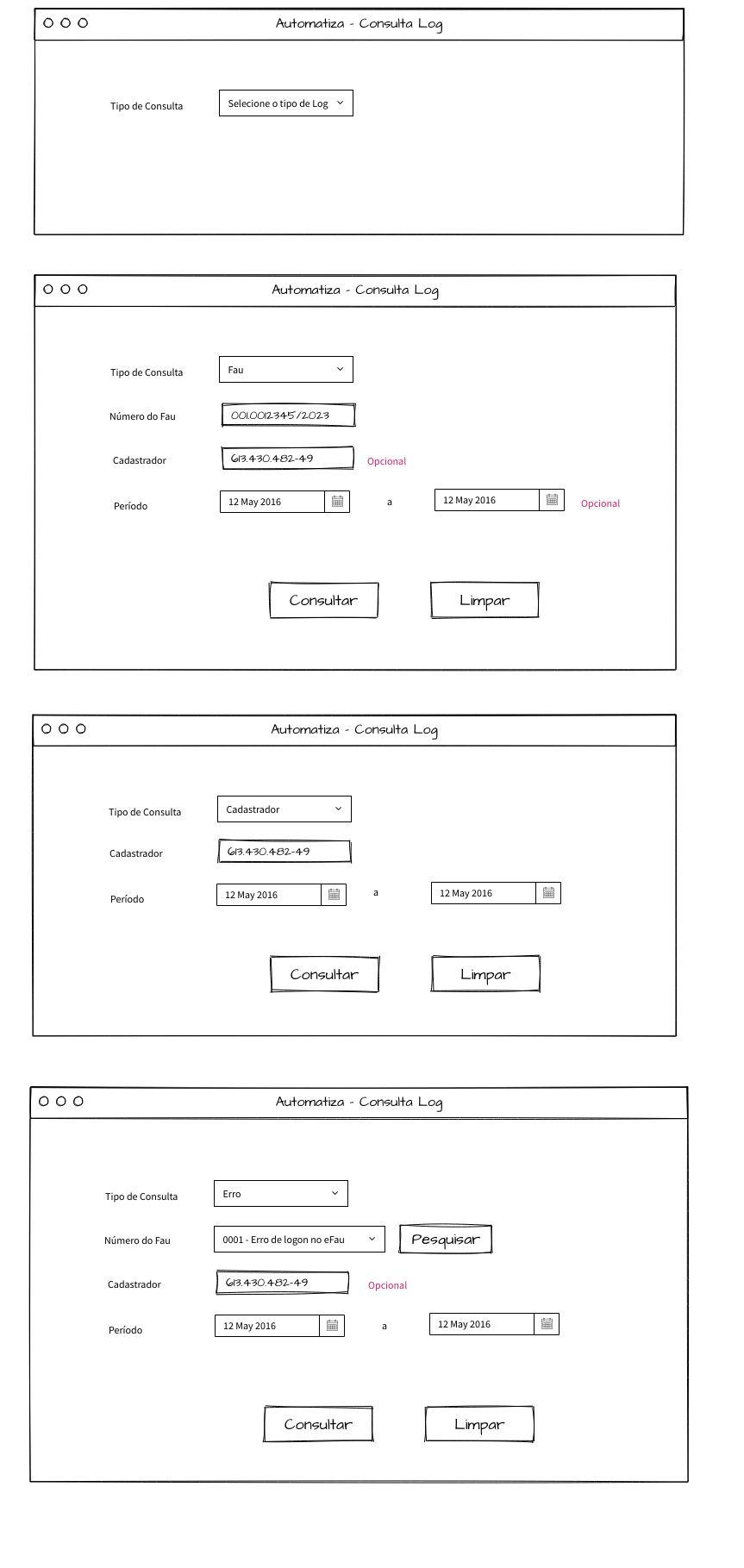
Prezados, bom dia! Como montar um formulário conforme o modelo? A ideia é a seguinte:
Selecionar o tipo de Log que pode ser por Cadastrador, Fau, Erro, Sistema. Se for escolhido o Cadastrador, inserir o CPF ou se for Fau, o código e assim por diante. A ideia desse formulário é para uma aplicação feita em VueJS que se utilizará de uma API criada a partir do ElasticSearch. Detalhe: quando for escolhido por exemplo o CPF, no caso a pesquisa será por CPF. E, nesse caso será obrigatório o CPF.