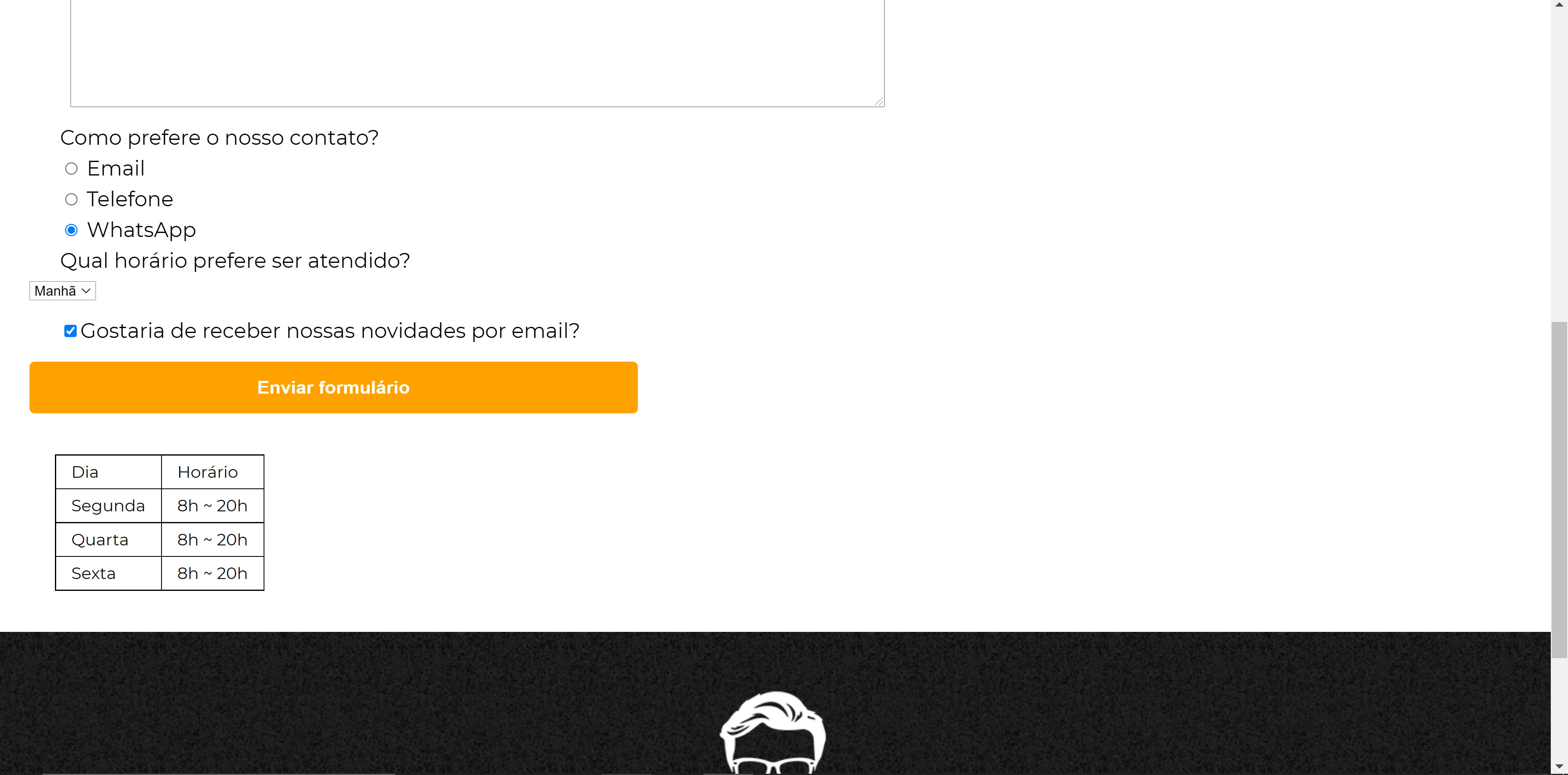
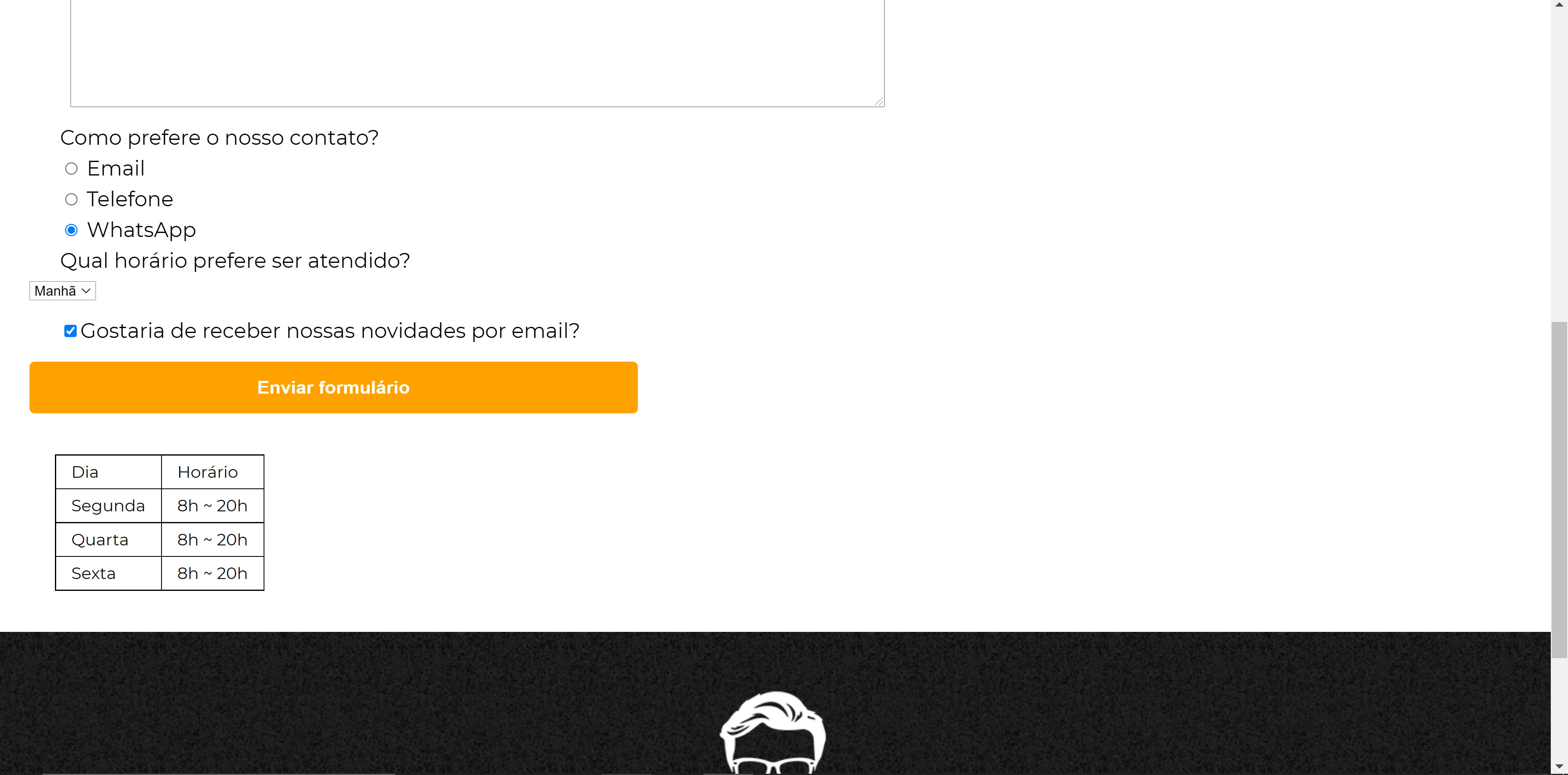
Boa noite, só uma dúvida que deve ser simples, porém está me deixando incucado. Onde devo mexer para alinhas o seletor de horário que a pessoa prefere ser atendido? Segue print de como está no meu html

Boa noite, só uma dúvida que deve ser simples, porém está me deixando incucado. Onde devo mexer para alinhas o seletor de horário que a pessoa prefere ser atendido? Segue print de como está no meu html

Olá Felipe, tudo bem?
Notei que alguns conteúdos internos do seu formulário (fieldset, label), não estão seguindo a margem do form como foi feito no modelo da aula.
Dessa forma, você poderia colocar seu HTML e CSS para que eu possa visualizar melhor e te ajudar?
Fico no aguardo, abraços!
Oi Beatriz!! Claro, vou postar aqui. Valeu!!
contato.html
<!DOCTYPE html>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Montserrat&display=swap">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" alt="Logo da Barbearia Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao" required>
<label for="email">Email</label>
<input type="email" id="email" class="input-padrao" required placeholder="seuemail@dominio.com">
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao" required placeholder="(XX) XXXXX-XXXX">
<label for="mensagem">Mensagem</label>
<textarea cols="70" rows="10" id="mensagem" class="input-padrao" required></textarea>
<fieldset>
<legend>Como prefere o nosso contato?</legend>
<label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email"> Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone"> Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp" checked> WhatsApp</label>
</fieldset>
<fieldset>
<legend>Qual horário prefere ser atendido?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>Gostaria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar formulário" class="enviar">
</form>
<table>
<tr>
<td>Dia</td>
<td>Horário</td>
</tr>
<tr>
<td>Segunda</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h ~ 20h</td>
</tr>
</table>
</main>
<footer>
<img src="logo-branco.png" alt="Logo da Barbearia Alura">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>`
style.css
body {
font-family: 'Montserrat', sans-serif;
}
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #C78C19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.produtos li:hover {
border-color: #C78C19;
}
.produtos li:active {
border-color: #088C19;
}
.produtos li:hover h2 {
font-size: 31px;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preco {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px 0 0;
}
select option {
padding-left: 40px;
}
form {
margin: 40px 0;
padding-left: 35px;
}
form label, form legend {
display:block;
font-size: 20px;
margin: 0 0 10px;
padding-left: 30px;
}
.input-padrao {
display: block;
margin: 0 40px 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox {
margin: 20px 0;
}
.enviar {
width:40%;
padding: 15px 0;
background: orange;
color: white;
font-weight: bold;
font-size: 18px;
border: none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover {
background: darkorange;
transform: scale(1.1);
}
table {
margin: 40px 60px 40px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
}
td, th {
border: 1px solid #000000;
padding: 8px 15px;
}
/* css da página inicial */
.banner {
width:100%;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.beneficios {
padding: 3em 0;
background: #888888;
}
.conteudo-beneficios {
width: 640px;
margin: 0 auto;
}
.lista-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens {
line-height: 1.5;
}
.itens:before {
content: "★";
}
.imagem-beneficios {
width: 60%;
opacity: 1;
transition: 400ms;
box-shadow: 10px 10px 30px 10px#000000;
}
.imagem-beneficios:hover {
opacity: 0.3;
}
.video {
width: 560px;
margin: 2em auto;
}Olá Felipe, tudo bem?
Rodei seu código e vi que você fez várias estilizações extras nos elementos form, label,legend e .input-padrao.
Ficou ótimo, parabéns pelo empenho e dedicação!
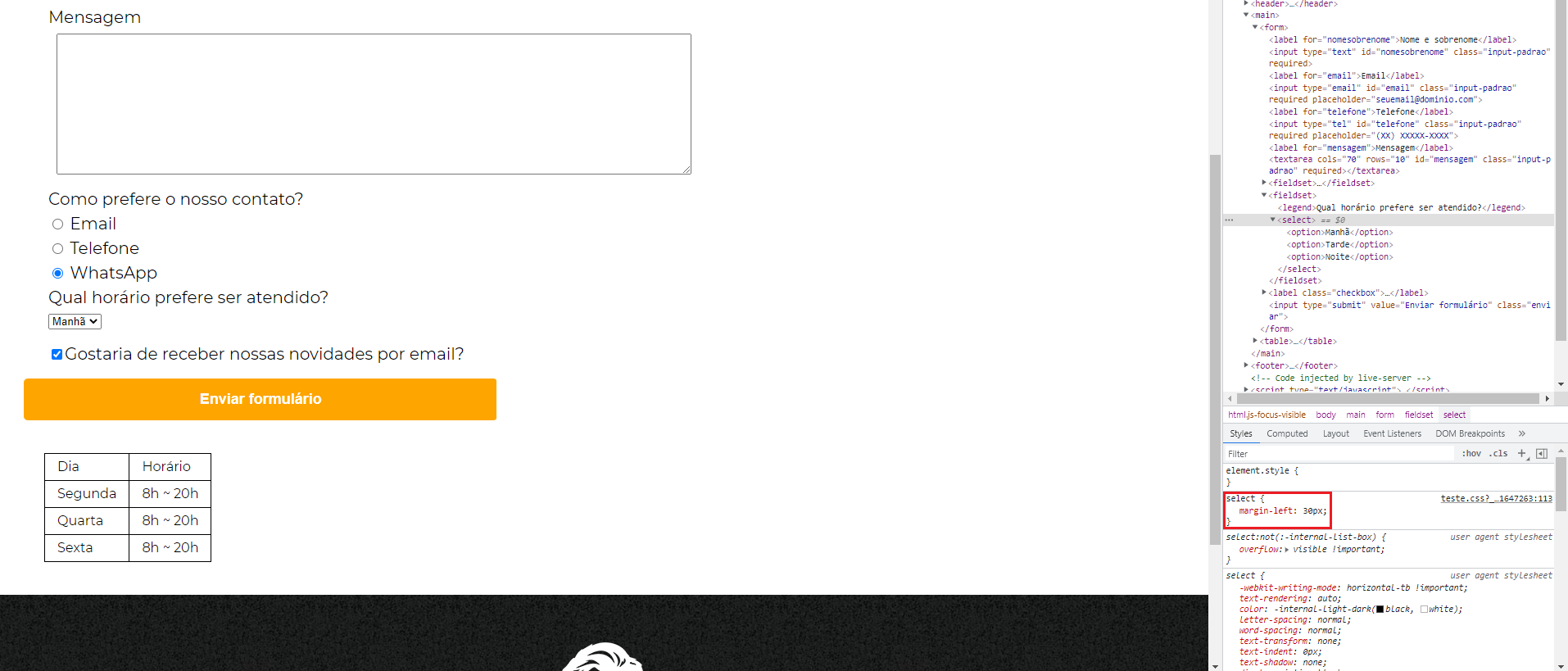
Podemos alinhar o select na mesma direção que o <legend> "Qual horário prefere ser atendido?" de diversas formas, uma delas seria acrescentando a propriedade margin-left: 30px a este elemento, dessa forma:
No style.css
select {
margin-left: 30px;
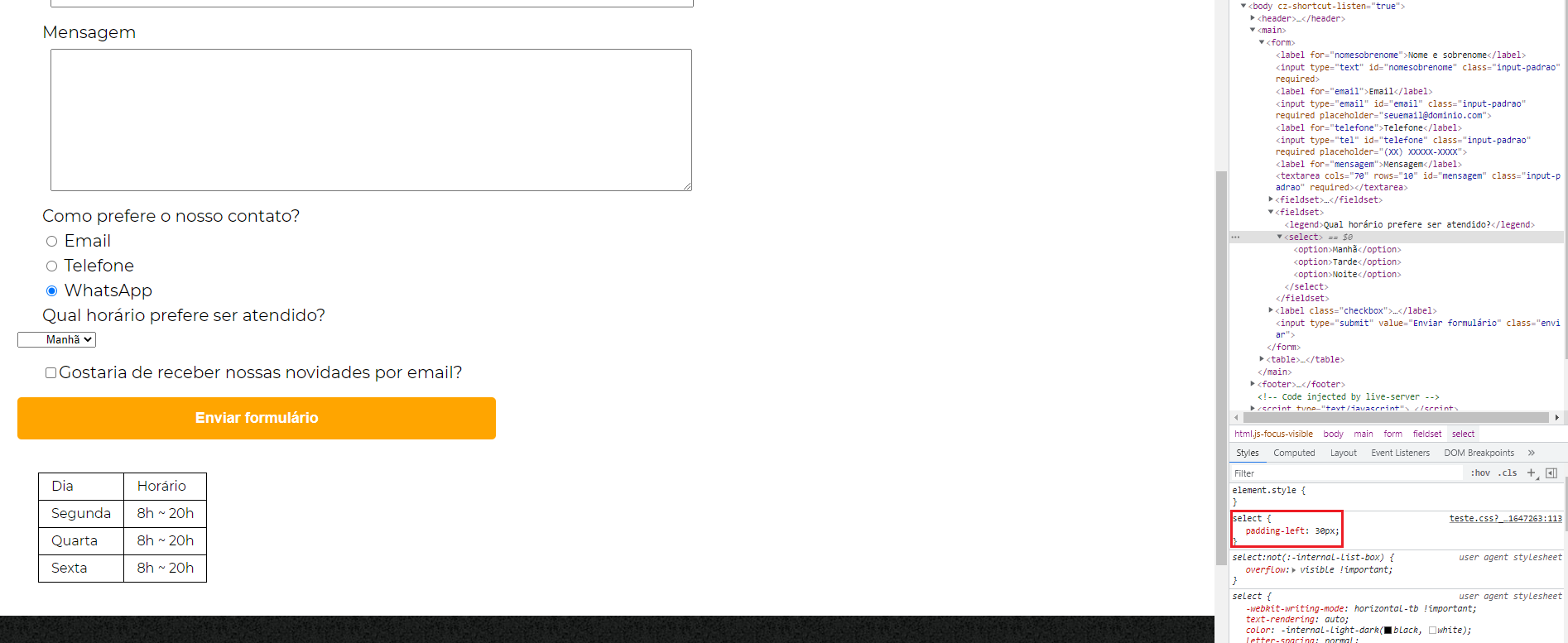
}Nos outros elementos que citei anteriormente, foi utilizado o padding-left: 30px; ao invés do margin. No caso dessas tags, como não há bordas sendo utilizadas, utilizar o padding ou o margin irá trazer o mesmo resultado visualmente. Entretanto, como no select existe uma borda preta, é necessário manipularmos o espaçamento externo ao invés do interno para que tenhamos o resultado esperado. É possível visualizarmos melhor essa ocorrência no esquema abaixo.


Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!
Mais uma vez, você ajudou muito!! Agradeço imensamente