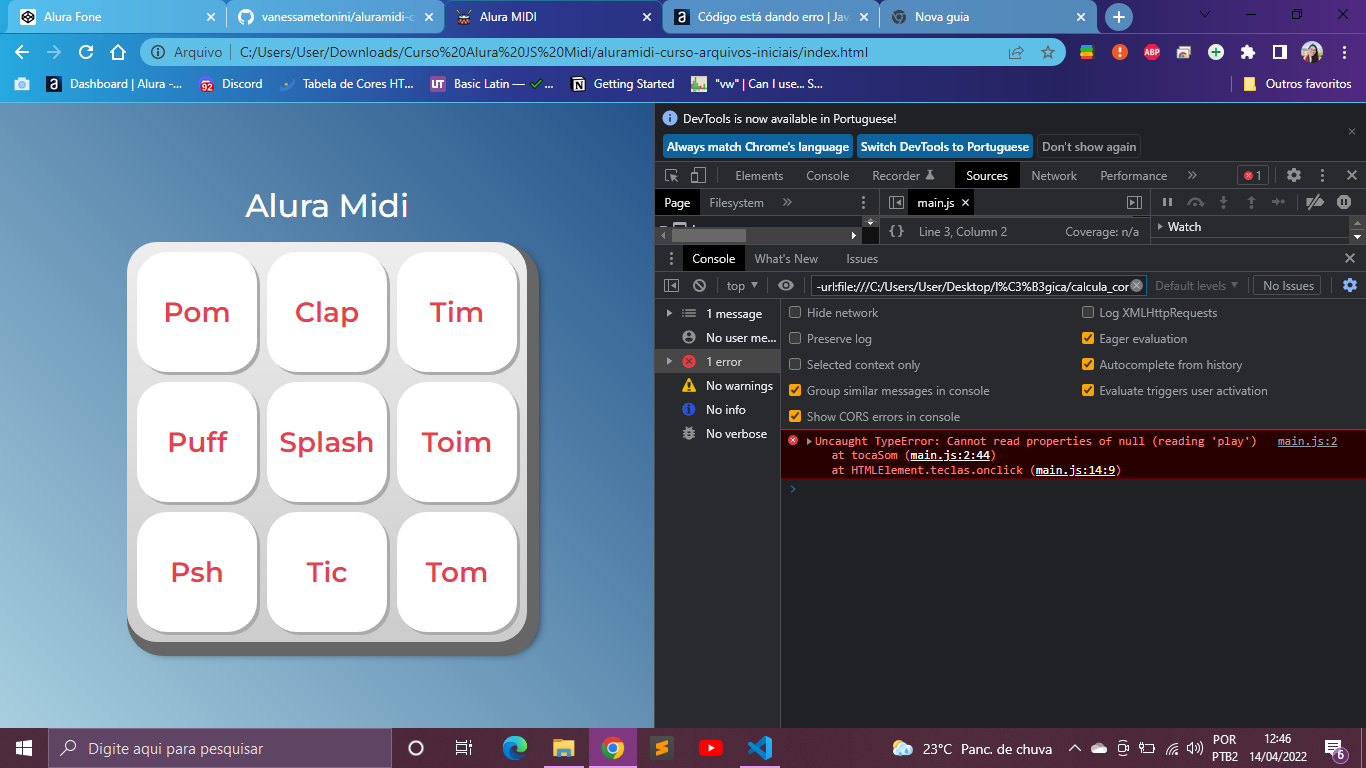
Eu tentei analisar várias vezes onde está o erro mas não consegui identificar. Alguém poderia me ajudar a solucionar?
function tocaSom (idElementoAudio) {
document.querySelector(idElementoAudio).play();
}
const TeclasSom = document.querySelectorAll('.teclado');
for(let contador= 0; contador < TeclasSom.length; contador++) {
const teclas = TeclasSom[contador];
const instrumento = teclas.classList[1];
const idAudio = `#som_ ${instrumento}`;
teclas.onclick = function() {
tocaSom(idAudio);
}
}No console aparece erro no "tocaSom(idAudio)" e no " document.querySelector(idElementoAudio).play();"