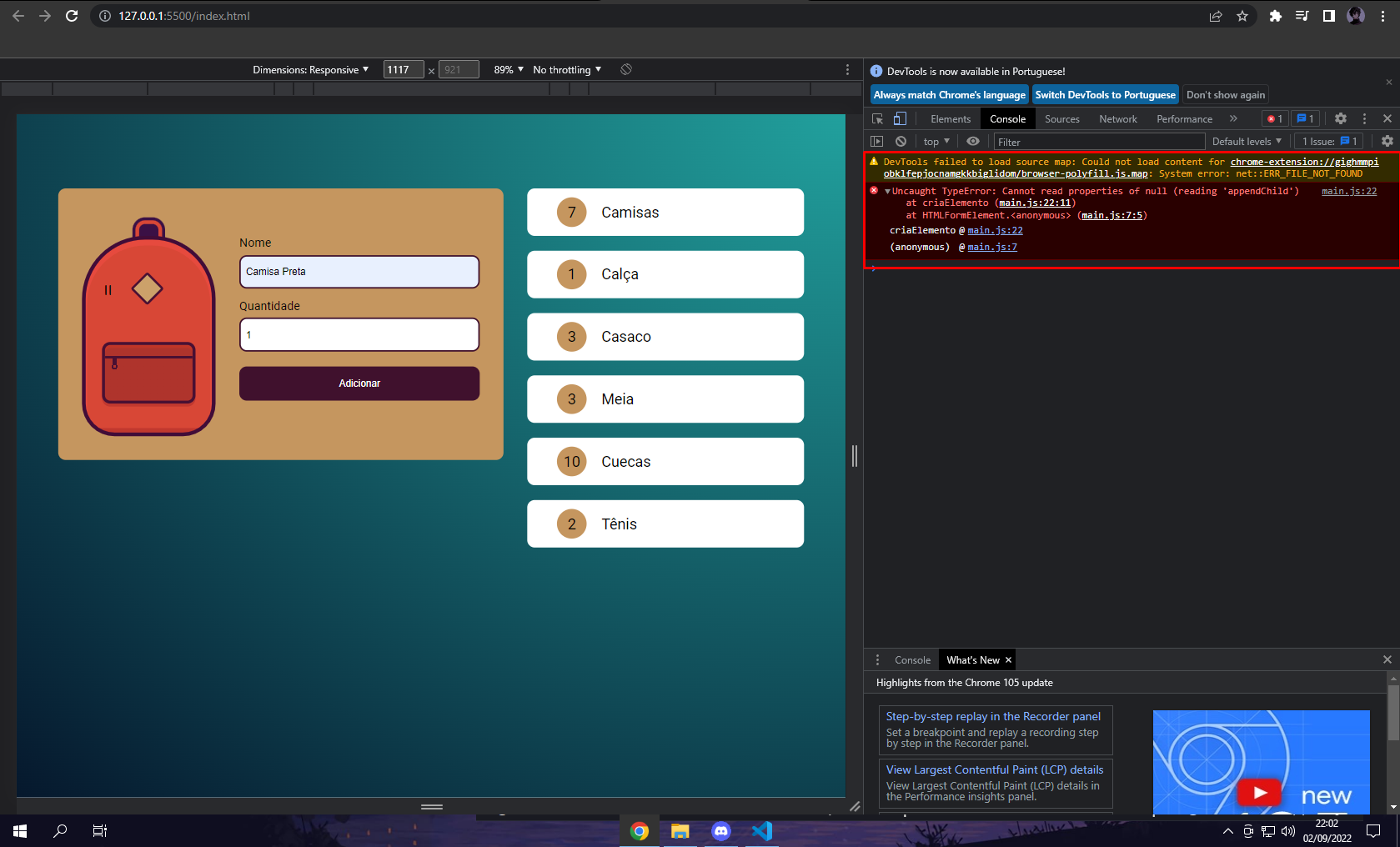
O Código na aula 1 Vídeo: Criando as validações, não está funcionado, o erro é esse que está na imagem , se alguem poder me ajdua `const form = document.getElementById("novoItem")const lista = document.getElementById("lista")
que está na imagem , se alguem poder me ajdua `const form = document.getElementById("novoItem")const lista = document.getElementById("lista")
form.addEventListener("submit", (evento) => { evento.preventDefault()
criaElemento(evento.target[0].value, evento.target[1].value)})
function criaElemento() { const novoItem = document.createElement('li') novoItem.classList.add("item")
const numeroItem = document.createElement('strong')
numeroItem.innerHTML = quantidade
novoItem.appendChild(numeroItem)
novoItem.innerHTML += nome
const lista = document.getElementById("lista");
lista.appendChild(novoItem)}`
o código que está no vídeo é esse, está exatamente igual o código da aula e o meu





