Criação de Componentes:
Em React, as páginas geralmente são representadas como componentes. Para criar uma página para cada opção do seu menu dropdown, você deve criar um componente para cada uma delas.
Vamos supor que você tenha um menu com as opções "Página Inicial", "Sobre" e "Contato". Você pode criar um componente para cada uma delas, por exemplo, PaginaInicial.js, Sobre.js e Contato.js. Esses componentes devem ser criados na pasta src do seu projeto.
// PaginaInicial.js
import React from 'react';
function PaginaInicial() {
return <div>Página Inicial</div>;
}
export default PaginaInicial;
Repita o processo para os componentes Sobre.js e Contato.js.
Configuração de Rotas:
Para navegar entre essas páginas, você precisa configurar rotas. O React Router é uma biblioteca muito útil para isso. Certifique-se de que o React Router esteja instalado no seu projeto:
npm install react-router-dom
Agora, você deve configurar as rotas no seu aplicativo. Abra o arquivo App.js e importe as classes necessárias do React Router:
import React from 'react';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
import PaginaInicial from './PaginaInicial';
import Sobre from './Sobre';
import Contato from './Contato';
function App() {
return (
<Router>
<div>
<Switch>
<Route path="/" exact component={PaginaInicial} />
<Route path="/sobre" component={Sobre} />
<Route path="/contato" component={Contato} />
</Switch>
</div>
</Router>
);
}
export default App;
Neste exemplo, criamos rotas para cada componente que representará uma página. A rota "/" representa a página inicial, "/sobre" representa a página "Sobre" e "/contato" representa a página de contato. O atributo exact na primeira rota garante que a página inicial seja carregada apenas quando a URL for exatamente "/".
Menu Dropdown:
Agora que as rotas estão configuradas, você pode criar o seu menu dropdown. Aqui, vou mostrar uma abordagem básica para criar um menu simples:
import React from 'react';
import { Link } from 'react-router-dom';
function MenuDropdown() {
return (
<div className="menu">
<ul>
<li>
<Link to="/">Página Inicial</Link>
</li>
<li>
<Link to="/sobre">Sobre</Link>
</li>
<li>
<Link to="/contato">Contato</Link>
</li>
</ul>
</div>
);
}
export default MenuDropdown;
Você pode personalizar o estilo do seu menu de acordo com suas preferências, mas o importante aqui é o uso do componente Link do React Router para direcionar o usuário para as diferentes páginas.
Integrando o Menu:
Agora, você pode integrar o menu dropdown ao seu aplicativo. Basta importar o componente MenuDropdown e adicioná-lo ao seu layout, geralmente no componente App.js.
import React from 'react';
import { BrowserRouter as Router, Switch, Route } from 'react-router-dom';
import PaginaInicial from './PaginaInicial';
import Sobre from './Sobre';
import Contato from './Contato';
import MenuDropdown from './MenuDropdown';
function App() {
return (
<Router>
<div>
<MenuDropdown />
<Switch>
<Route path="/" exact component={PaginaInicial} />
<Route path="/sobre" component={Sobre} />
<Route path="/contato" component={Contato} />
</Switch>
</div>
</Router>
);
}
export default App;
Teste e Navegação:
Agora você deve ser capaz de ver o seu menu dropdown e navegar entre as diferentes páginas. Ao clicar nas opções do menu, a URL vai mudar e o React Router irá renderizar o componente correspondente.
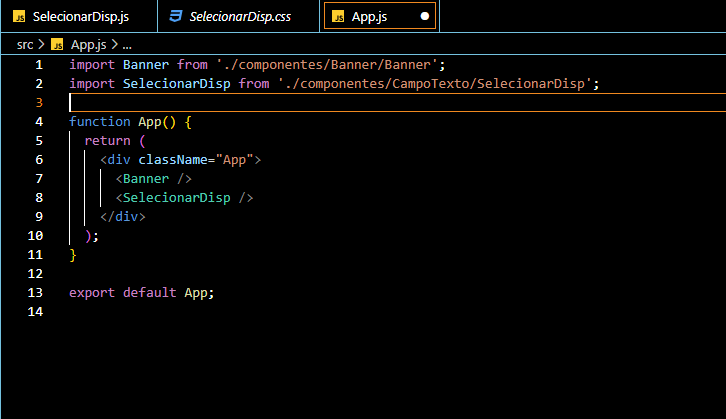
 E chamando assim no App.js
E chamando assim no App.js