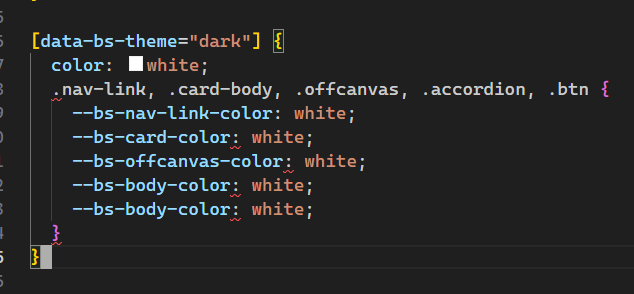
Depois que eu coloquei todo o código, ele deu linha vermelha dizendo que tem erros, porém não consigo encontrar o erro em lugar nenhum.


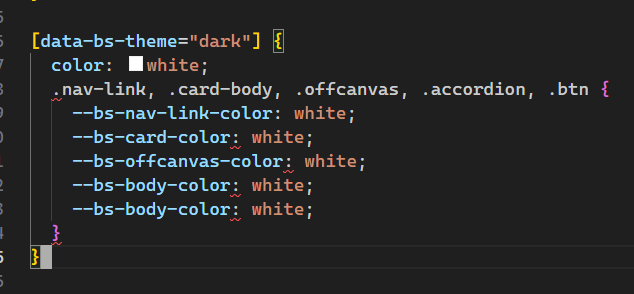
Depois que eu coloquei todo o código, ele deu linha vermelha dizendo que tem erros, porém não consigo encontrar o erro em lugar nenhum.


Oi, Fillipe, tudo bem?
Pelo código que você compartilhou, não consegui identificar o problema. Peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Fico no aguardo!
Boa noite! https://drive.google.com/drive/folders/1TT189rLu8EvkvNvO1-fNw1Sv-q5luIKk?usp=sharing Aqui está o link
Oi, Fillipe, tudo bem?
Desculpa a demora em te responder!
Pelo que consegui ver no seu código, essas linhas vermelhas no VS Code, pode ser um problema erro de interpretação do próprio VS Code, peço que feche e abra novamente, pois deve resolver. Contudo, mesmo com essas linhas, as alterações de CSS para deixar as fontes na cor branca foram aplicadas ao seu site.
Com relação ao seu HTML na seção referente aos produtos há um erro de sintaxe, especificamente a falta de fechamento das aspas nas classes card border-0 btn.
Com a correção, ficaria assim:
<div class="card border-0 btn" style= "width: 18rem;">
Essa correção deve ser aplicada ao terceiro elemento da primeira linha e todos os elementos da segunda linha para que tudo funcione corretamente.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!