Olá, Pedro!
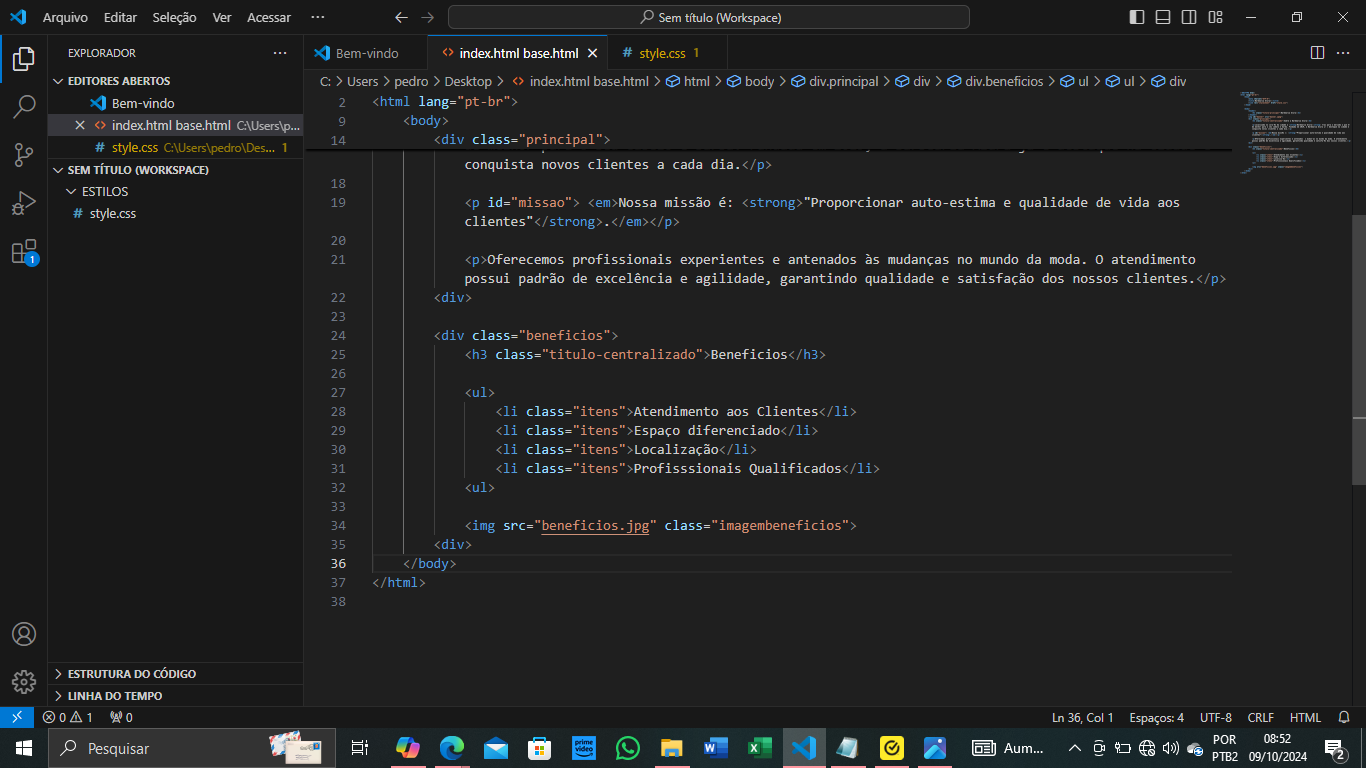
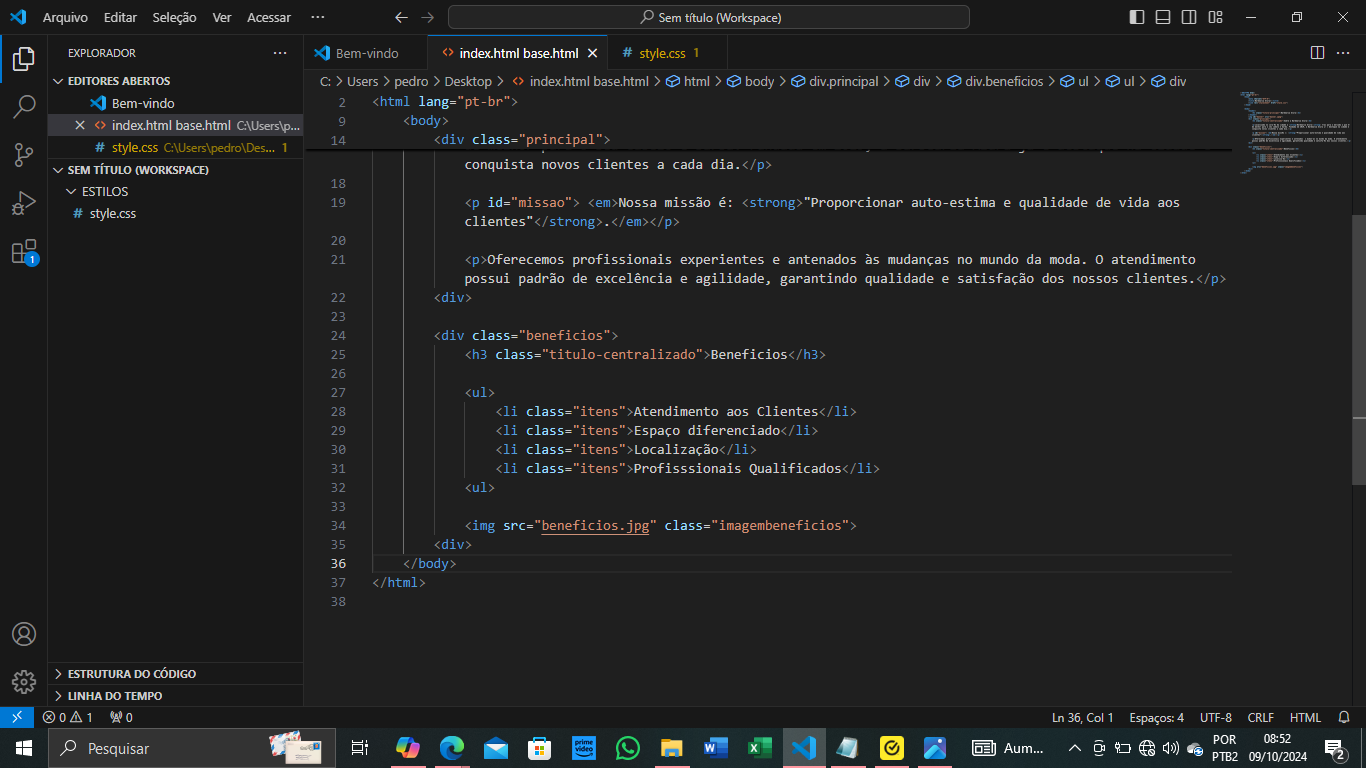
Pelo que vi no seu código, parece que o problema está no CSS, especificamente na forma como você está tentando alinhar a lista e a imagem lado a lado. Vamos ajustar isso.
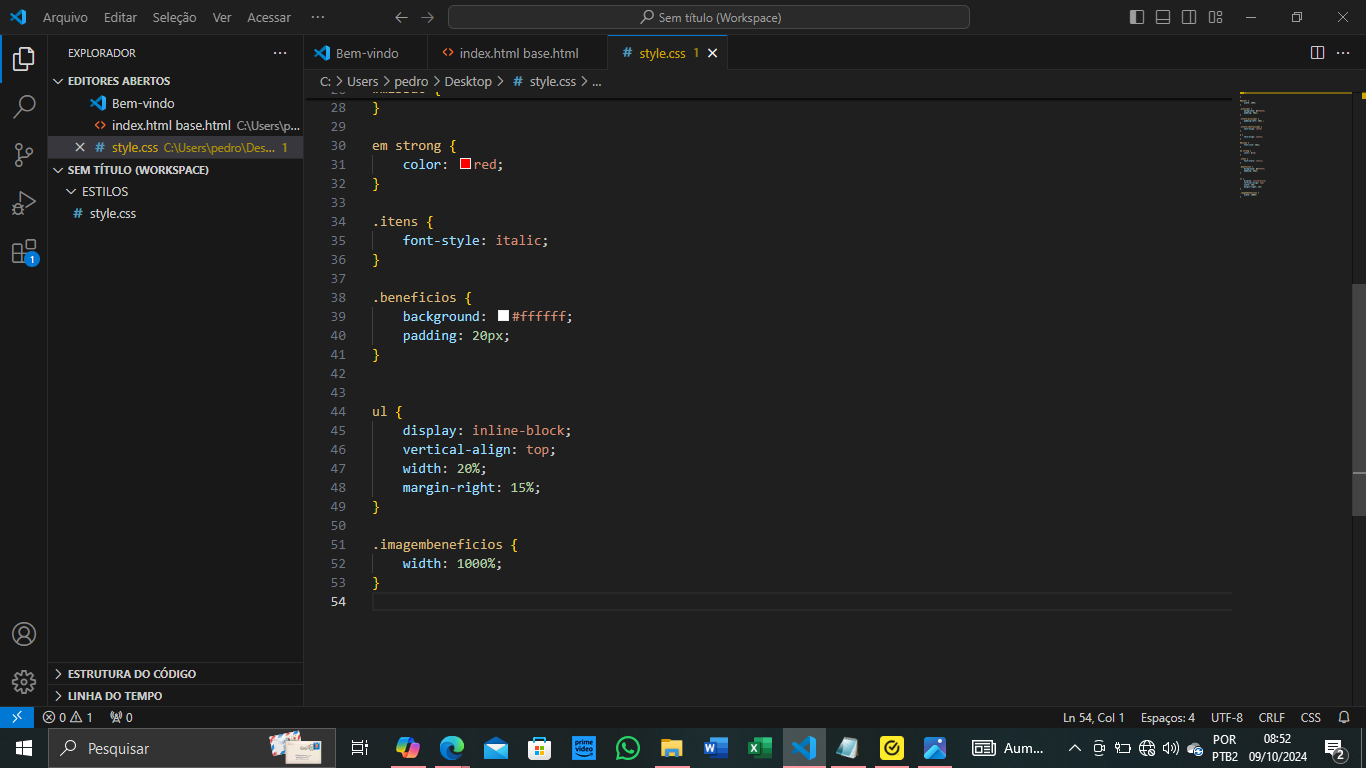
Ajuste a classe .imagembeneficios, A largura de 1000% não é apropriada. Tente algo mais razoável, como 50% ou menos, dependendo do espaço disponível.
Você pode tentar ajustar o seu CSS, para algo assim, mas acredito que só mudando o tamanho da imagem já resolva:
.beneficios {
background: #ffffff;
padding: 20px;
}
ul {
display: inline-block;
vertical-align: top;
width: 45%; /* Ajuste conforme necessário */
margin-right: 5%;
}
.imagembeneficios {
display: inline-block;
vertical-align: top;
width: 45%; /* Ajuste conforme necessário */
}
Com essas alterações, a imagem deve aparecer ao lado da lista de benefícios.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!

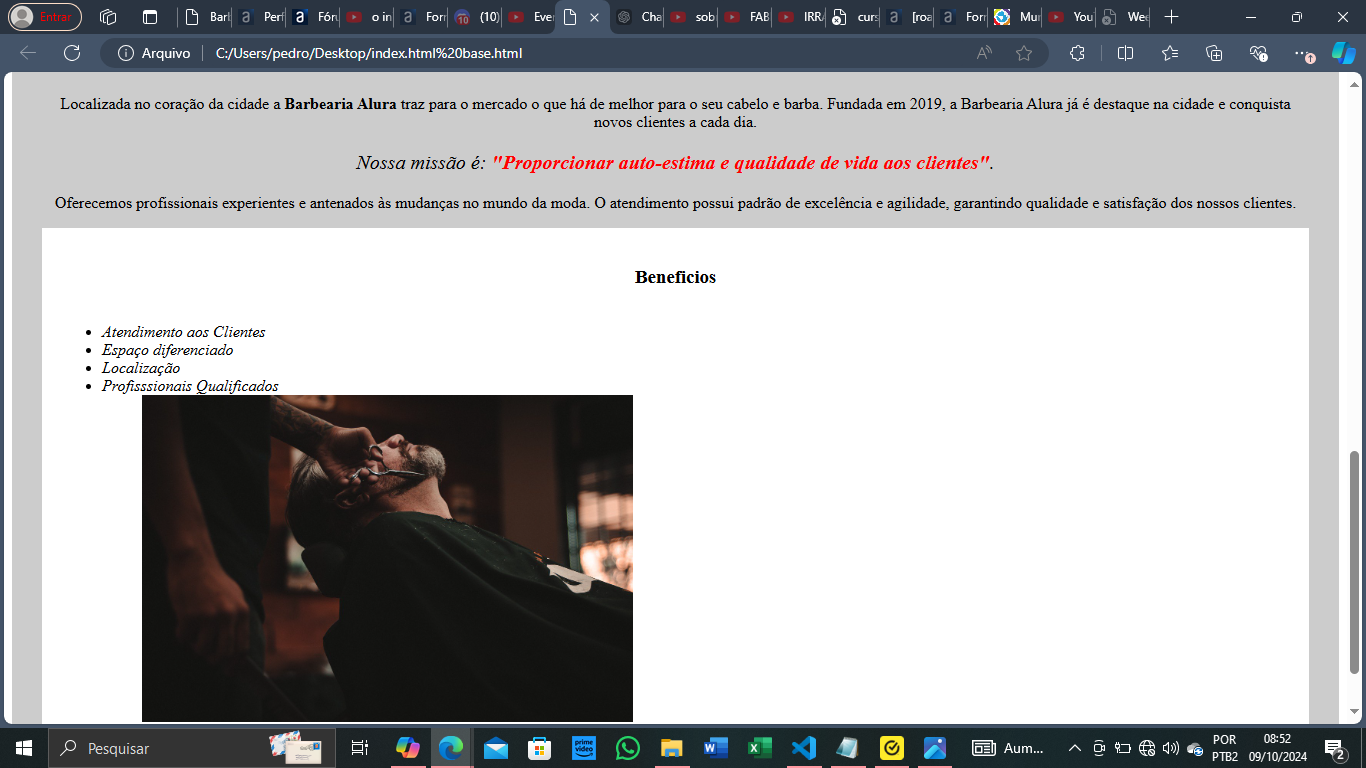
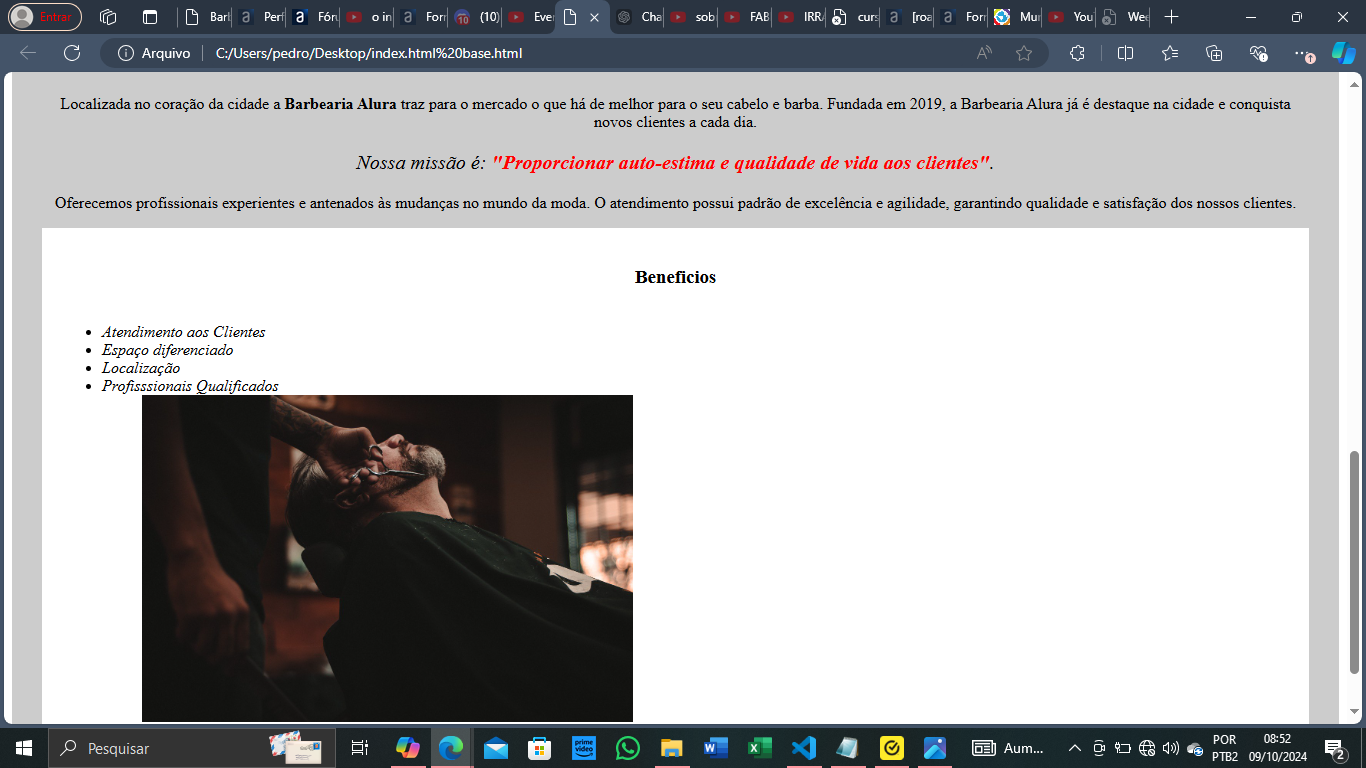
 Segui certinho passo a passo da aula, mas infelizmente não estou conseguindo colocar a imagem ao lado da minha lista de benefícos. Qual será o erro do meu código?
Segui certinho passo a passo da aula, mas infelizmente não estou conseguindo colocar a imagem ao lado da minha lista de benefícos. Qual será o erro do meu código?
 Segui certinho passo a passo da aula, mas infelizmente não estou conseguindo colocar a imagem ao lado da minha lista de benefícos. Qual será o erro do meu código?
Segui certinho passo a passo da aula, mas infelizmente não estou conseguindo colocar a imagem ao lado da minha lista de benefícos. Qual será o erro do meu código?