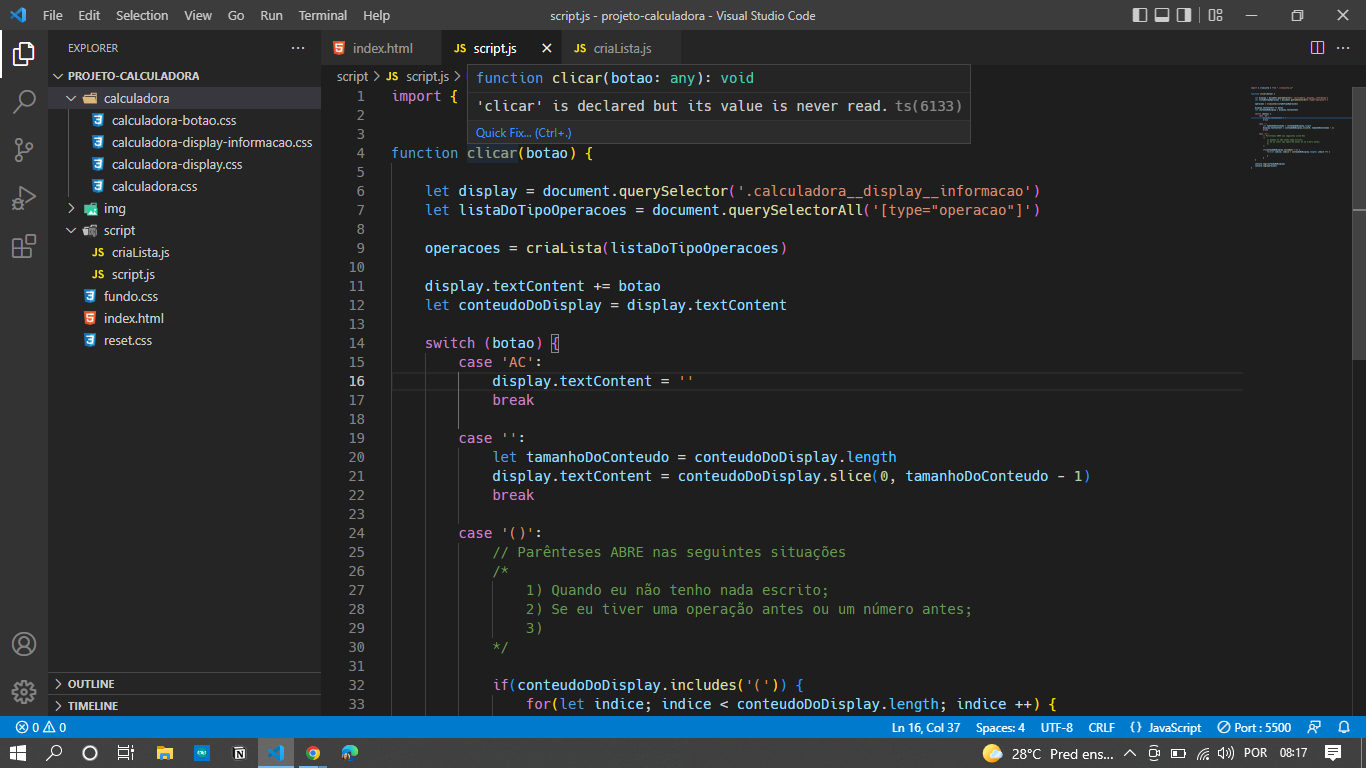
Estou tentando criar uma calculadora. No meio do projeto, decidi criar uma função chamada criaLista no mesmo arquivo do meu código principal script.js. Porém, para não ficar bagunçado, decidi criar um arquivo só para essa função e depois importá-la no meu script principal. Mas na hora de importar, estou tendo um problema. Quando boto o cursor em cima da minha função clicar() no Vscode, aparece a seguinte mensagem: "'clicar' is declared but its value is never read."
OBS: na minha tag script no HTML já inseri o type="module"

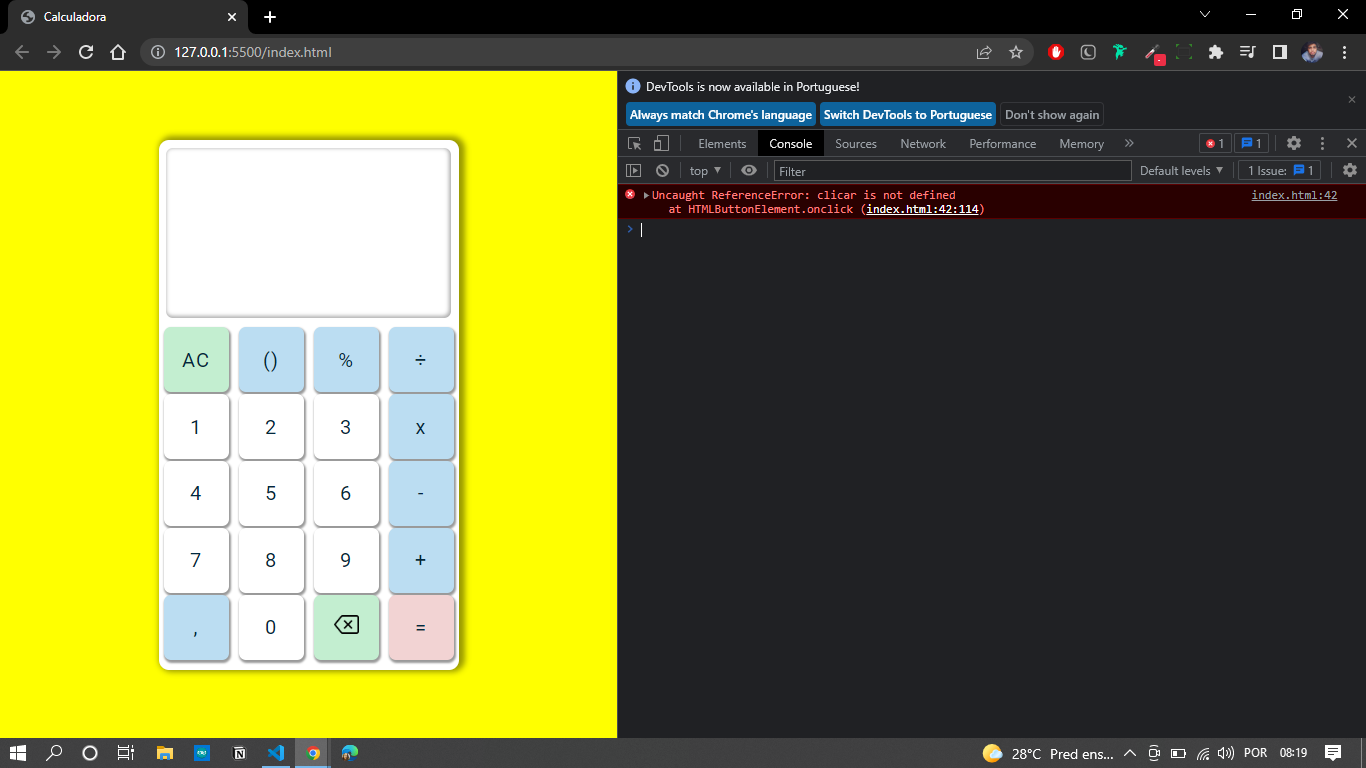
No navegador aparece isso:

Segue o código do meu arquivo principal script.js
import { criaLista } from "./criaLista.js"
function clicar(botao) {
let display = document.querySelector('.calculadora__display__informacao')
let listaDoTipoOperacoes = document.querySelectorAll('[type="operacao"]')
operacoes = criaLista(listaDoTipoOperacoes)
display.textContent += botao
let conteudoDoDisplay = display.textContent
switch (botao) {
case 'AC':
display.textContent = ''
break
case '':
let tamanhoDoConteudo = conteudoDoDisplay.length
display.textContent = conteudoDoDisplay.slice(0, tamanhoDoConteudo - 1)
break
case '()':
// Parênteses ABRE nas seguintes situações
/*
1) Quando eu não tenho nada escrito;
2) Se eu tiver uma operação antes ou um número antes;
3)
*/
if(conteudoDoDisplay.includes('(')) {
for(let indice; indice < conteudoDoDisplay.length; indice ++) {
}
}
}
console.log(conteudoDoDisplay)
console.log(operacoes)
}Agora segue o meu código do arquivo criaLista.js
export function criaLista(listaDeTags) {
let listaFinal = []
for(let indice = 0; indice < listaDeTags.length; indice++) {
let operacao = listaDeTags[indice].textContent
listaFinal.push(operacao)
}
return listaFinal
}



