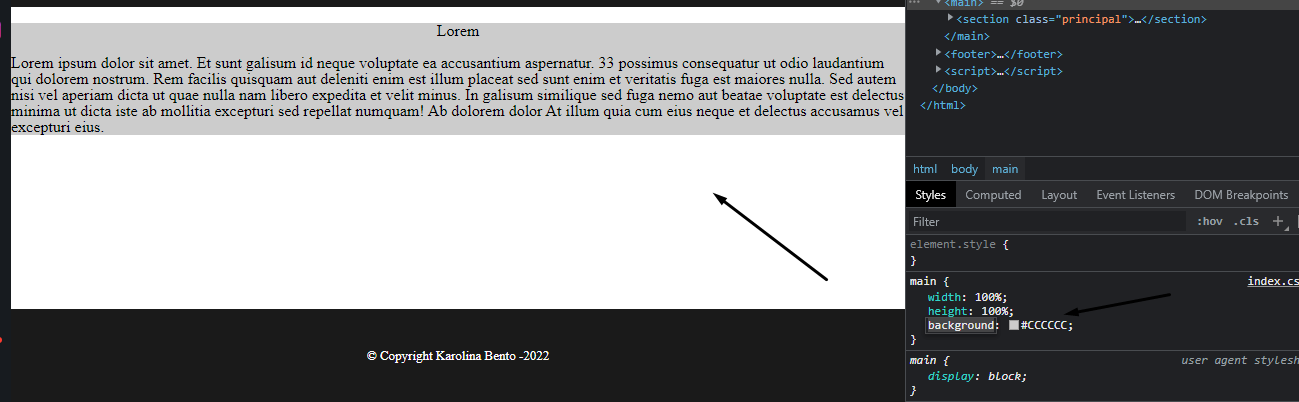
Bom dia. Estou colocando em prática o projeto que criamos criando um site como um currículo (como o professor deixou de desafio). E minha dúvida é como fazer o background da tag maind atingir 100% na vertical e horizontal:

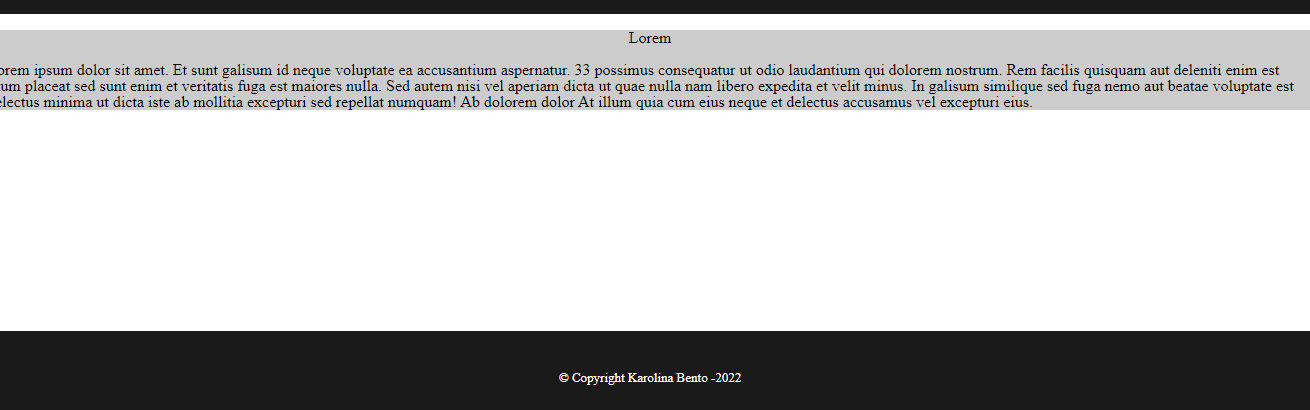
Coloquei uma cor cinza e quero que preencha toda a tag main, mesmo que não tenha conteúdo no momento. Tentei com width: 100% e height: 100% e também não funcionou:

Segue meu css da index:
main{
width: 100%;
background: #CCCCCC;
}
.titulo-principal{
text-align: center;
margin: 1em 0;
}Segue meu html da main:
<main>
<section class="principal">
<h1 class="titulo-principal">Informações de perfil</h1>
<p> Eu iniciei meus estudos para a área de desenvolvimento de software em 2018 através do
curso superior que fiz de Análise e Desenvolvimento de Sistemas. Desde então fui estudando e me desenvolvendo em projetos
pessoais de cursos complementares que realizei.
Minha experiência com programação em maior parte foi através de estudos (3 anos)
e continuo me desenvolvendo assim pois acredito que a prática, mesmo que em projetos pequenos, também gera experiência.
Também possuo aproximadamente 1 ano de experiência profissional no desenvolvimento back-end onde atuei como trainee e
posteriormente como junior. Meus conhecimentos de back-end, tanto acadêmico como profissional, são em criação de web site
usando a linguagem Asp.NET Core (versão 3.1 em diante) onde tive experiência com: banco de Dados MySQL e SQL Server, onde
utilizei aabordagem Code-First e Database-First com a ferramente ORM do Entity Framework Core para fazer o acesso e
manipulação dos dados; Identity para autenticação e autorização de usuários; Git para controle de
versão e GitHub como repositório remoto; biblioteca Fluent Validation para realizar as validações; biblioteca JQuery Mask
para utilização de máscaras de formatação em campos de formamulários e conhecimento básico em xUnit para realização de testes
unitários.
Para o front-end das minhas aplicações de estudo utilizei HTML5 e o framework Bootstrap. Atualmente estou estudando as
tecnologias front-end para me aprofundar mais.
Outras características sobre mim é que tenho ótima habilidade de escrita, criatividade, gosto de autonomia, tenho
comprometimento e gosto muito de aprender e repassar conhecimento.
</p>
</section>
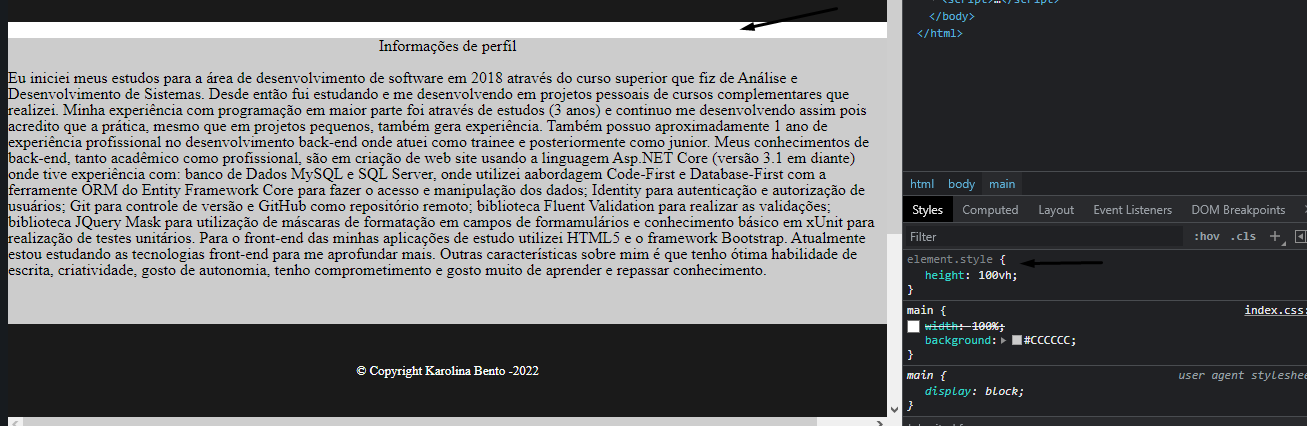
</main>Até encontrei uma solução no site: https://pt.stackoverflow.com/questions/275899/como-fazer-a-div-preencher-100-do-display que diz para usar um height: 100vh, mas não entendi como ele funciona.

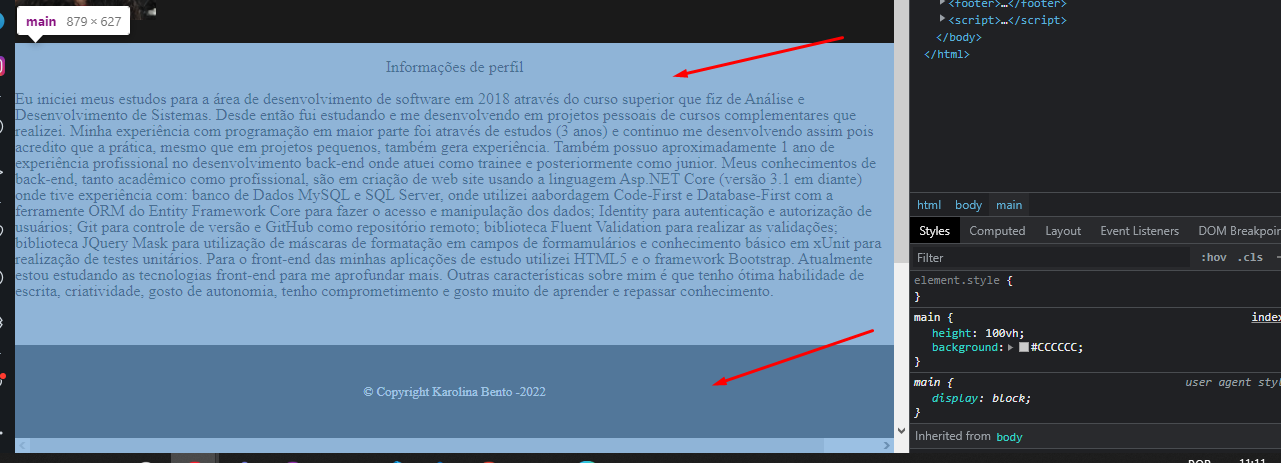
Porém usando ele eu teria que tirar a margin que coloquei no titulo e ao invez de margin, fazer um padding. E reparei que com esse vh o main agora ocupa até a parte do footer então não sei se isso está certo:






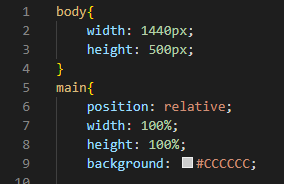
 Exemplo a cima...
Eu defini o tamanho do body de 500px e main para o maximo do pai dele (No caso o pai seria o body) Então ele respeito e se definiiu o tamanho todo da tela.
Exemplo a cima...
Eu defini o tamanho do body de 500px e main para o maximo do pai dele (No caso o pai seria o body) Então ele respeito e se definiiu o tamanho todo da tela.