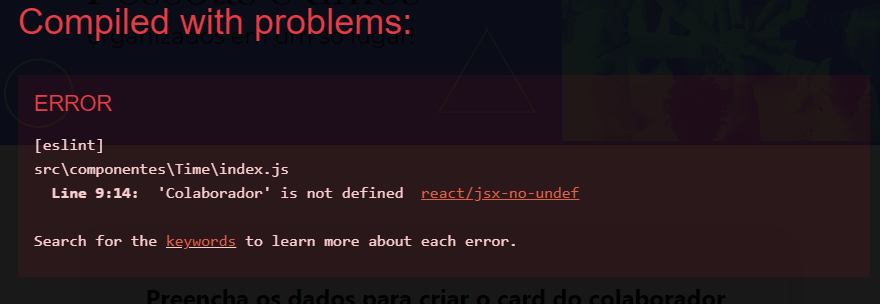
 Erro aconteceu depois de colocar no index.js do formulario
Erro aconteceu depois de colocar no index.js do formulario
index.js do colaborador
import './Colaborador.css'
const Colaborador = () => {
return (<div>
<div>
<img src='https://github.com/RicCk1806.png' alt='Ricardo FIlho'/>
</div>
<div>
<h4>Ricardo Filho</h4>
<h5>Estagiario</h5>
</div>
</div>)
}
export default Colaborador
index.js do formulario
import './Time.css'
const Time = (props) => {
const css = { backgroundColor: props.corSecundaria }
return (
<section className='time' style={css}>
<h3 style={{ borderColor: props.corPrimaria }}>{props.nome}</h3>
<Colaborador />
</section>
)
}
export default Time

