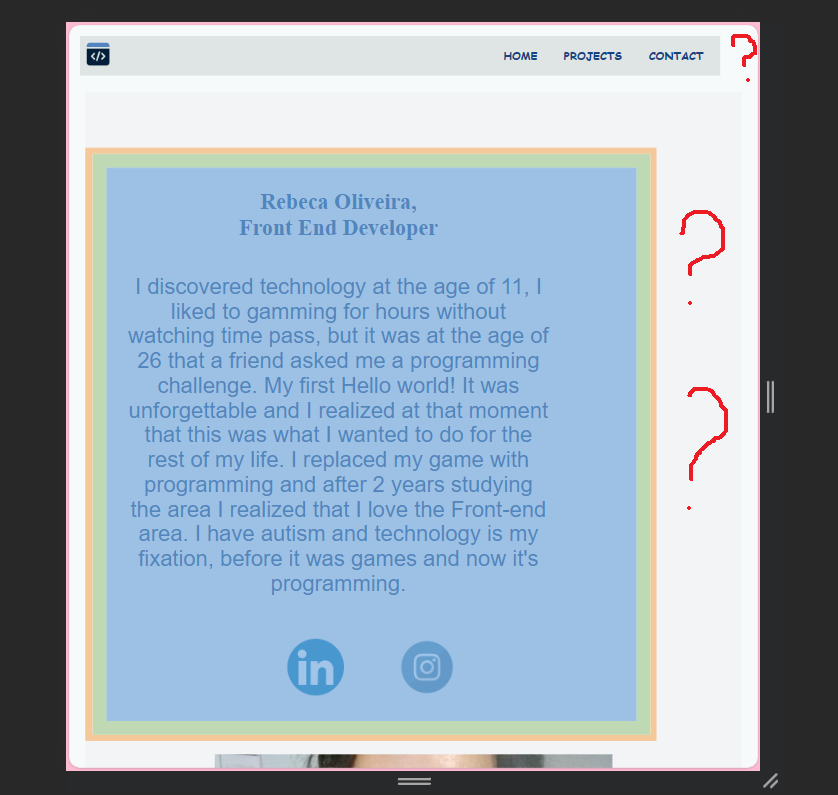
Estou tentando centralizar essa parte pra mobile
 ``
``
<div class="container-about__me">
<div class="about__me-content about__me">
<h1 class="app__title about__me"> Rebeca Oliveira, <br>
<strong class="app__title-strong about__me">Front End Developer</strong></h1>
<p class="content-about__me about__me">conteudo.</p>
<div class="social__midia-container">
<a href="https://www.linkedin.com/feed/?trk=homepage-basic_google-one-tap-submit">
<img class="social__midia" src="./Imagens/icones/blue-linkedin.png.png">
</a>
<a href="https://www.instagram.com/rebecateodosiomacieldeoliveira/">
<img class="social__midia" src="./Imagens/icones/instagram_101780.png">
</a>
</div>
</div>
<div class="app__imagem-about__me about__me">
<img class="app__imagem-about__me" src="./Imagem">
</div>
</div>
File about-me.css
.container-about__me {
display: flex;
justify-content: space-between;
background: var(--color-primary);
align-items: center;
gap: 1rem;
padding: 5rem 0 0 0;
margin: 1em;
}
.about__me {
color: var(--color-secondary);
padding: 20px;
margin: 10px;
width: 85%;
}
.app__imagem-about__me{
width: 60%;
}
.app__title {
font-size: 2rem;
}
.app__title-strong{
font-size: 2rem;
}
.content-about__me {
font-family: 'Arial';
font-weight: 400;
font-size: 1.2rem;
}
.social__midia-container{
display: flex;
justify-content: space-between;
align-items: center;
width: 50%;
gap: 5rem;
padding: 2em;
}
File responsive.css
@media only screen and (max-width: 1023px) {
.navbar{
position: relative;
font-size: 1rem;
display: flex;
justify-content: space-between;
}
.navbar__menu__link{
padding: 1em;
}
.container-about__me {
display: block;
padding: auto;
text-align: center;
}
.content-about__me {
font-size: 2em;
}
.social__midia-container {
width: 40%;
}
.app__imagem-about__me {
width: 80%;
}
.social__midia-container,
.app__imagem-about__me{
display: flex;
align-items: center;
margin: 0 auto;
}
.projects__items {
display: block;
text-align: center;
}
.title__skils {
font-size: 4em;
}
.app__projects-name {
font-size: 3em;
}
.projects__text {
font-size: 1.5em;
padding: .5em 0 2em 0;
}
}


