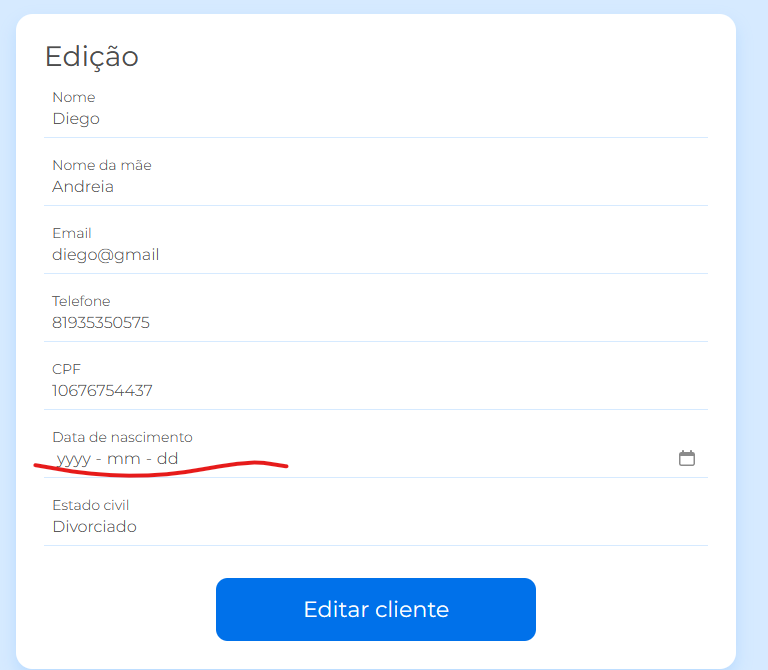
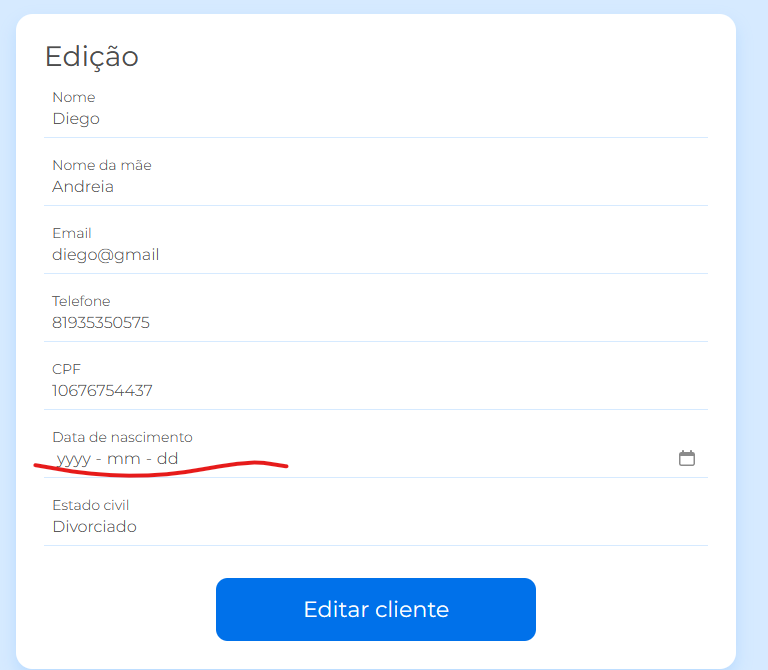
Como pode ver, na opção de editar apenas o campo de data não aparece com a data anterior para ser editada.
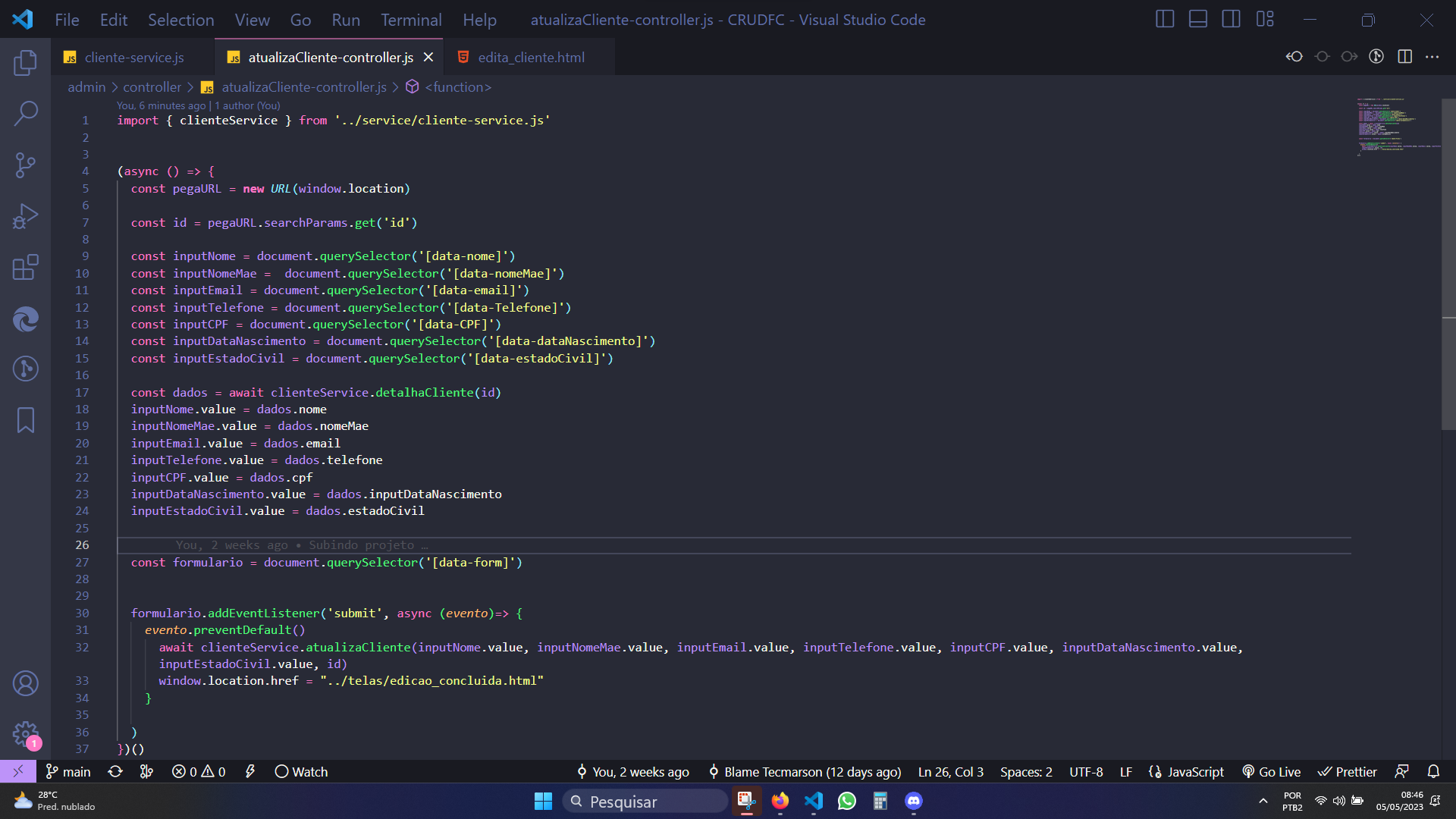
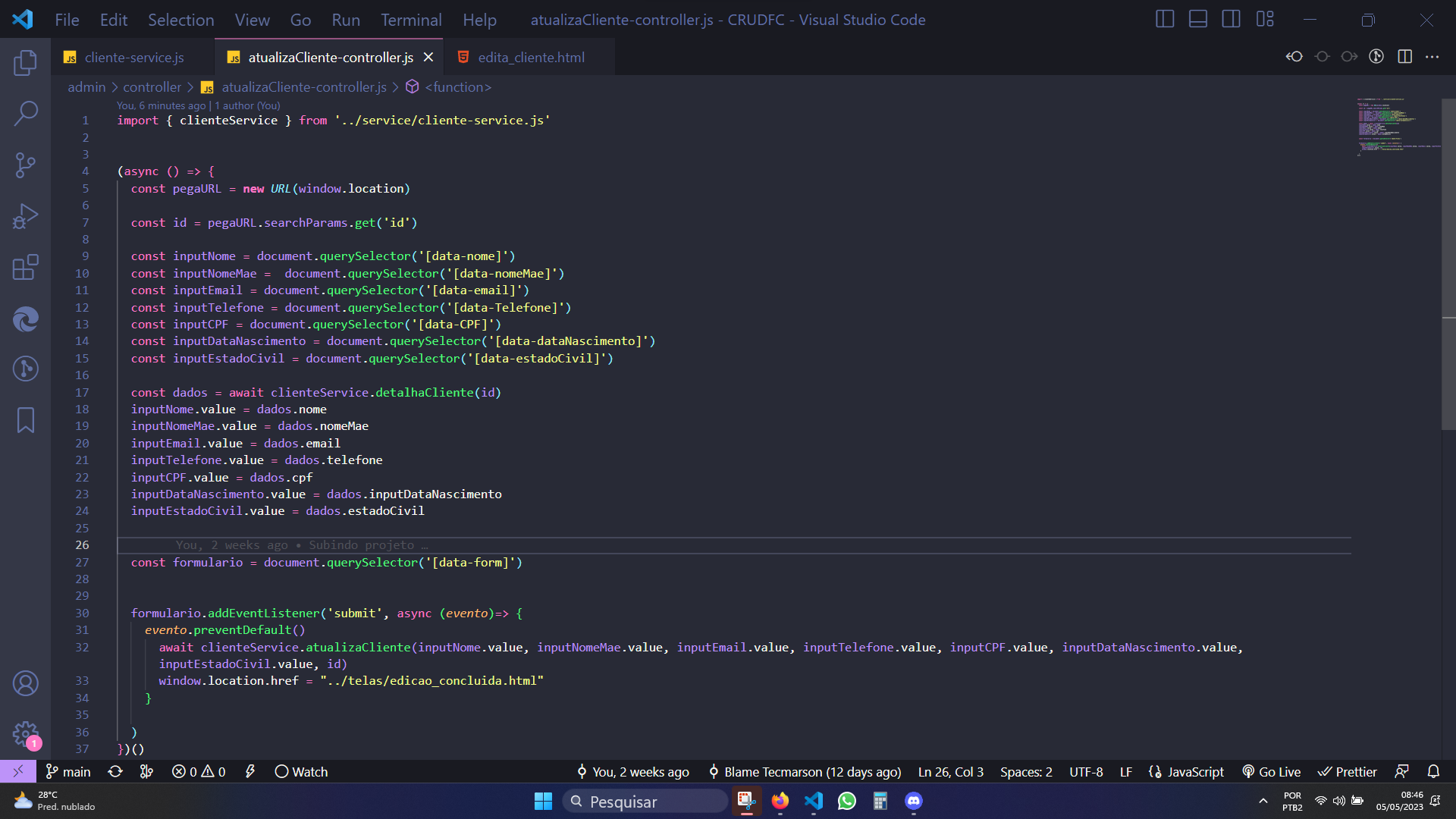
 Aqui está o código que está sendo aplicado.
Aqui está o código que está sendo aplicado.

Como pode ver, na opção de editar apenas o campo de data não aparece com a data anterior para ser editada.
 Aqui está o código que está sendo aplicado.
Aqui está o código que está sendo aplicado.

Olá Emerson! Tudo bem?
Pelo que entendi, você está com dificuldades para capturar os dados do campo do tipo data com o type="date", de forma que ele apareça na página para ser editado. Uma solução para isso é utilizar o método toLocaleDateString() para formatar a data e exibi-la no campo de edição.
Segue abaixo um exemplo de como você pode fazer isso:
const data = new Date(); // aqui você pode substituir pela data que quer exibir no campo de edição
const dataFormatada = data.toLocaleDateString('pt-BR'); // formata a data no formato brasileiro
const campoData = document.getElementById('campo-data'); // substitua pelo ID do seu campo de data
campoData.value = dataFormatada; // atribui a data formatada ao campo de dataEspero que isso ajude! Qualquer dúvida, é só perguntar.
Espero ter ajudado e bons estudos!