
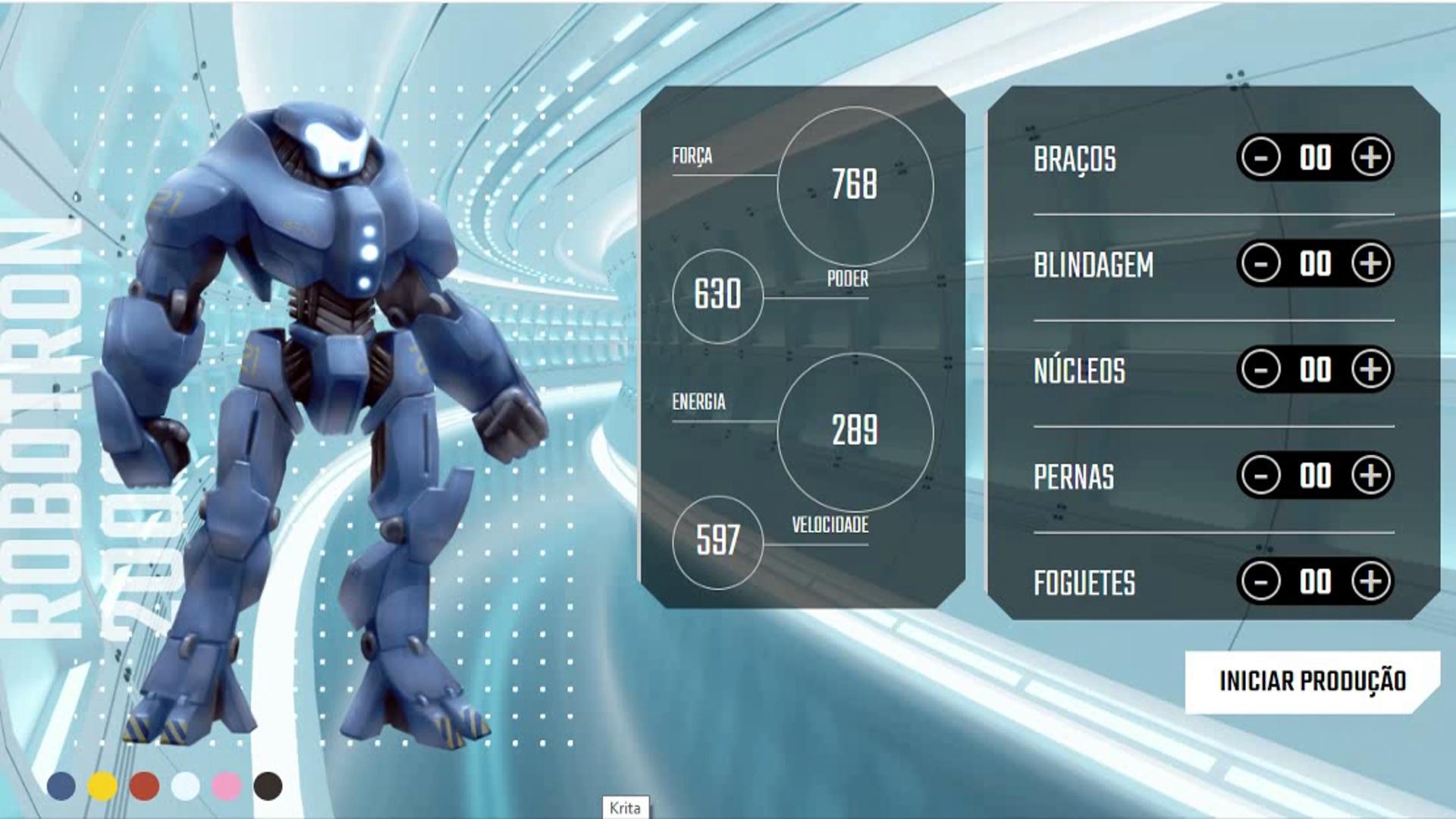
No HTML eu adicionei os botões, na pasta "img", coloquei todos os robôs e alterei o nome, colocando o nome da cor. Depois no arquivo CSS, no "main" adicionei a propriedade "flex-wrap" e criei os estilos dos botões. No arquivo js criei variáveis e uma função para cada cor. Ficou um pouco longo ao meu ver, mas foi a forma que consegui. Abaixo os códigos, vou colocar um vídeo no meu Linkedin com um resumo.
CSS:
main {
width: 80vw;
height: 80vh;
margin: 10vh 8vw 10vh 12vw;
display: flex;
flex-wrap: wrap;
gap: 1vw;
}<section>
<button class="btn azul" onclick="azul()"></button>
<button class="btn amarelo" onclick="amarelo()"></button>
<button class="btn vermelho" onclick="vermelho()"></button>
<button class="btn branco" onclick="branco()"></button>
<button class="btn rosa" onclick="rosa()"></button>
<button class="btn preto" onclick="preto()"></button>
</section>Javascript:
var corAzul = "img/azul.png";
var corAmarela = "img/amarelo.png";
var corVermelha = "img/vermelho.png"
var corBranca = "img/branco.png"
var corRosa = "img/rosa.png"
var corPreta = "img/preto.png"
function amarelo (){
document.getElementById("robotron").src = corAmarela;
}
function azul (){
document.getElementById("robotron").src = corAzul;
}
function vermelho (){
document.getElementById("robotron").src = corVermelha;
}
function branco (){
document.getElementById("robotron").src = corBranca;
}
function rosa (){
document.getElementById("robotron").src = corRosa;
}
function preto (){
document.getElementById("robotron").src = corPreta;
}





