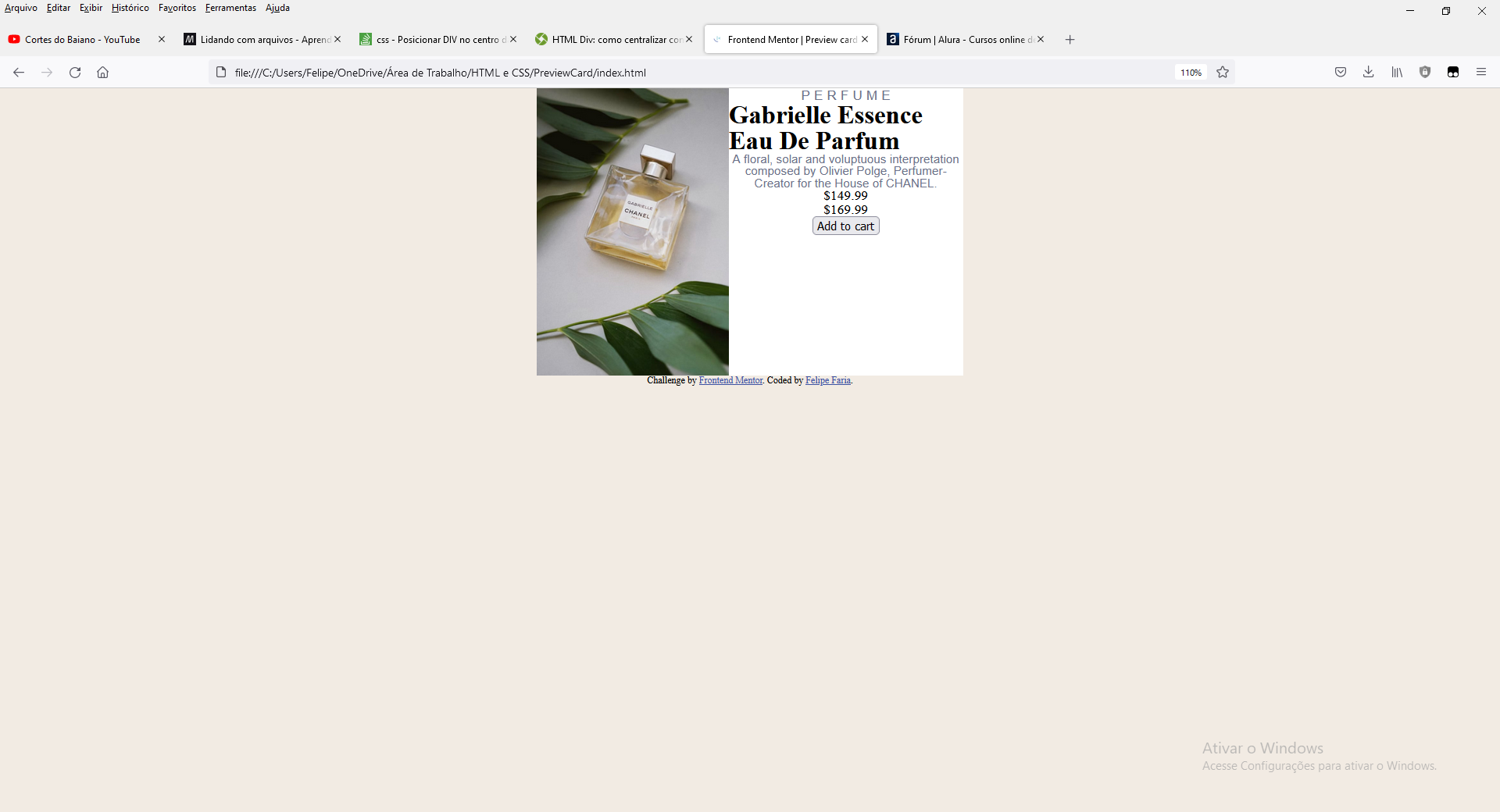
Boa tarde comunidade, estava praticando HTML e CSS para construção de um portfólio. Porém tive uma duvida em relação a posicionar o conteúdo da pagina verticalmente. Sendo que eu precisava que esse estivesse centralizado verticalmente e horizontalmente. Tentei procurar em algumas paginas de CSS porém nao consegui solucionar esse problema. Segue o código abaixo:

<title>Frontend Mentor | Preview card de produto</title>
<style>
body,html{
height: 100%;
background: hsl(30, 38%, 92%);
}
.flex-box {
display: flex;
justify-content: center;
align-items: center;
}
.content-box {
background-color: white;
text-align: center;
width: 500px;
}
.content-box .tipo{
font-family: 'Montserrat', sans-serif;
font-weight: 500;
color: hsl(228, 12%, 48%);
}
.content-box .nome{
font-family: 'Fraunces', serif;
font-size: 30px;
font-weight: 700;
text-align: left;
}
.content-box .descricao{
font-family: 'Montserrat', sans-serif;
font-weight: 500;
color: hsl(228, 12%, 48%);
font-size: 14px;
}
.imagem_principal{
float: left;
width: 45%;
}
.atribuicao { font-size: 11px; text-align: center; text-align: bottom; }
.atribuicao a { color: hsl(228, 45%, 44%); }
</style>



