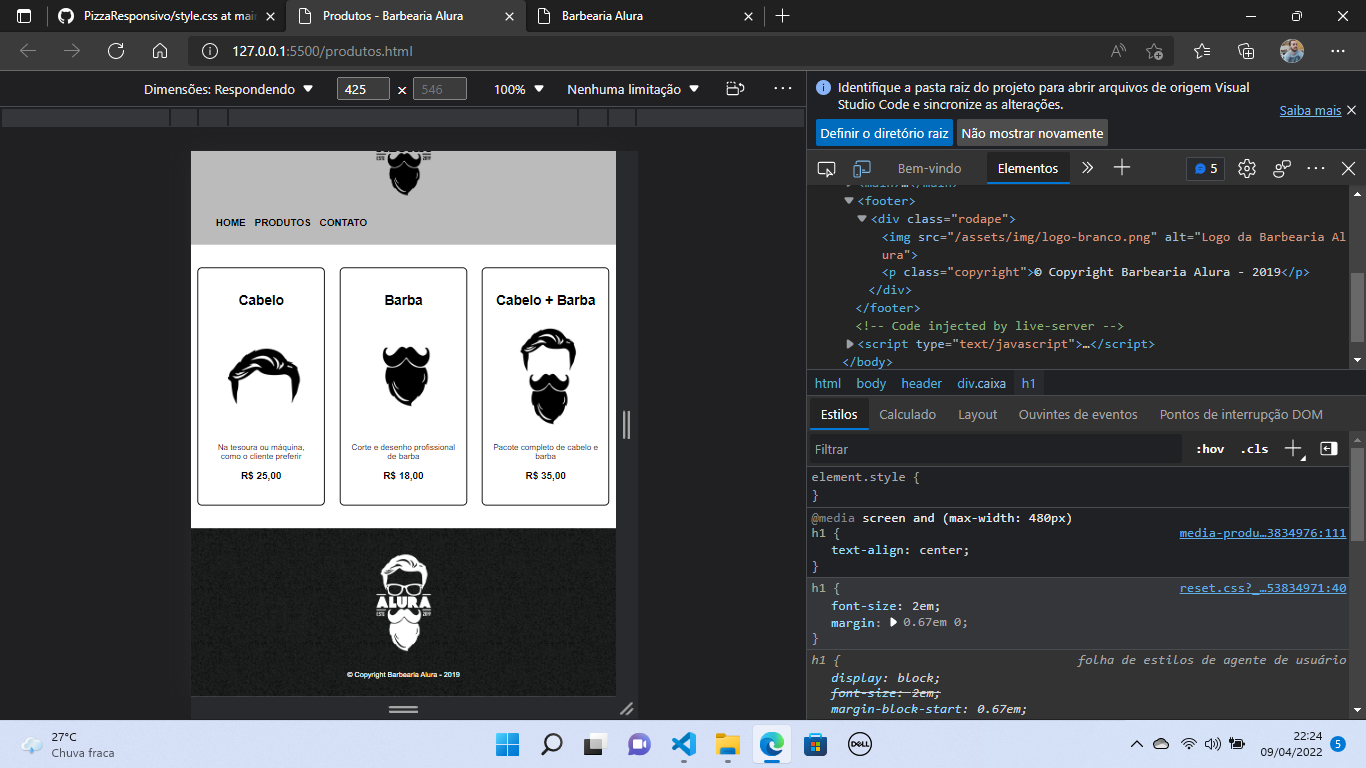
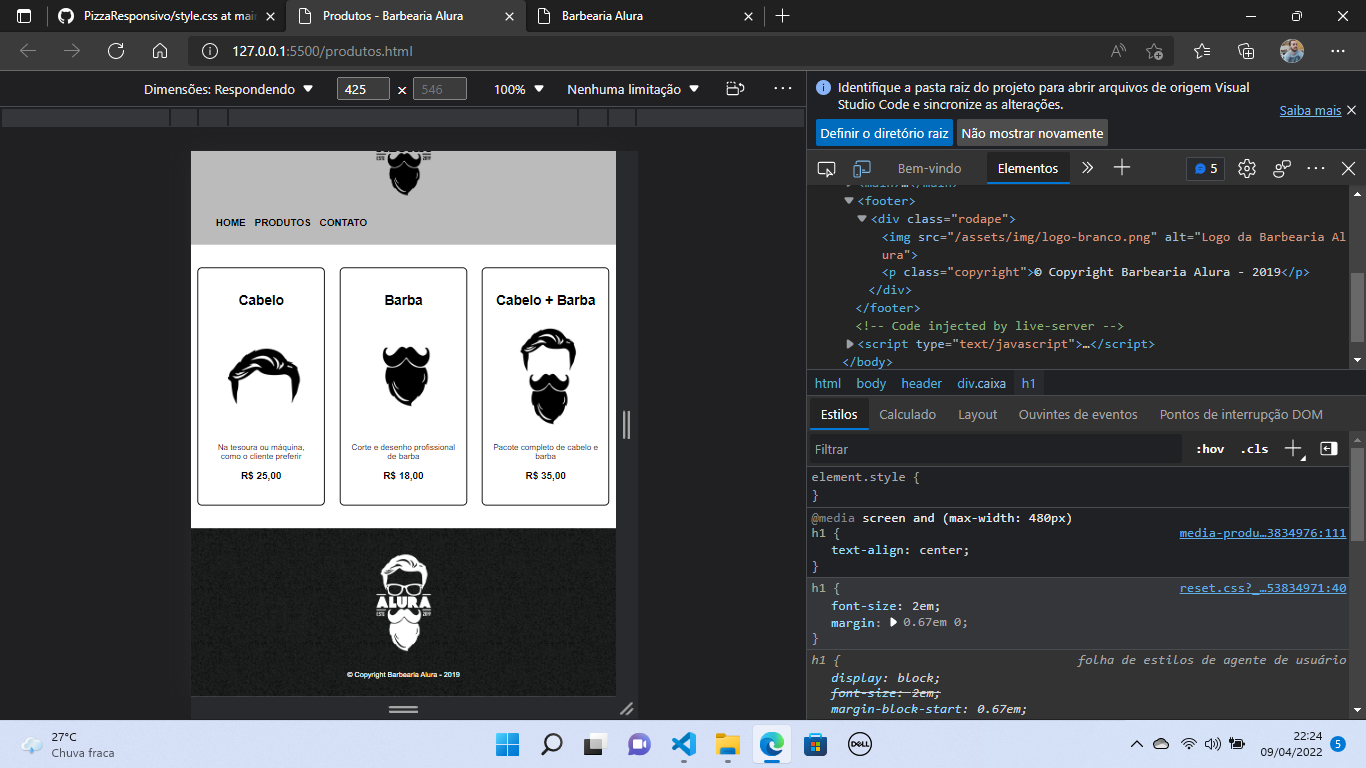
@media screen and (max-width:480px){
body{
display: inline-block;
}
h1{
text-align: center;
}
nav{
position: static;
}
.rodape{
font-size: 100%;
}}

@media screen and (max-width:480px){
body{
display: inline-block;
}
h1{
text-align: center;
}
nav{
position: static;
}
.rodape{
font-size: 100%;
}}

Salve, Ilso!
Acho que você precisa alterar essa parte:
.rodape{
font-size: 100%;
}Ao invês de 100%, você pode colocar o valor que deseja. Por exemplo 16px ou 1rem, dependendo da unidade de medida que você utiliza.
obrigado