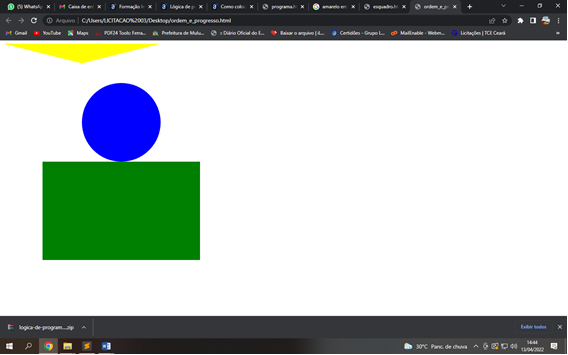
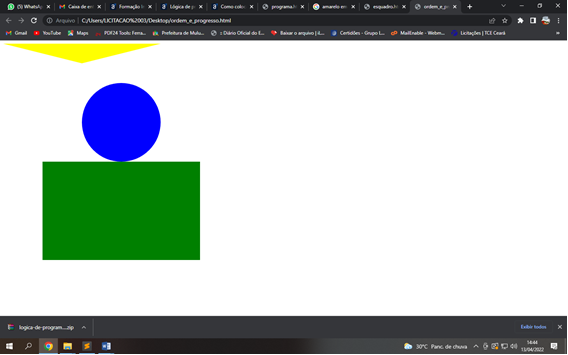
fiz o retângulo mas ficou em cima do círculo, e o círculo ficou de trás não consigo vê alguém pra dá uma ajudinha por gentileza
fiz o retângulo mas ficou em cima do círculo, e o círculo ficou de trás não consigo vê alguém pra dá uma ajudinha por gentileza
Olá, posta o código aqui, mais no que deu pra entender é só mudar a sequencia das figuras o que quer em baixo primeiro.
<meta charset="utf-8">
<canvas width="700" height="600"></canvas>
<script >
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'blue'
pincel.beginPath();
pincel.moveTo(300, 200, 100, 0 ,2*3.14);
pincel.arc(300, 200, 100, 0, 2*3.14);
pincel.fill();
pincel.beginPath();
pincel.fillStyle = 'green'
pincel.fillRect(100,300,400,250);
pincel.fill();
pincel.beginPath();
pincel.fillStyle = 'yellow'
pincel.moveTo(200,50);
pincel.lineTo(0,0,400,250);
pincel.lineTo(400,0,0,250);
pincel.fill();
pincel.moveTo();
pincel.lineTo();
pincel.lineTo();
</script>Ainda estou terminando o código


O problema do seu código está só nas coordenadas, veja novamente o vídeo do curso que acredito que você vai entender. Outra coisa é a sequência das imagens que você quer por baixo, a de baixo tem que vir primeiro no código, exemplo:
primeiro faz o retângulo segundo faz o triangulo terceiro faz circulo
espero ter ajudado.
ta ótimo, realmente estou enrolado nessa parte das coordenadas, por exemplo onde colocar 100,300 ou 50 ou 150 era bom ter uma régua na página, mas muito obrigado pela ajuda.
está sendo meu primeiro curso em programação e estou gostando muito
Parabéns, e lembre-se, não desista, a persistência é o segredo para o aprendizado, se conseguir não esqueça de marca o tópico como resolvido.
como duplico o triângulo?
<meta charset="utf-8">
<h1>Bandeira Nacional</h1><br>
<h1>Por: Jander Pinto Sidrão</h1>
<canvas width="600" height="400"></canvas>
<script >
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.beginPath();
pincel.fillStyle = 'green'
pincel.fillRect(0,0,600,400);
pincel.fill();
pincel.beginPath();
pincel.fillStyle = 'yellow'
pincel.moveTo(300,350);
pincel.lineTo(600,250);
pincel.lineTo(0,250);
pincel.fill();
pincel.beginPath();
pincel.moveTo(300,70)
pincel.lineTo(600,250);
pincel.lineTo(0,250);
pincel.fill();
pincel.fillStyle = 'blue'
pincel.beginPath();
pincel.arc(300, 200, 100, 0, 2*3.14);
pincel.fill();
</script>
ficou torto mas fiz sem olhar o gabarito, estou só enrolado nas coordenadas mas vou fazer mais exercícios para melhorar