Olá, José!
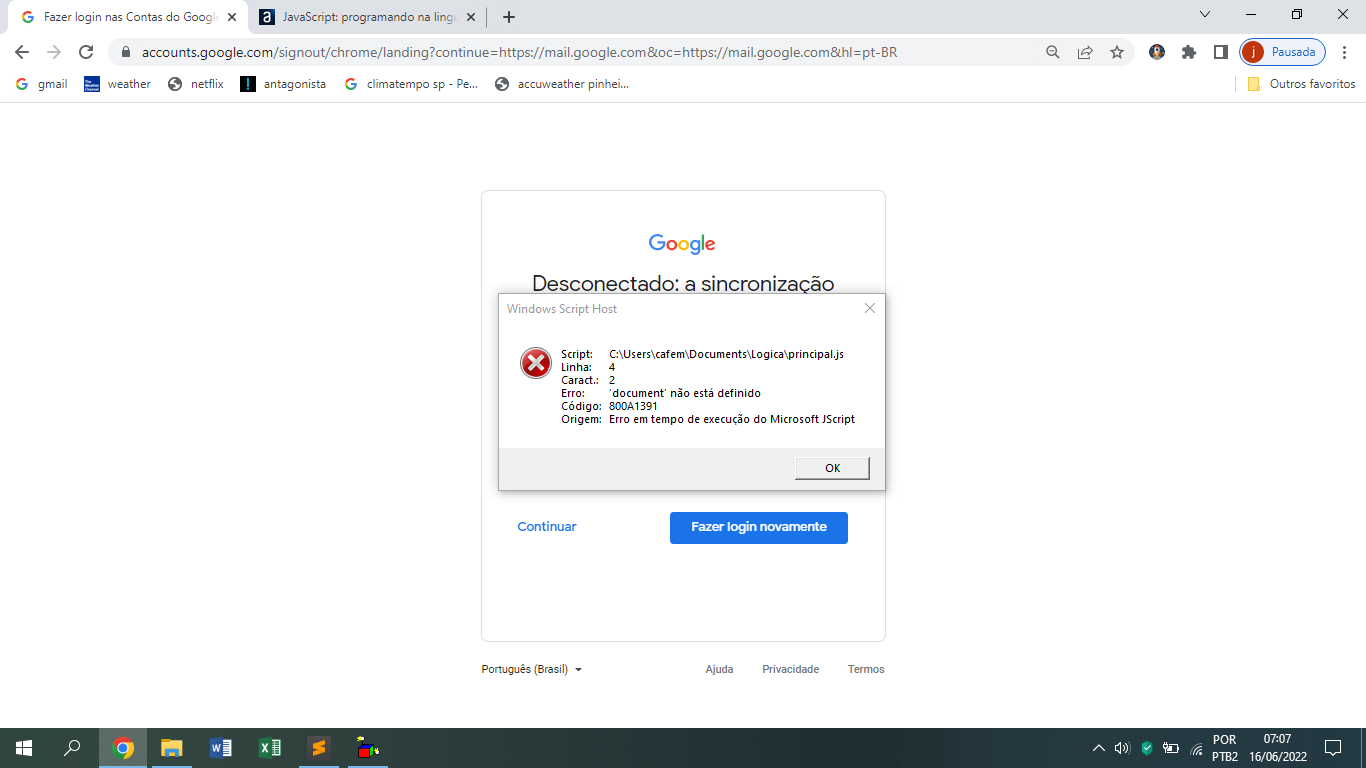
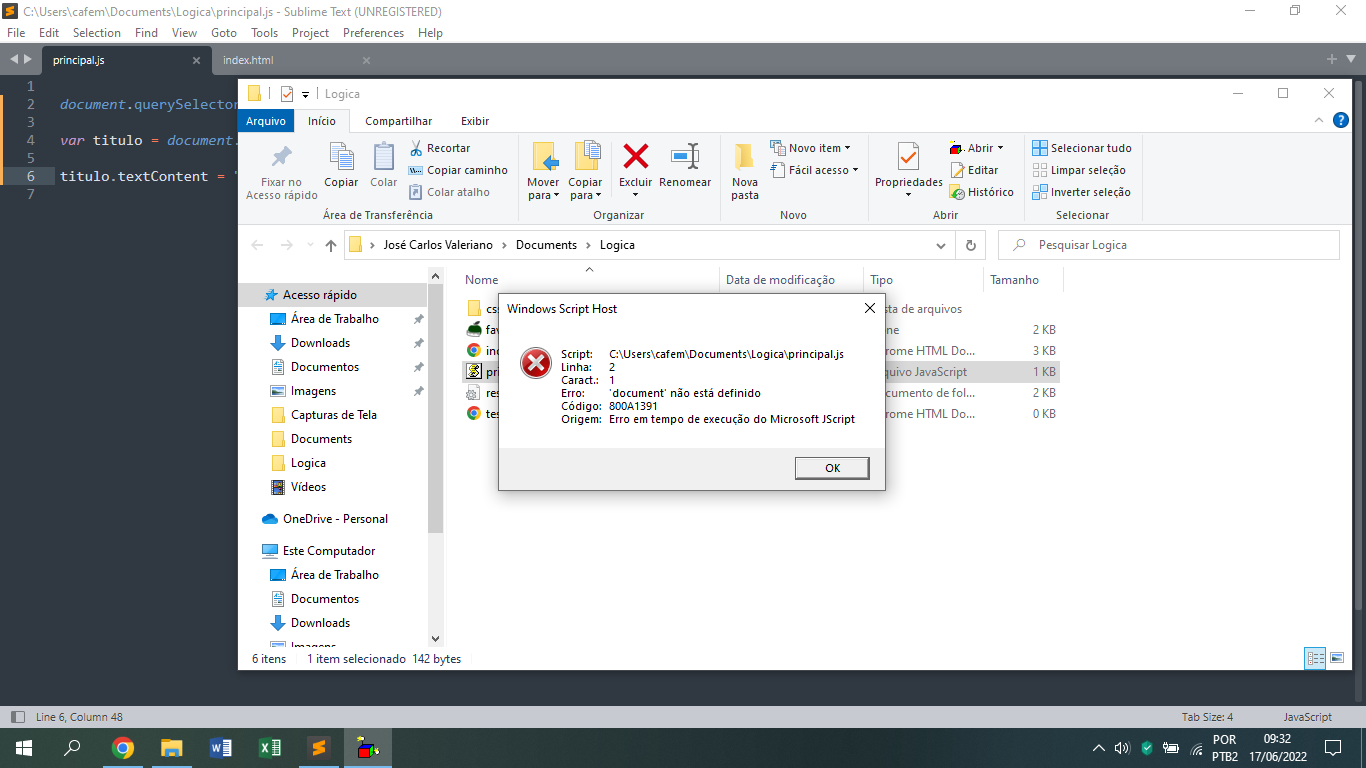
Poderia mandar o seu código? A mensagem de erro aparenta referenciar um erro no código ('document' não está definido)
Assumindo que o erro seja o de código — 'document' não está definido — muito provavelmente você tentou executar o JavaScript fora do HTML.
Como você mesmo disse, sim, nos cursos de Lógica de Programação é utilizado JavaScript pelo HTML, porém, como o próprio instrutor cita no curso, é um curso de Lógica e não de JavaScript.
Por conta disso alguns conceitos foram deixados de lado, como separar arquivos.
Vi pelo seu perfil que já fez os cursos de HTML/CSS, então vou tentar te fazer uma comparação: como você executa o CSS sem o HTML? Não tem como, não é? O JavaScript é parecido^: para ele ser executado você precisa do HTML, assim como o CSS! Por isso quando estamos estilizando com o CSS nós importamos o arquivo para então o HTML saber que ele precisa executar o CSS. A mesma coisa acontece com o JavaScript, você precisa importar o arquivo com final *.js para o HTML.
Para fazer essa importação e ligar um arquivo ao outro, se atente aos seguintes detalhes:
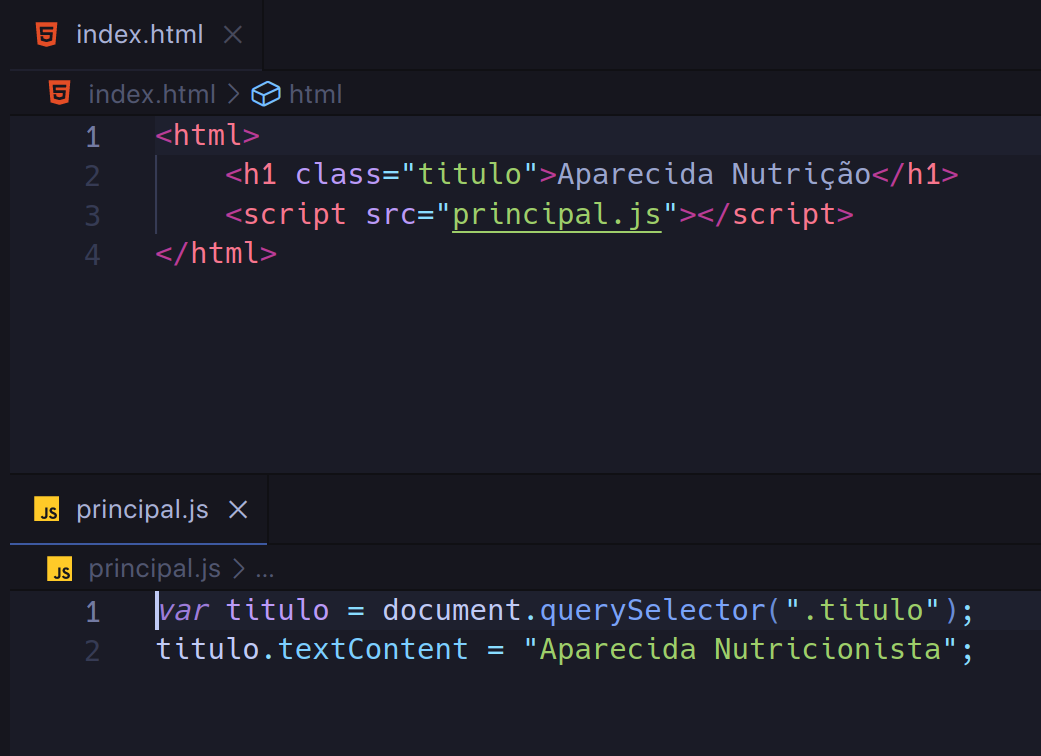
Para começar você precisa nomear o seu arquivo JavaScript com o final js (nome_do_arquivo.js), isso já basta. Lembrando, esse arquivo é apenas JavaScript, sem nenhuma tag nem nada. (basicamente tudo que você escrevia na tag <script>, porém apenas o conteúdo interior.)
Depois, você vai no final do arquivo HTML e antes de fechar a tag </html> escrever <script src="nome_do_arquivo.js"></script> (isso no caso de tanto o arquivo HTML quanto JS estarem na mesma pasta)
Dessa forma o seu HTML irá ter conhecimento que esse arquivo JS existe e assim tudo deverá funcionar normalmente.
Caso você realmente não esteja conseguindo e não esteja com muito paciência para resolver (é perfeitamente compreensível sua frustração) você pode voltar a escrever no próprio HTML pela tag <script> sem problema algum! Claro, num contexto de boas práticas, etc. não é o correto, mas se for o jeito mais fácil para você, não tem problema.
Por fim, apenas te recomendaria procurar outros cursos para começar a programar. Digo isso tanto por este curso ser um tanto antigo, quanto porque creio que os outros poderiam ser de maior ajuda. A formação Iniciante em Programação é um ótimo primeiro passo e depois propriamente a JavaScript para Back-End (Esta que ensina JS "puro", sem envolver HTML/CSS).
Existe também a JavaScript para Front-End (Esta que ensina JS com HTML/CSS), porém ela ainda está em desenvolvimento e apenas tem 3 cursos
Desculpa tanta coisa KKKKKKKKKK espero que tenha te ajudado de alguma forma :)
^: Existe SIM como executar JS fora do HTML, mas isso é outra história e não envolve o conteúdo desse curso nem dessa pergunta. Caso esteja curioso sobre, procure pelo NodeJS!
(Pequeno aviso: pode parecer bobo, mas tome cuidado ao chamar JavaScript de Java, são duas linguagens diferentes e enquanto estiver procurando ajuda pode soar confuso. Claro, neste contexto eu sei que é JavaScript, mas caso você estivesse procurando no Google talvez fosse mais complicado)
 Obrigado.
Jose carlos
Obrigado.
Jose carlos

 document não definido ? o texto copiado ( fiz word e copiei ) ou digitado fica em outro formato, não sei porque ?
document não definido ? o texto copiado ( fiz word e copiei ) ou digitado fica em outro formato, não sei porque ?