


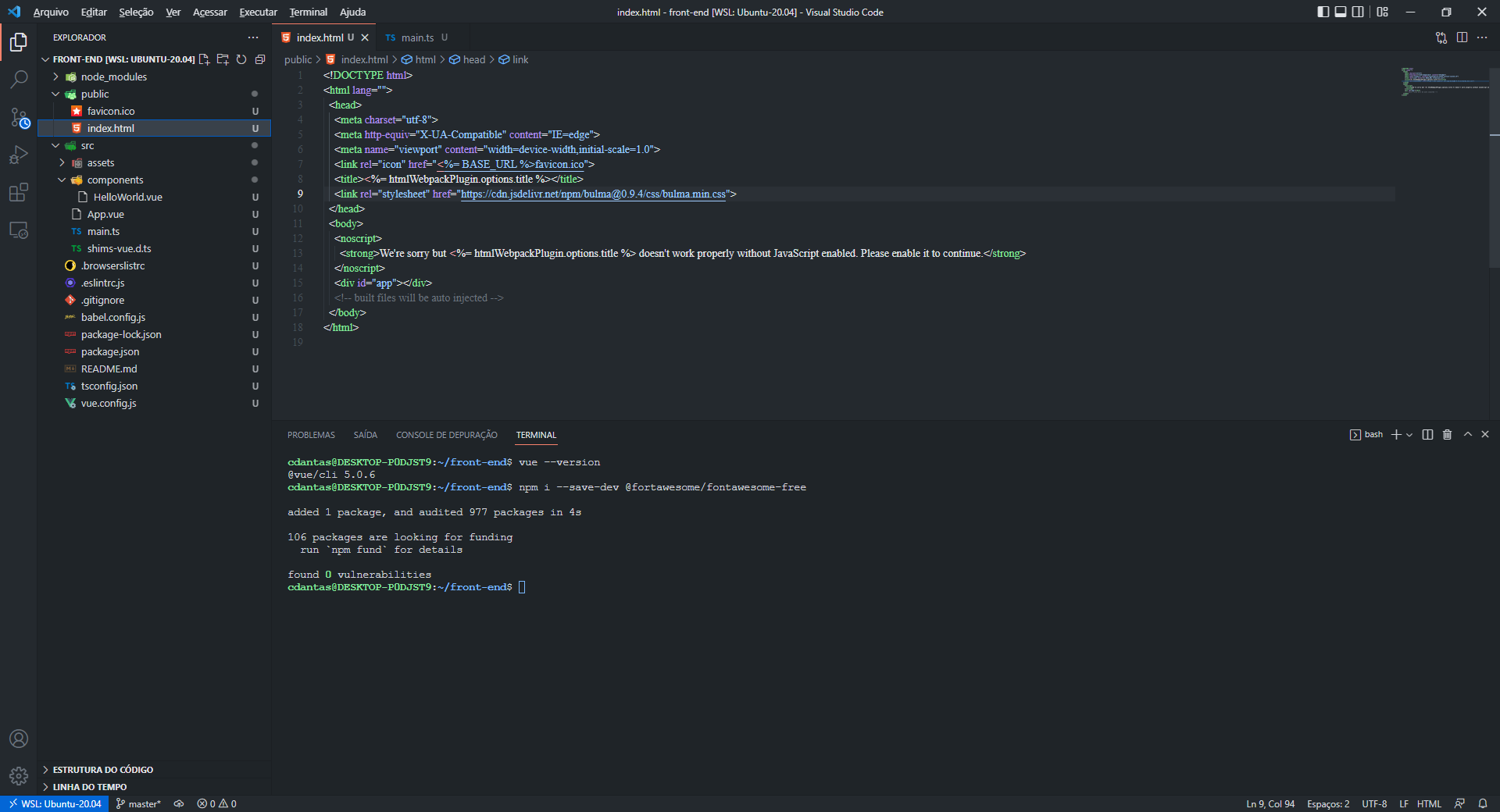
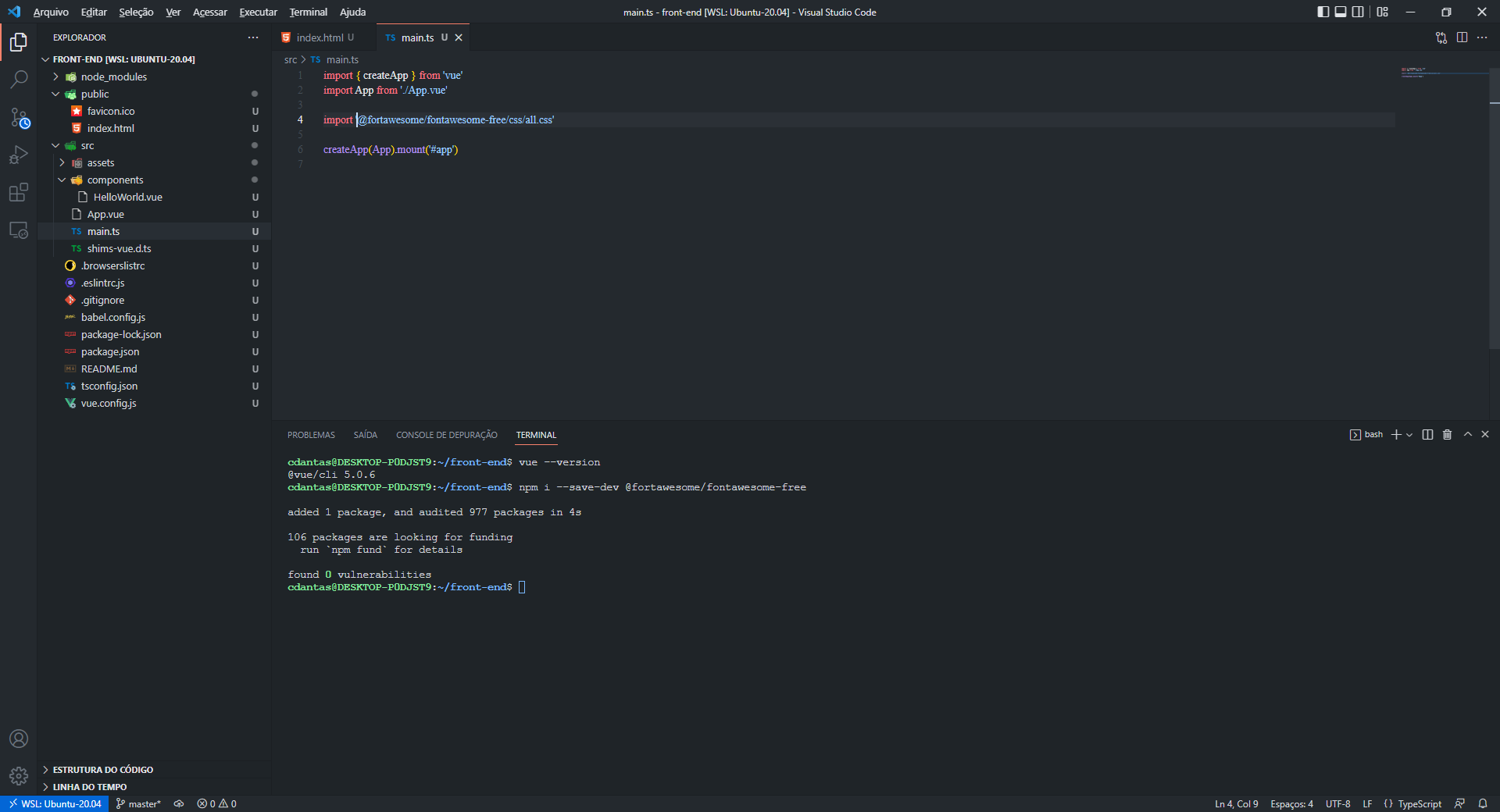
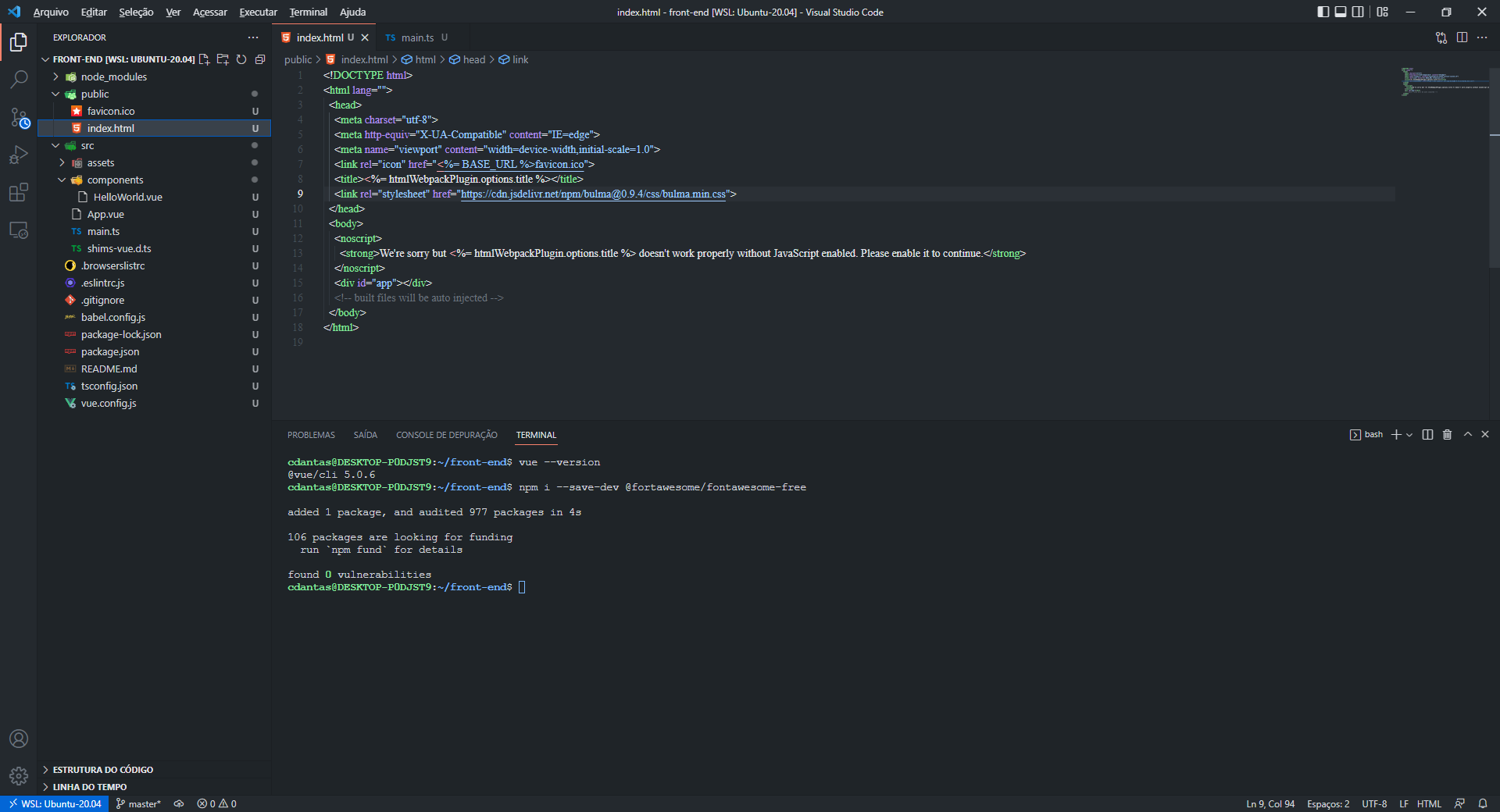
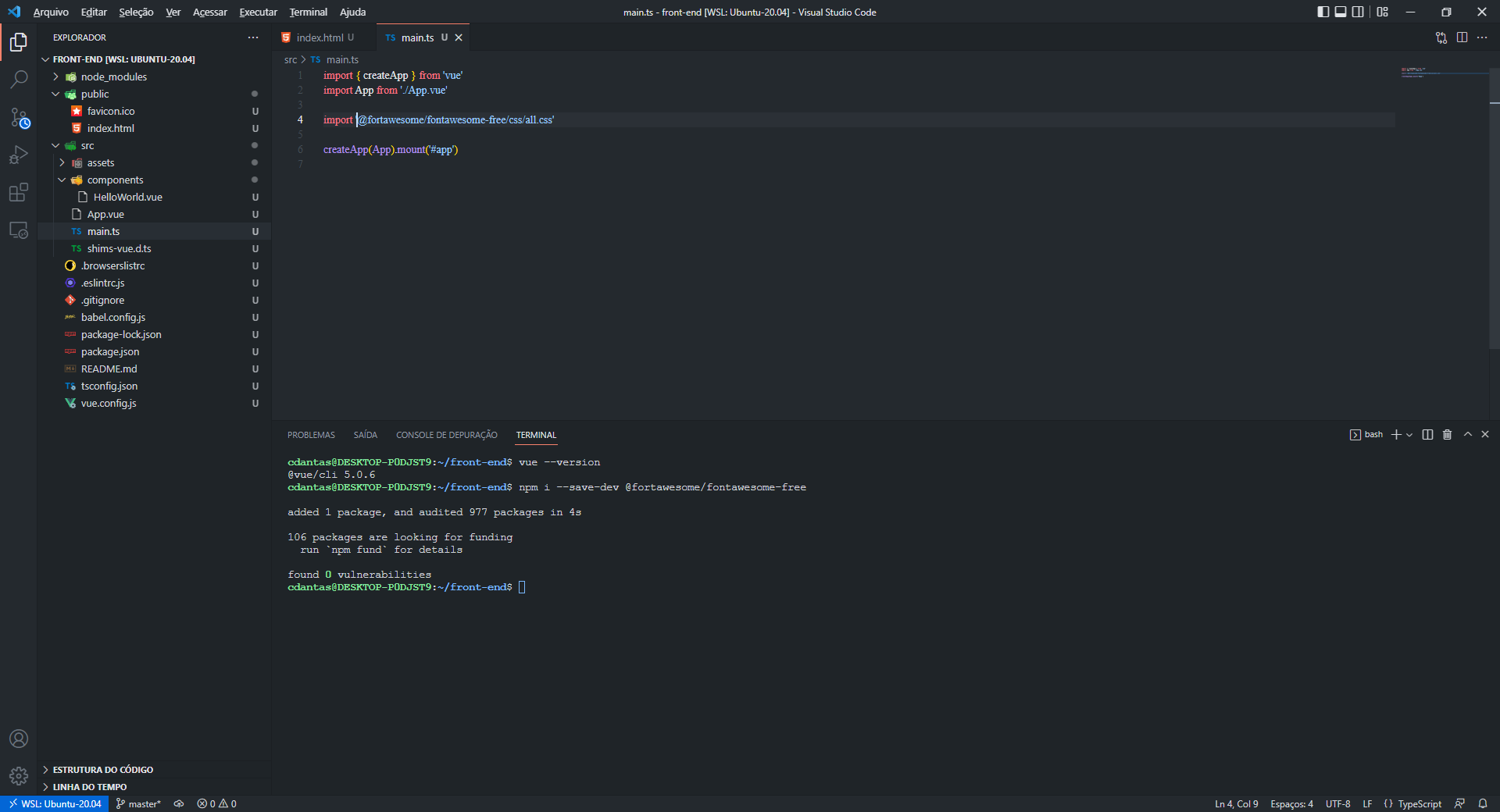
Essas são todas as alterações que fiz no projeto e toda vez que vou abrir a página recebo a resposta do primeiro print. Já fiz o teste pelo menos umas 3 vezes em pcs diferentes.



Essas são todas as alterações que fiz no projeto e toda vez que vou abrir a página recebo a resposta do primeiro print. Já fiz o teste pelo menos umas 3 vezes em pcs diferentes.
Clarice, depois de rodar os comandos do npm para instalar os pacotes, você precisa rodar o comando que sobe o servidor local, assim:
npm run serveAí sim você vai conseguir acessar o projeto. Consegue testar?
:)


Rodei antes o npm run server e ele abriu a página com o logo do vue ... mas depois ele abre essa página com erro de não é possível acessar o site. Ai fui fazendo as aulas mesmo assim sem ver o resultado, enquanto esperava a sua resposta Vinny.
Oi, Clarice.
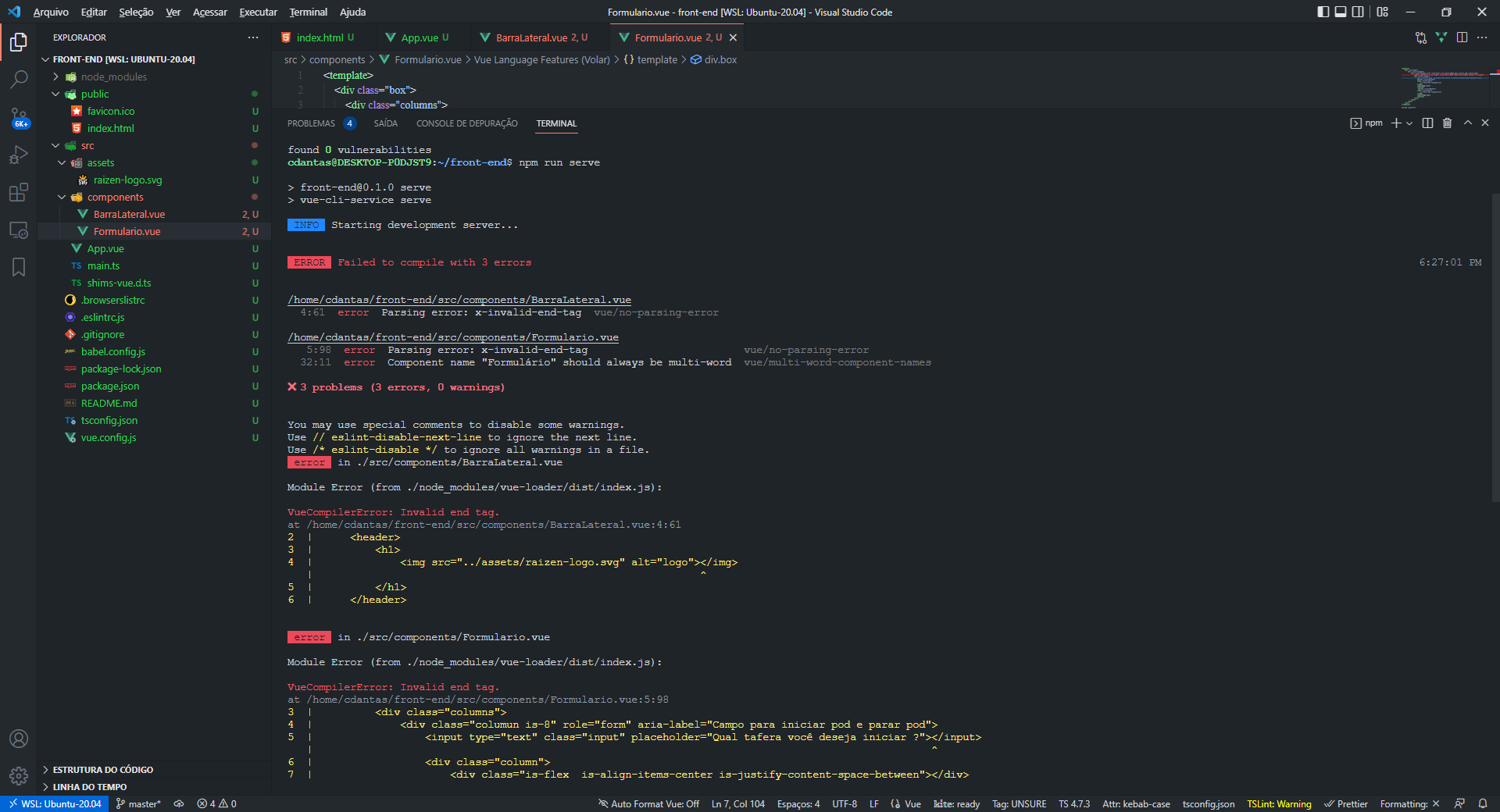
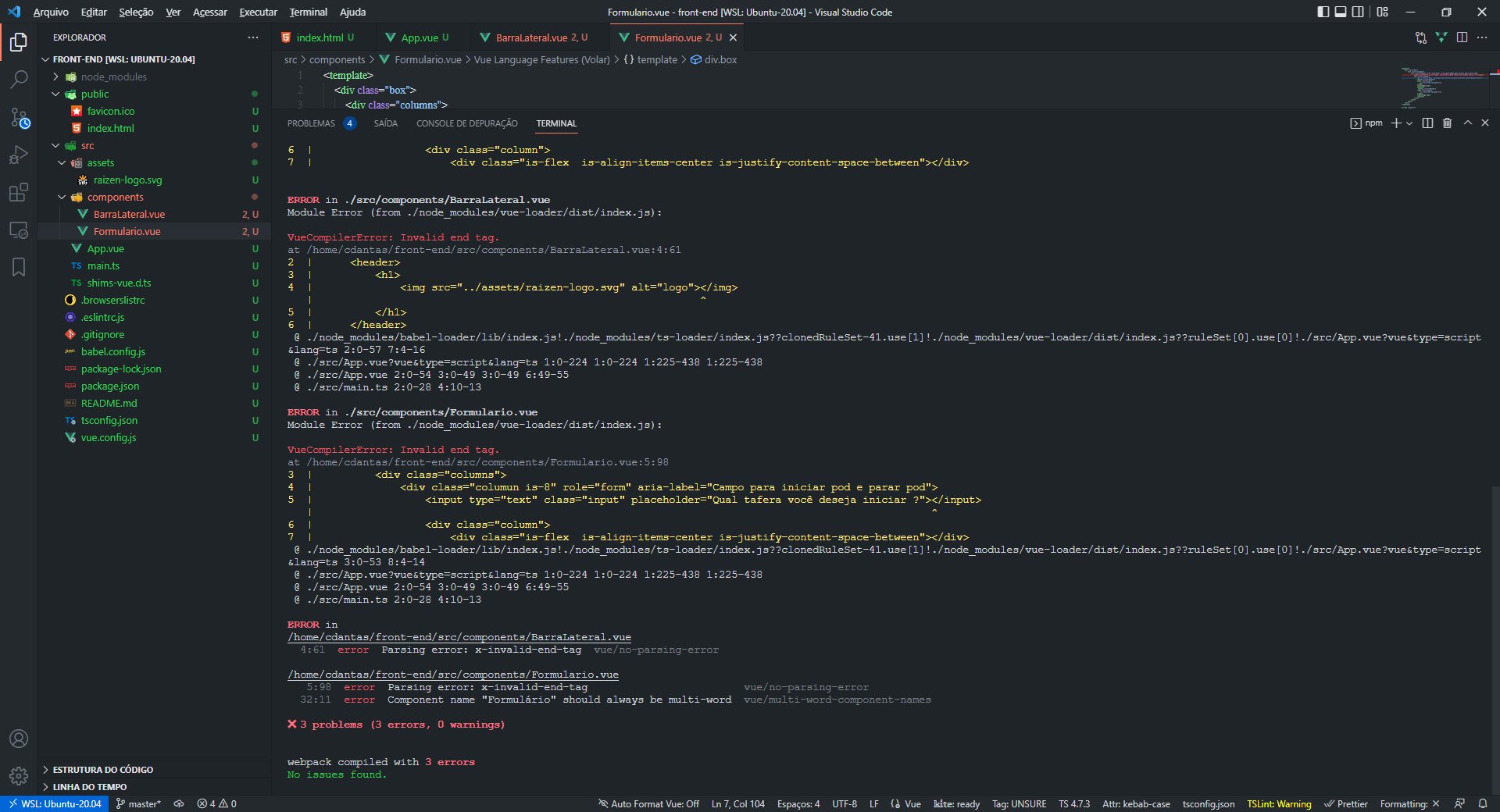
Estou vendo o apontamento de 2 erros:
Oi, Keyth
Boa tarde, tudo bem com você ?
Maravilhaaaa, muito feliz deu certinho depois de verificar como vue tem feito as correções a medida que eu fui fazendo as alterações que você disse. Rodei o npm run serve e deu certo. Obrigada pela ajuda.
Tudo ótimo!
Por nada, imagina! Fico muito feliz que deu tudo certo por ai.