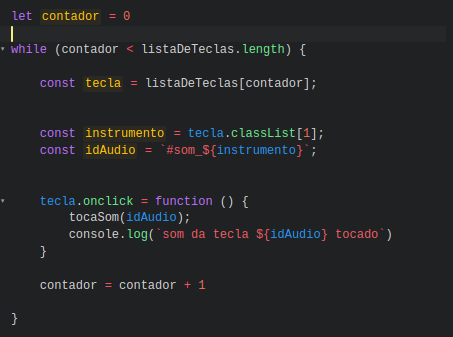
Se o while ja faz toda a iteração assim que a pagina é carregada, como ele lembra exatamente das informações de cada tecla e executa o som certo? é criado na memoria listeners com as informações de cada iteração? Não entendi exatamente como funciona isso assim que clico na tecla, como o javascript faz essa chamada