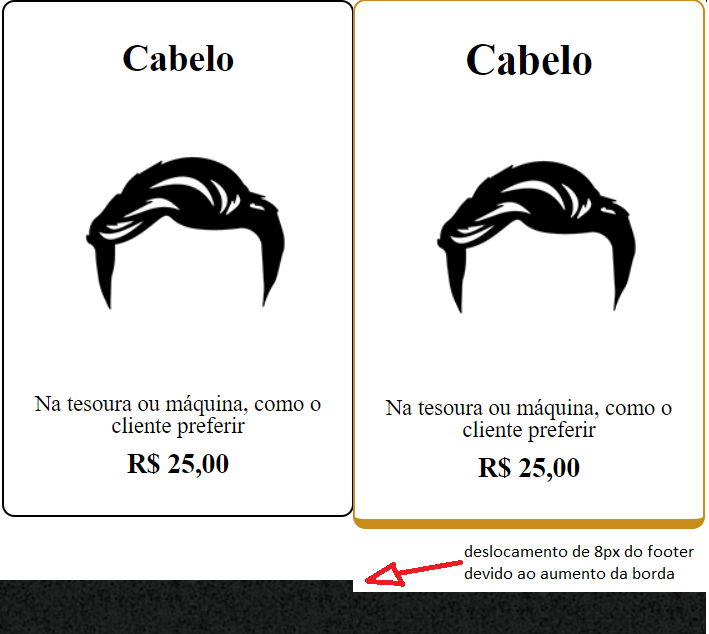
No meu site eu quis colocar a parte de baixo da borda dos produtos um pouco mais grossa (8 px ao invés de 2 px) que o resto, pra dar um efeito de profundidade. Só que ao fazer isso, 6 pixels são adicionados à "caixa" da lista não ordenada a "ul" onde temos a classe ".produtos" e com isso quando passamos o mouse nos produtos, o rodapé se desloca pra baixo.
 Eu não queria que o rodapé se deslocasse pra baixo, pra isso o único espaço entre a borda dos produtos e o rodapé que existe é o padding da lista toda (padding da classe produtos).
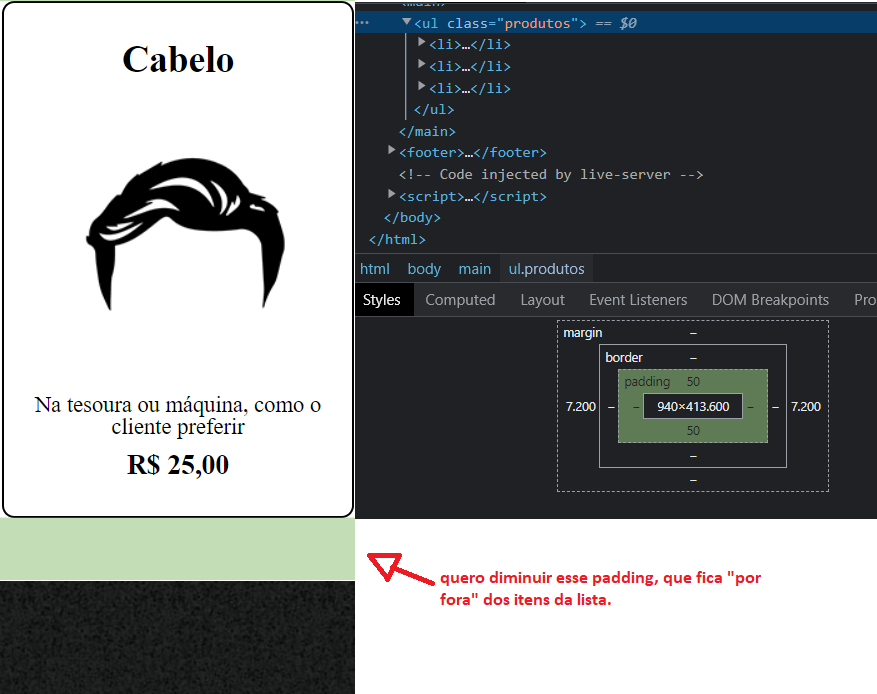
Eu não queria que o rodapé se deslocasse pra baixo, pra isso o único espaço entre a borda dos produtos e o rodapé que existe é o padding da lista toda (padding da classe produtos).

Logo pra não deslocar o rodapé eu teria que diminuir esse padding. Tentei fazer a modificação deste padding como foi feito a modificação do "h2" usando o código abaixo mas não funcionou:
.produtos li:hover .produtos { padding-botton: 44px }
como altero o padding da lista toda quando o mouse estiver sobre o item da lista?


