Boa tarde, não estou conseguindo abrir o meu navegador através do live server no VScode. já tentei fazer
algumas configurações mais não estou tendo êxito alguém pode me ajudar?
Tentei configurar por aqui estou no caminho?
 )
)
Boa tarde, não estou conseguindo abrir o meu navegador através do live server no VScode. já tentei fazer
algumas configurações mais não estou tendo êxito alguém pode me ajudar?
Tentei configurar por aqui estou no caminho?
 )
)
Olá, Carlos!
Há algumas diferenças na configuração do seu live server o que pode causar erros. Para voltar ao padrão, peço que desinstale e reinstale o "Live server"novamente. Dessa forma, ele voltará ao padrão. Por vezes, não é necessário alterar nada nas configurações.
Logo depois tente executar o live server, sobre o arquivo index de um botão direito e procure por "open with live server", ou no rodapé procure por "go live", as vezes essa solução pode funcionar.
No mais, em caso de persistência do erro, compartilhe comigo o que está aparecendo quando você tenta executá-lo.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Boa tarde, desinstalei e instalei o Vs code e o erro persiste, o live server não funciona não sei mais o que fazer? Os videos dá minha página não carregam.
 )
Já faz uma semana e não consigo resolver esse erro, Vou te enviar o
link do meu projeto no Github:
https://github.com/Carloshbfreire/aluraplay-requisicoes-main
)
Já faz uma semana e não consigo resolver esse erro, Vou te enviar o
link do meu projeto no Github:
https://github.com/Carloshbfreire/aluraplay-requisicoes-main
Olá Carlos!
Este é um erro de "CORS", que basicamente acontece quando o CORS define como um navegador web deve permitir que scripts em uma página da web acessem recursos em outro domínio. Por exemplo, se você está tentando acessar uma API que está em outro domínio na sua máquina como no caso da API que está em outro endereço, o navegador tenta bloquear essa execução por questões de segurança.
Uma forma de contornar esse "erro" seria utilizando o próprio live server. Eu estou utilizando o live server com o seu projeto e está funcionando normalmente, mas vejo que você está com algumas dificuldades com o seu ambiente. Gostaria de tentar contigo utilizar o live server de outra forma. Para isso, siga esses passos:
1 - Primeiro, é preciso instalar o node. Mas acredito que você já o tenha; caso contrário, baixe a versão LTS.
2 - Execute o seguinte comando no seu terminal:
npm install -g live-server
3 - Em seguida, execute o live server no mesmo terminal logo após a instalação com o comando anterior:
npx live-server
Esse comando irá iniciar o servidor e abrirá automaticamente o arquivo ìndex.html no seu navegador padrão.
Tente e me diga se funciona, estou totalmente empenhado em lhe ajudar, para podermos dar seguimento aos seus estudos, abraços!
Boa tarde, obtive essas resposta mais continua não abrindo a página pelo live server.
 )
)

Já desinstatei e intalei o VS code e não mudou nada.
Teria como falar com você amanhã a tarde através do discord, para você me ajudar online.
Olá Carlos!
Vamos tentar mais algumas coisas, estamos chegando perto da solução. Quando receber a mensagem em verde "serving ..." no seu terminal, procure por http://127.0.0.1:8080/ e com o CTRL pressionado, aperte com o botão esquedo sobre esse link ou copie e cole o endereço no seu navegador para acessar.
http://127.0.0.1:8080/
Mas somente depois que apareceu essa mensagem em verde, quanto aos erros eles não são por conta do VScode em si.
Mas em caso de que ainda não funcione, talvez Instalar e desinstalar o VScode não vai resolver, pois o erro não está nele, sendo assim por gentileza, vamos apagar o seu node, ele está com alguns erros, para podermos utilizar ele no terminal, aperte a tecla "windows" no seu teclado, ou aperte o ícone que fica no rodapé da tela.
E pesquise por Node, e depois tente deletar o mesmo, a opção pode ficar ao lado direito do menu ou tente dar um botão direito do mause sobre o app, e procure por deletar.
Depois reinstale novamente através desse link e baixe a versão LTS e tente executar os comandos npm install -g live-server e npx live-server mencionados anteriormente, novamente.
Boa tarde, segui o procedimento que você indicou clicando no link verde.
 )
)
Está aparecendo esse erro:
 )
)
O live server ainda não funciona. Eu desinstalei o VS code reiniciei o computador e instalei novamente. Quando eu abri o VS code estava do mesmo jeito com o meu projeto instalado, como pode isso?
Como faço para reiniciar o VS code do zero?
Olá Carlos, tudo bem?
Na questão dos arquivos no seu Vscode acontece que quando você desinstala o VS Code, o programa em si é removido do seu computador, mas os arquivos e configurações relacionados aos seus projetos geralmente não são excluídos automaticamente. Isso ocorre porque o VS Code armazena suas configurações, extensões e projetos em pastas separadas, que geralmente não são removidas durante a desinstalação.
Quando você reinstala o VS Code, ele pode detectar automaticamente as configurações e projetos anteriores e ai acaba voltando tudo.
Além disso, o erro não está no seu VsCode, mas sim no seu Node.js. Apagar o Vscode ou usar outra ferramenta não resolverá o problema, infelizmente.
Mas quanto ao erro no terminal, mencionado na última imagem que é o erro spawnargs: [ '/c', 'start', '""', '/b', 'http://127.0.0.1:8080' ] no live server, ele está ocorrendo devido a um problema do live server ao abrir o navegador. Isso pode ser causado por diversas questões de configuração.
É normal encontrar erros com o ambiente de programação. Mas não se preocupe, tô aqui pra ajudar e achar soluções juntos. Aliás, eu repliquei o mesmo erro que o seu, e descobri uma maneira de resolver e gostaria de compartilhar contigo.
Para resolver isso, é necessário seguir alguns passos, passos esses que incluem a adição de uma variável que no momento atual está em falta no seu ambiente, e por isso está causando esse erro, e reparar esse erro vai ser importante não só nesse momento, mas para seu futuro como desenvolvedor.
1 - Procure por "variável" no seu windows, como na imagem abaixo:

Clique na opção "Editar variáveis de ambiente do sistema".
2 - Logo depois será necessário clicarmos em “Variáveis do ambiente”, como exemplificado na imagem mais abaixo:

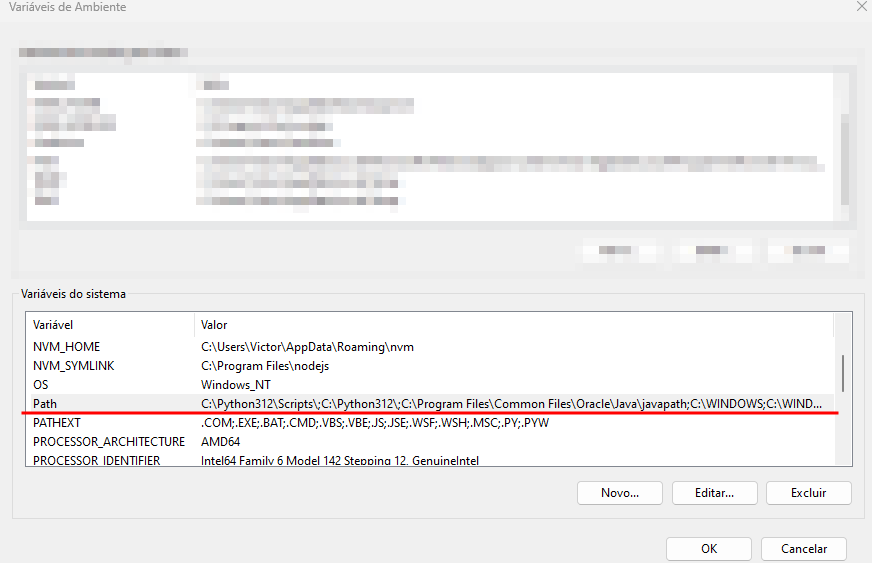
3 - Depois procure por Path na segunda caixa de seleção, e em seguida de um clique duplo na linha:

4 - Por fim é necessário adicionarmos a variável de ambiente, nesse caso clicamos em novo e depois adicionamos a variável
C:\Windows\system32
A suas variáveis Path, segue a imagem com os passos:

Após realizar e da ok em tudo e fechar as janelas é necessário reiniciar a sua máquina, e se tudo rolou certinho o seguinte comando vai funcionar normalmente no seu terminal:
npx live-server
Estou à disposição para ajudar e esclarecer qualquer dúvida que possa surgir durante sua jornada de estudos. Conte comigo para apoiá-lo e contribuir para os seus estudos.
Consegui resolver!!!!!!!!!!!1
 )
)
O live server está funcionando no VS code agora os vídeos da página estão carregando, muito obrigado pela força.
Oi Carlos!
Fico muito feliz que tenha dado certo e que você tenha conseguido avançar. Sucesso!
Se precisar de ajuda, conte sempre conosco, abraços!