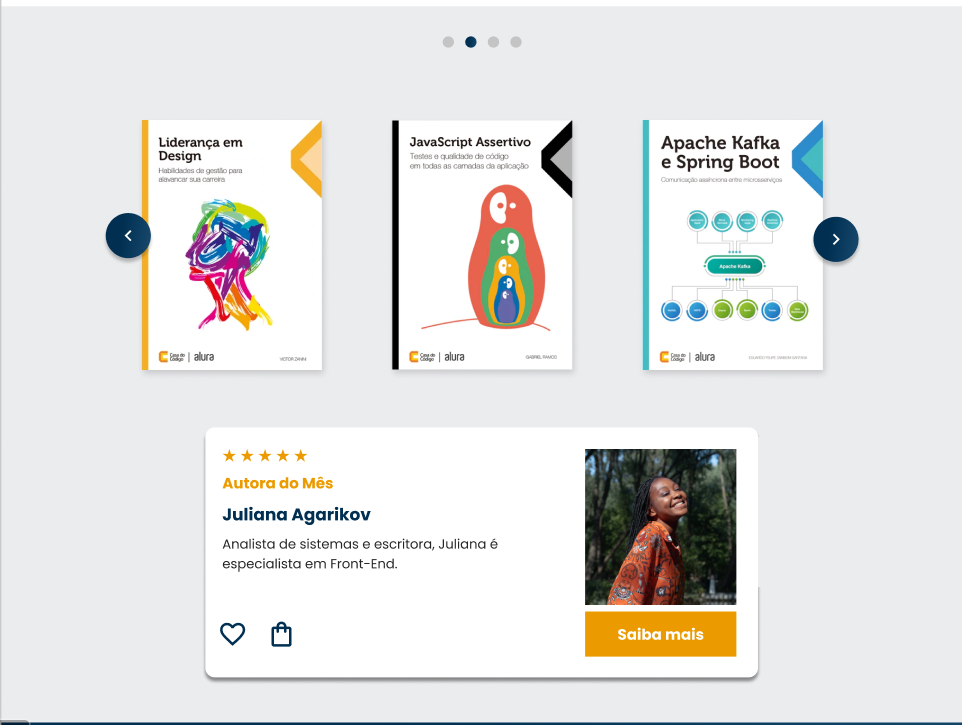
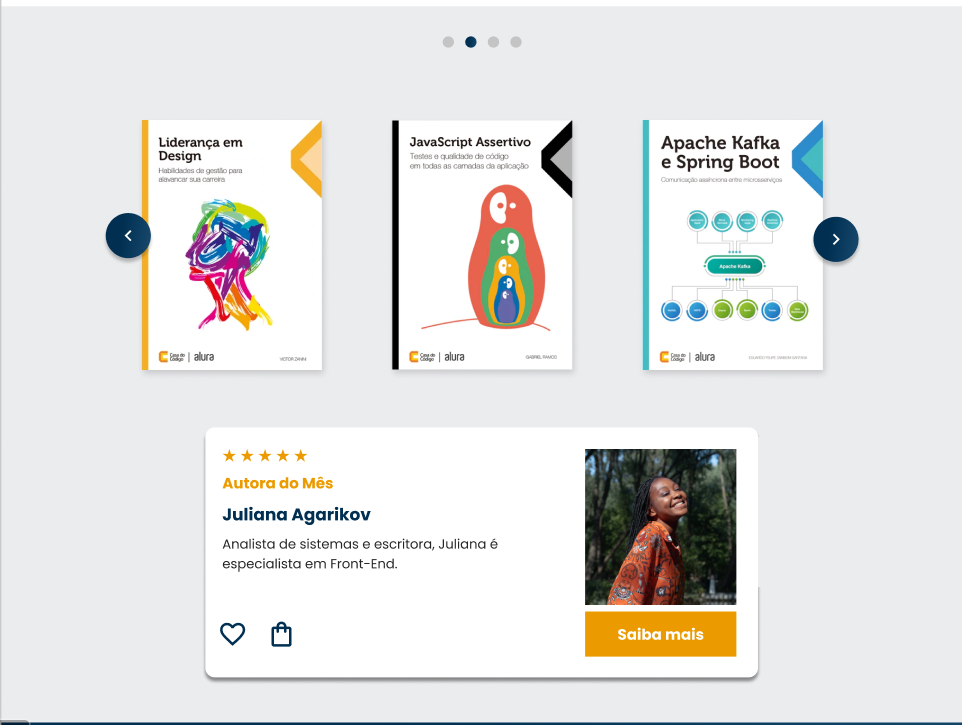
Projeto figma:

Bom dia,
Gostaria de saber como estilizar meu carrossel para ficar igual ao do figma.
Gostaria de estilizar os bullets, os espaços entre as imagens do carrossel e as setas de next e prev.
Meu projeto:

Projeto figma:

Oi, beleza?
Tem a documentação: https://swiperjs.com/swiper-api#navigation onde tem as classes que vc precisa mudar pra chegar proximo ao que o figma traz
{ --swiper-navigation-size: 44px; --swiper-navigation-top-offset: 50%; --swiper-navigation-sides-offset: 10px; --swiper-navigation-color: var(--swiper-theme-color); }
mas o figma é só uma base, nem sempre nós conseguimos chegar no que tá no figma e é normal!
desculpe mas não entendi como devo colocar isso no CSS. Poderia me ajudar?