Como eu faço para deixar a lista no centro da página?

<!DOCTYPE html>
<html lang="pt-br">
<head>
<link rel="stylesheet" href= "style.css">
<link rel="stylesheet" href="reset.css">
<meta charset= "utf-8">
<title>Barbearia Alura </title></head>
<body>
<header>
<div class="topo">
<h1><img src= "logo.png"></h1>
<nav>
<ul>
<li class="links"> <a href="index.html"> Home </a></li>
<li class="links"> <a href="alura.html"> Produtos</a></li>
<li class="links"> <a href="contato.html"> Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<h2><img id= "banner" src= "banner.jpg"></h2>
<div class="principal">
<h3 class= "titulo-centralizado" > Sobre a Barbearia Alura </h3>
<div class="paragrafo">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa <strong>missão</strong> é: "Proporcionar auto-estima e qualidade de vida aos clientes".</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
</div>
<div class="beneficios">
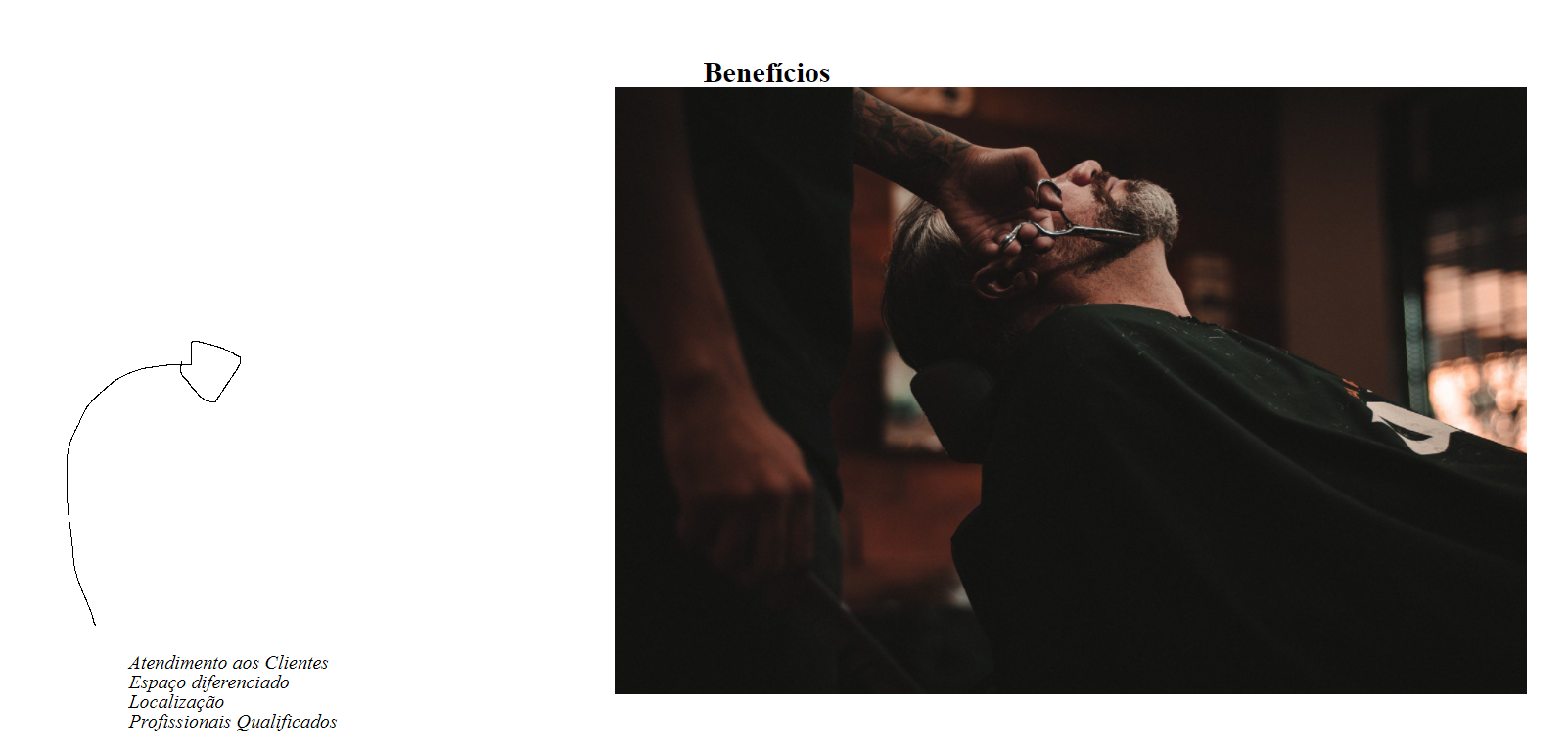
<h4 class="titulo-centralizado"> Benefícios </h4>
<ul class= "vantagens">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class= "itens">Localização</li>
<li class= "itens">Profissionais Qualificados</li>
</ul>
<img class="banner2" src="beneficios.jpg">
</div>
</main>
<footer>
<img src= "logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019 </p>
</footer>
</body>
</html>
header {
background: #cccccc;
padding: 20px 0;
}
.topo {
width:940px;
position:relative;
margin: 0 auto }
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
padding-left: 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
text-decoration: none;
font-size: 22px;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;}
#banner{
width: 100%;
}
.principal{
padding: 30px;
background: #cccccc;
text-align: center;
}
.paragrafo{
border: solid 2px #000000;
border-radius: 20px;
font-size: 20px;
}
.paragrafo:hover {
color: #DAA520;
border-color:#DAA520 ;
}
.titulo-centralizado {
text-align: center;
font-size: 30px;
font-weight: bold;
}
.titulo-principal {
padding-left: 20px;
}
.
#missao { font-size: 20px;
}
em strong {
color: red;
}
.beneficios{
padding: 20px;
margin-bottom: 15px;
background: #ffffff;
}
.vantagens{
margin: 0 15%;
display: inline-block;
}
.itens {
font-style: italic;
font-size: 20px;
}
.itens:hover {
color: #DAA520;
font-size: 25px;
}
.banner2 {
width: 50%;
}
footer {
text-align:center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright{
color: #ffffff;
font-size: 13px;
margin-top: 20px;
}




