Tive que ir na aula 4 para poder pegar o codigo funcionando da aula 3 e descobrir o que havia errado, pois ao colar o codigo e abrir o index no navegador, não funcionava como o professor demonstrava. O codigo disponibilizado na aula 3, onde há imagens, não foi fechado em nenhuma das linhas.
Exemplo : <img class="populares__card___imagem" src="./assets/img/fortnite.jpg"></img>
o </img> não esta em nenhuma parte do codigo.
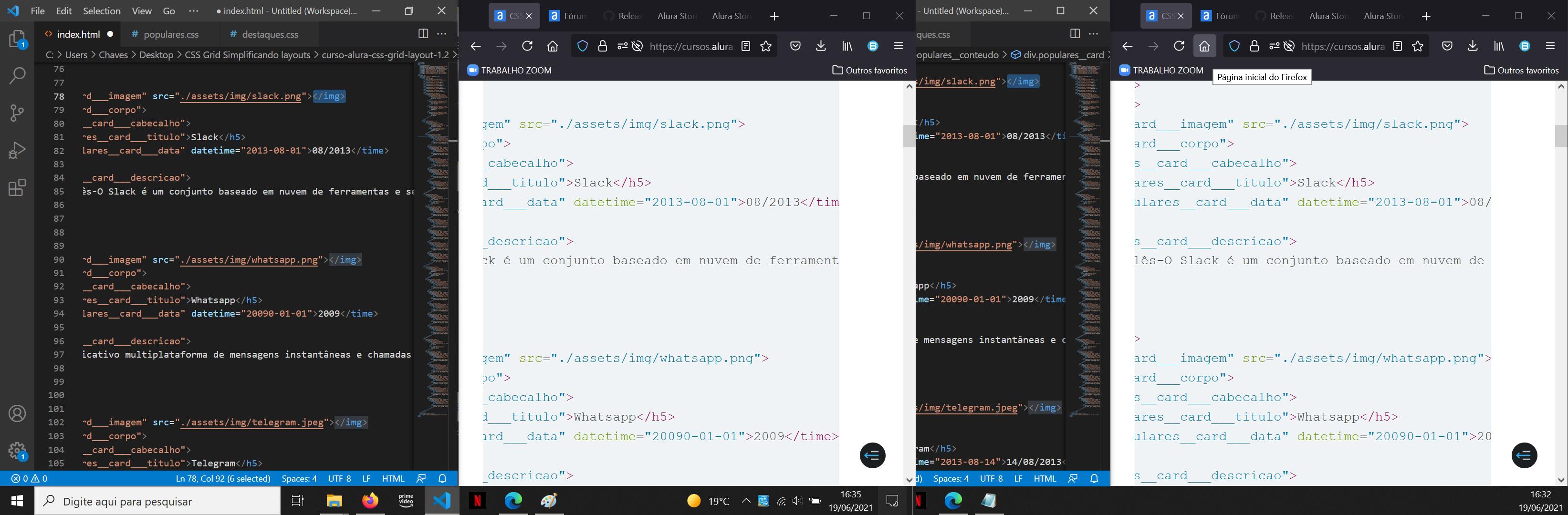
NA IMAGEM MOSTRO O CODIGO DA AULA 4 E AO LADO O CODIGO DISPONIBILIZADO POR VOCÊS.