Estou fazendo um projeto, mas encontrei um obstaculo.
Não estou conseguindo fazer alguns textos ficarem ao lado de uma imagem.
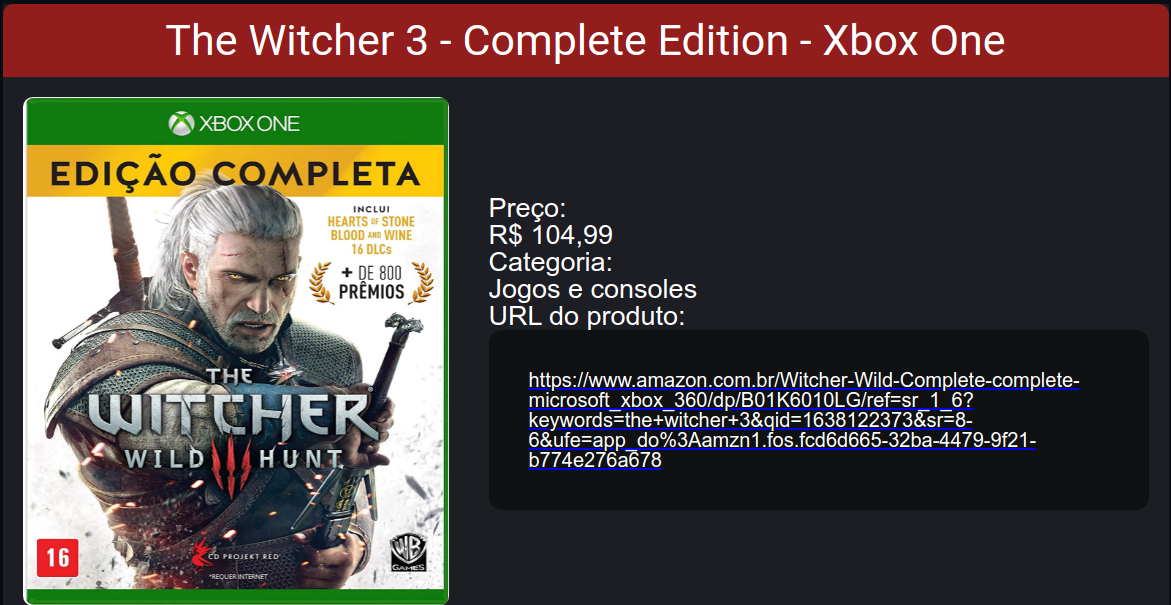
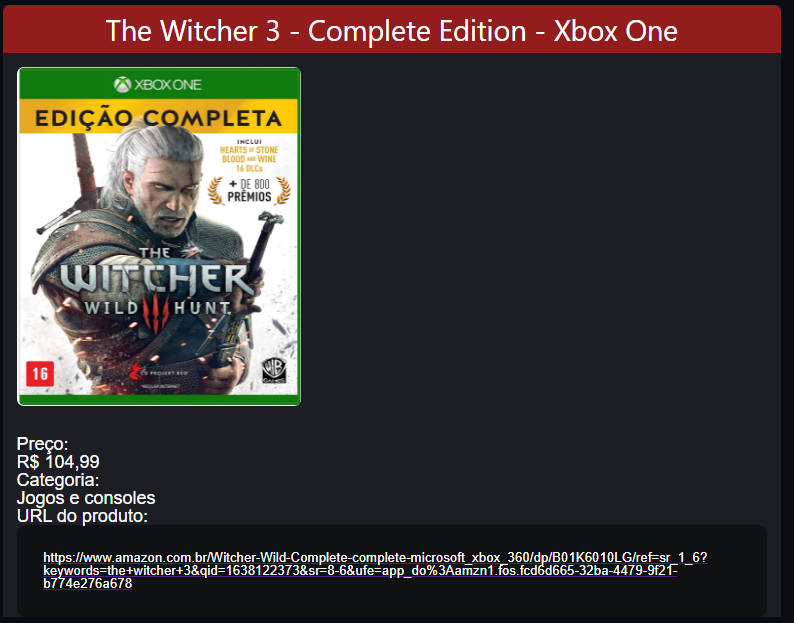
Veja abaixo:
 Como eu poderia colocar o texto à direita da imagem?
Como eu poderia colocar o texto à direita da imagem?
link do repositório no git para quem quiser ver o código: https://github.com/matheusnascimentods/Product-List