Alguém pode me ajudar nessa questão?

Alguém pode me ajudar nessa questão?

Olá, Felype!
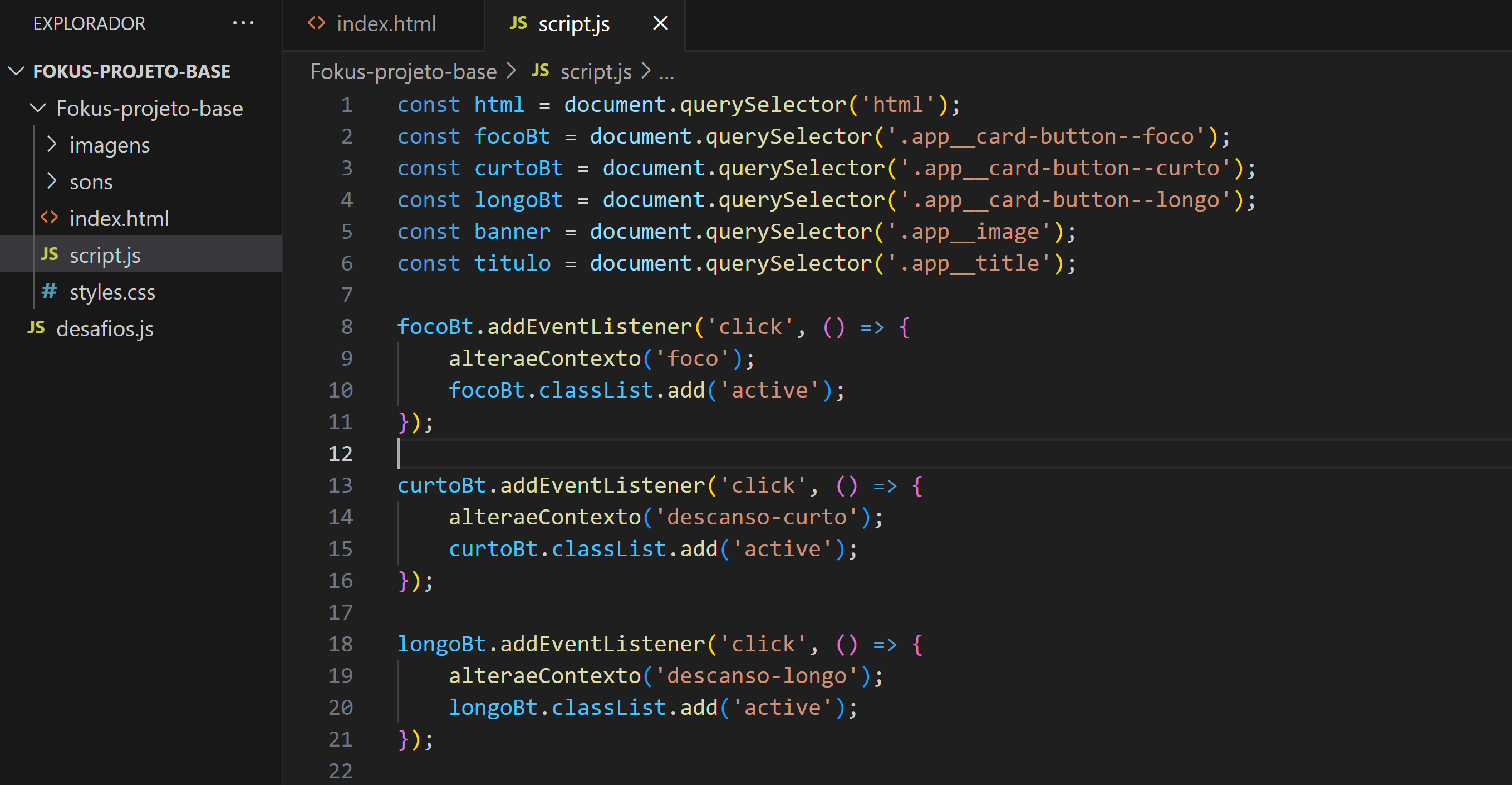
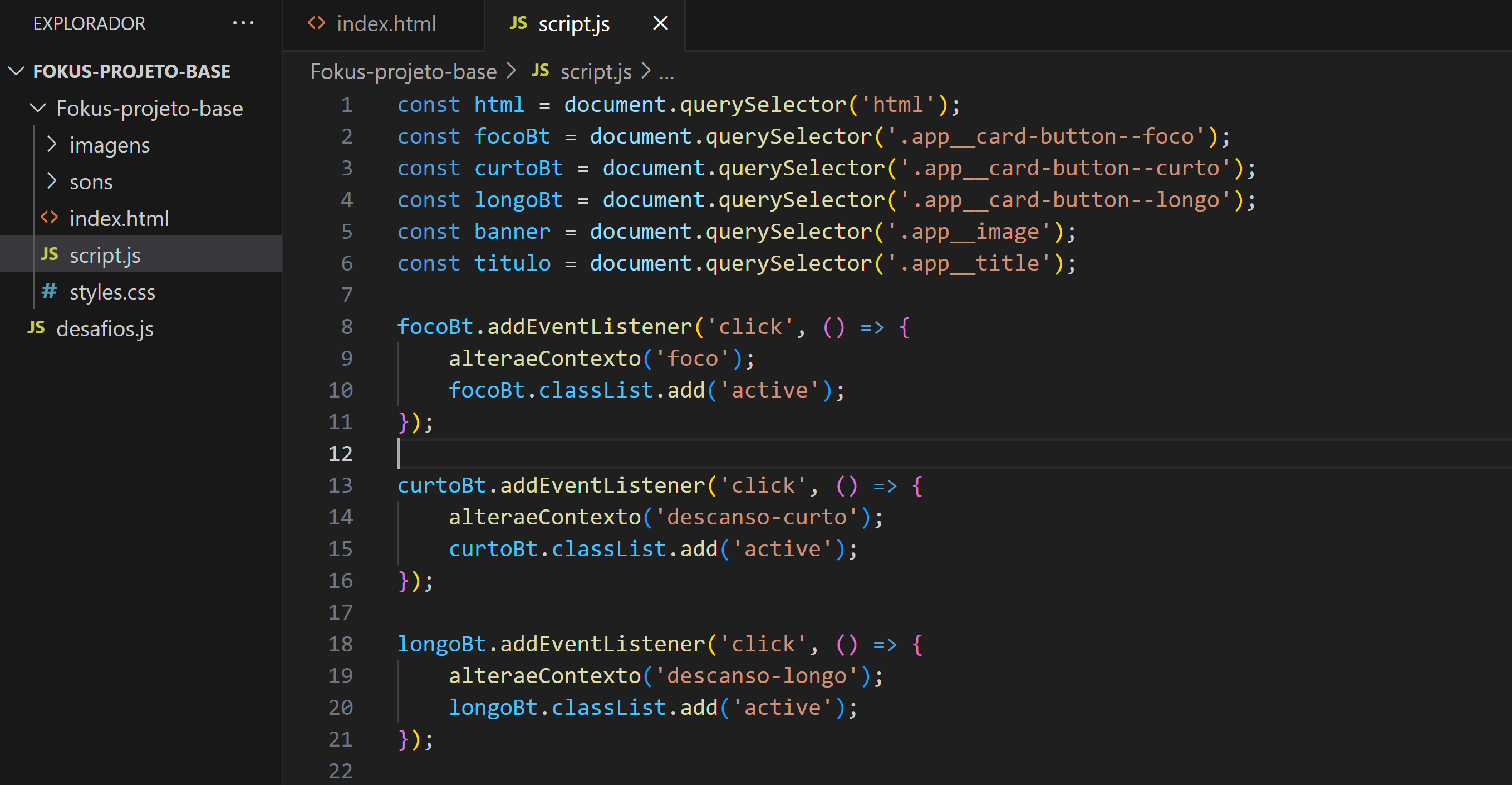
Pelo que você descreveu e com base na imagem fornecida, parece que esse techo de código está correto, você pode compartilhar os códigos completos do HTML, CSS e do JavaScript, sem ser print, assim fica melhor para copiar e testar eles.
Vou deixar aqui algumas coisas que você pode verificar para solucionar o problema:
Confirmação da Classe CSS: Certifique-se de que a classe 'active' realmente existe no seu arquivo CSS e que ela contém as propriedades que você espera ver aplicadas (como cor de fundo e peso da fonte).
Seletores Corretos: Verifique se você está selecionando os botões corretamente no JavaScript. No seu código, você está usando document.querySelector() para selecionar os botões. Certifique-se de que os seletores correspondem exatamente aos nomes das classes no HTML. Por exemplo, se você tem um botão com a classe app__card-button--foco, você precisa usar document.querySelector('.app__card-button--foco') (observe o ponto antes do nome da classe para indicar que é uma classe).
Remoção da Classe 'active': Pelo contexto fornecido, você precisa remover a classe 'active' dos outros botões quando um novo botão é clicado. Verifique se a função alterarContexto() está sendo chamada corretamente e se ela está removendo a classe 'active' dos outros botões.
Erro de Digitação ou Sintaxe: Revise o código para erros de digitação ou sintaxe, como nomes de variáveis incorretos ou chaves/parênteses faltando.
Se após verificar esses pontos o problema persistir, vai de fato necessário ver o código completo, dos arquivos, para entender melhor o que pode estar acontecendo.
Espero ter ajudado. Qualquer dúvida manda aqui. Bons estudos.