Quando clico não acontece nada
const taskListContainer = document.querySelector('.app__section-task-list')
const formTask = document.querySelector('.app__form-add-task')
const toogleFormTaskBtn = document.querySelector('.app__button--add-task')
const formLabel = document.querySelector('.app__button--add-task')
const taskAtiveDescription = document.querySelector('.app__section-task-list-item-description')
const textarea = document.querySelector('.app__form-textarea')
const cancelFormTaskBtn = document.querySelector('.app__form-footer__button--cancel')
const btnCancelar = document.querySelector('.app__form-footer__button--cancel')
const localStorageTarefas = localStorage.getItem('tarefas')
let tarefas = localStorageTarefas ? JSON.parse(localStorageTarefas) : []
const taskIconSvg = `
<svg class="app__section-task-icon-status" width="24" height="24" viewBox="0 0 24 24"
fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="12" cy="12" r="12" fill="#FFF" />
<path
d="M9 16.1719L19.5938 5.57812L21 6.98438L9 18.9844L3.42188 13.4062L4.82812 12L9 16.1719Z"
fill="#01080E" />
</svg>
`
let tarefaSelecionada = null
let itemTarefaSelecionada = null
const selecionaTarefa = (tarefa, elemento) => {
document.querySelectorAll('.app__section-task-list-item-active').forEach(function (button) {
button.classList.remove('app__section-task-list-item-active')
})
if (tarefaSelecionada == tarefa) {
taskAtiveDescription.textContent = null
itemTarefaSelecionada = null
tarefaSelecionada = null
return
}
tarefaSelecionada = tarefa
itemTarefaSelecionada = elemento
taskativedescription.textContent = tarefa.descricao
elemento.classList.add('app__section-task-list-item-active')
}
const limparFormulario = () => {
textarea.value = ''
formTask.classList.add('hidden')
}
function createTask(tarefa) {
const li = document.createElement('li')
li.classList.add('app__section-task-list-item')
const svgIcon = document.createElement('svg')
svgIcon.innerHTML = taskIconSvg
const paragraph = document.createElement('p')
paragraph.classList.add('app__section-task-list-item-description')
paragraph.textContent = tarefa.descricao
li.onclick = () => {
selecionaTarefa(tarefa, li)
}
li.appendChild(svgIcon)
li.appendChild(paragraph)
return li
}
tarefas.forEach(task => {
const taskItem = createTask(task)
taskListContainer.appendChild(taskItem)
})
cancelFormTaskBtn.addEventListener('click', () => {
formTask.classList.toggle('hidden')
})
btnCancelar.addEventListener('click', limparFormulario)
toogleFormTaskBtn.addEventListener('click', () => {
formLabel.textContent = 'Adicionando tarefa'
formTask.classList.toggle('hidden')
})
const updateLocalStorage = () => {
localStorage.setItem('tarefas', JSON.stringify(tarefas))
}
formTask.addEventListener('submit', (evento) => {
evento.preventDefault()
const task = {
descricao: textarea.value,
concluida: false
}
tarefas.push(task)
const taskItem = createTask(task)
taskListContainer.appendChild(taskItem)
updateLocalStorage()
limparFormulario()
})
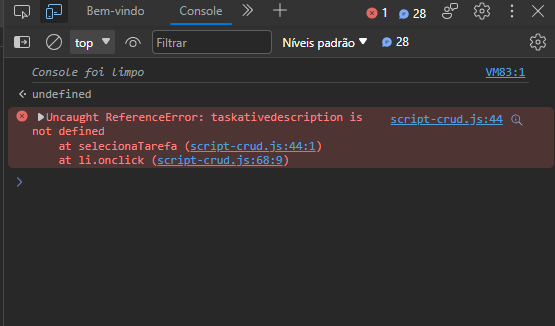
e pelo console.log aparece esse erro: