Professor tudo bem?
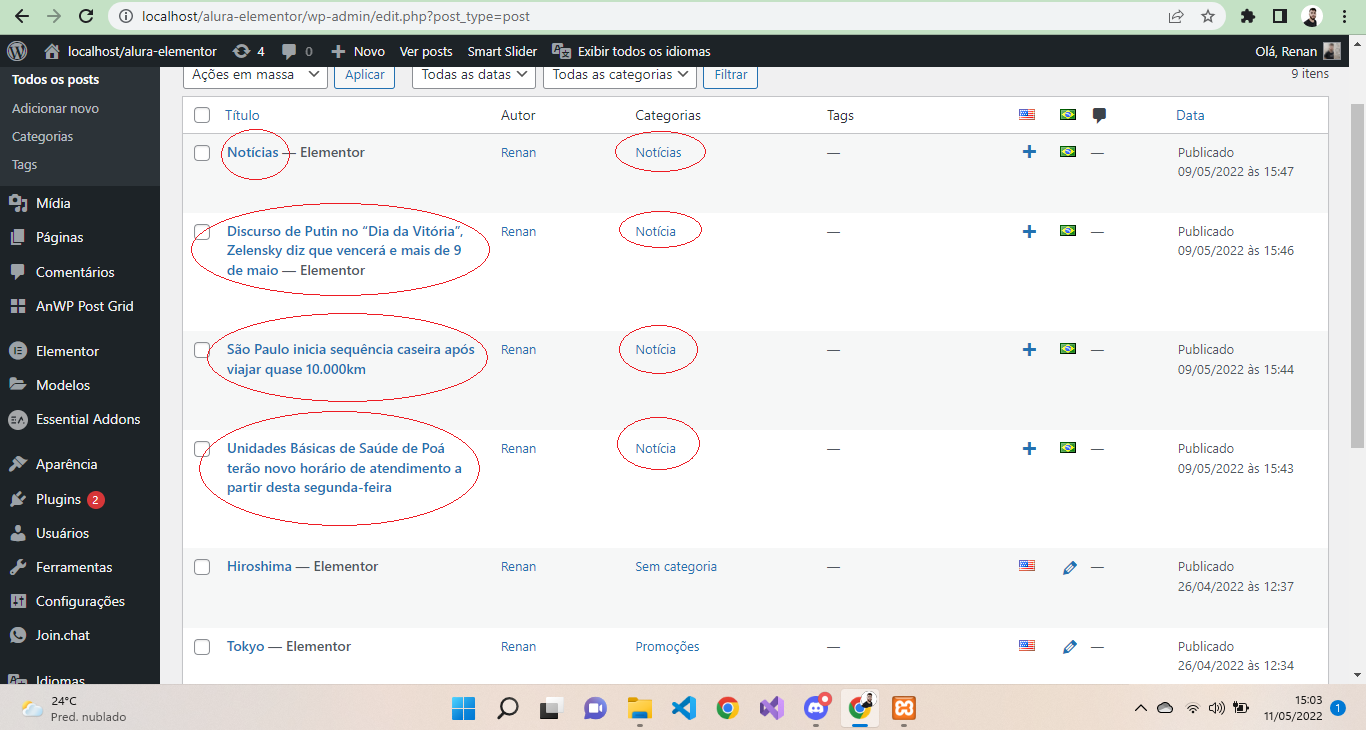
Tenho uma categoria notícias que contém vários posts. Quando o usuário clicar em um dos posts para ler, quero que os posts que estiverem na categoria notícias sejam abertos em uma página customizada especificamente para essa categoria.
Como posso fazer isso?