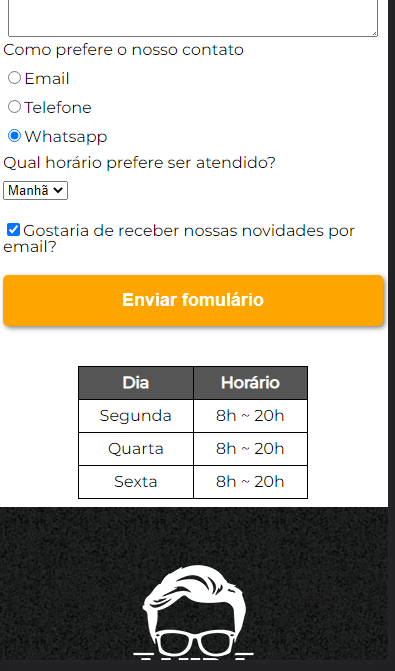
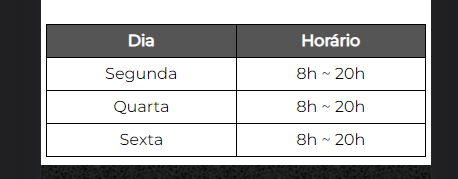
eu quero alinhar essa tabela ao centro sem que ela aumente de tamanho.
 tentei esse código e:
tentei esse código e:
table {
width: 100%;
margin-bottom : .5em;
table-layout: fixed;
text-align: center;
}
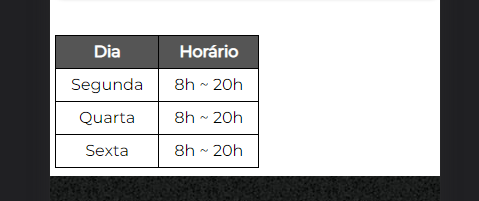
o resultado foi esse. ate que ficou legal, mas quero centrado sem q ele aumente de tamanho.
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos, .logo, .formulario-tabela {
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
width: auto;
margin: 0 0 0 0px;
}
.lista-beneficios, .imagem-beneficios {
width: 98%; margin: 0 1px;
}
.produtos li, .formulario-tabela, .input-padrao {
display: block;
width: calc(100% - 10px);
box-sizing: border-box;
margin: 5px 5px;
}
.enviar {
width: 100%;
}
table {
width: 100%;
margin-bottom : .5em;
table-layout: fixed;
text-align: center;
}
.utensilios {
width: 120px;
float: left;
margin: 0 10px 10px 5px;
}
.principal > p {
text-align: justify;
margin: 0 5px 1em 5px;
}
}