Bom dia!
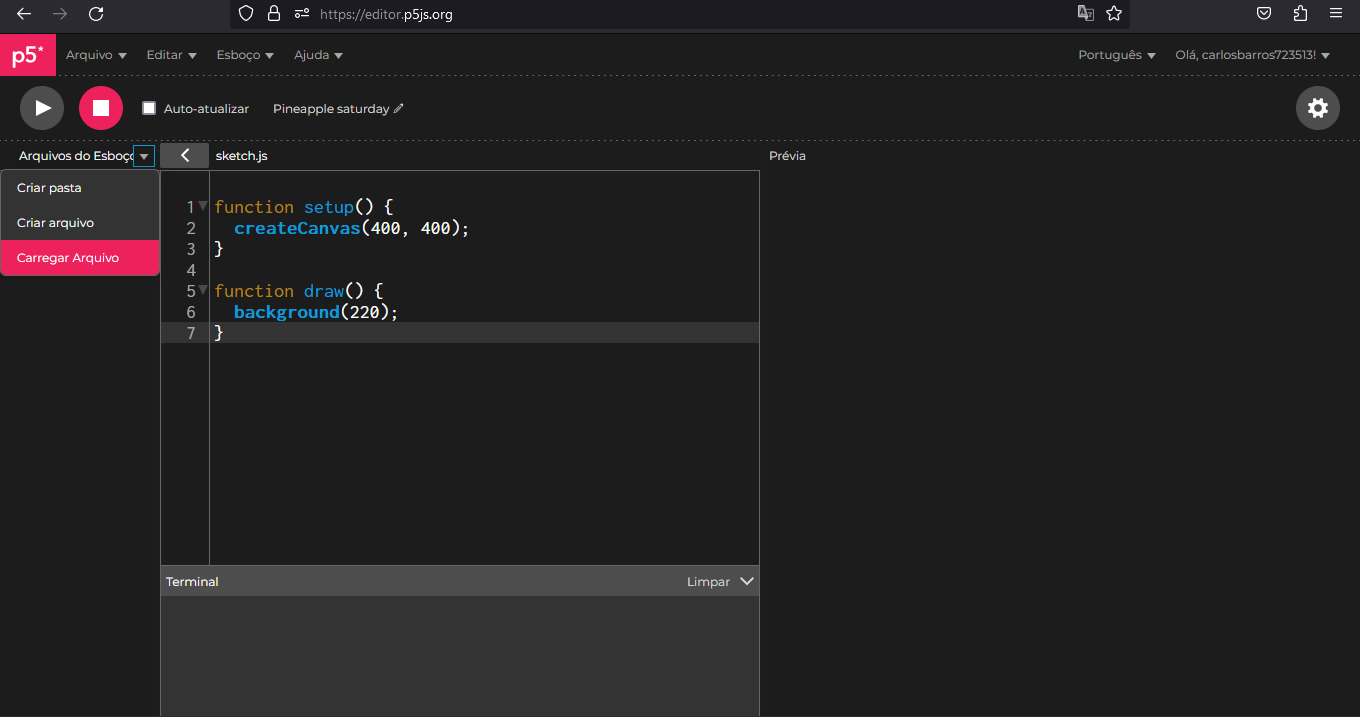
Eu estou estudando a parte do curso em que o professor está desenvolvendo o jogo Pong no javascript. e aí chegou em um ponto em que ele precisou aproveitar o que alguém fez. ele copiou um código para o p5.js Web Editor. todavia esse editor (eu acho) sofreu atualizações. e aí a forma como o professor está copiando e colando para o editor é diferente. eu estou acompanhando o passo a passo, mas, como o editor mudou, eu não estou conseguindo fazer o mesmo procedimento que o professor está fazendo. o professor foi no próprio editor e seguiu os seguintes passos: menu help/reference/library/encontrou o código/criou uma pasta no editor/está inserindo o código nesta pasta.
alguém saberia dizer como eu faço a mesma coisa hoje?