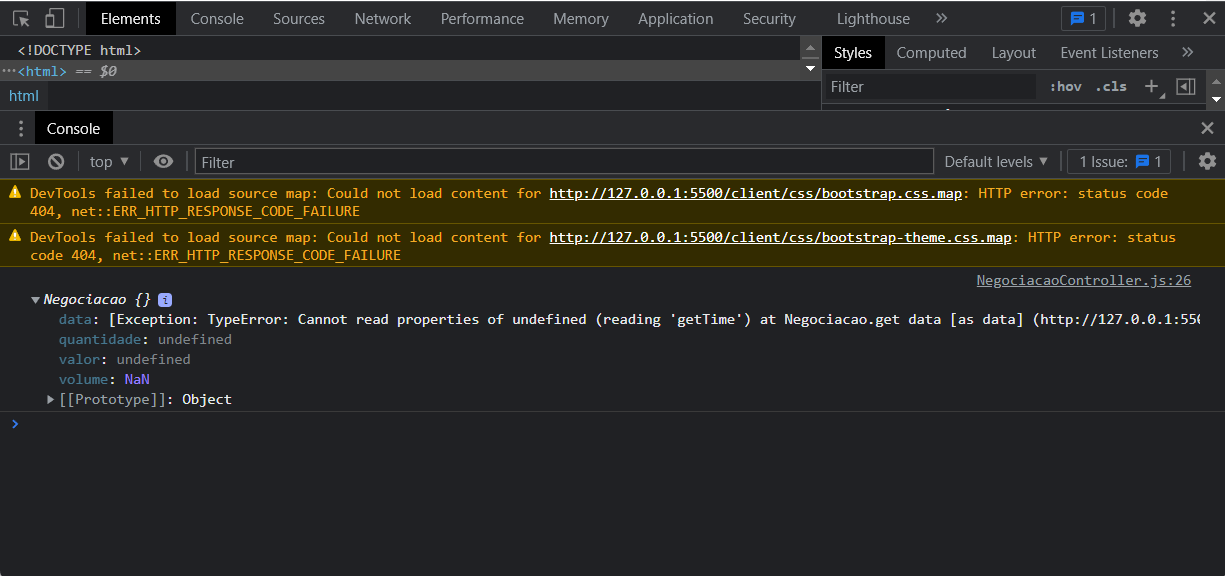
minha negociação no console.log() retornou assim :
 segue o codigo abaixo:
segue o codigo abaixo:
NegociacaoController
class NegociacaoController {
constructor() {
let $ = document.querySelector.bind(document);
this._inputData = $("#data");
this._inputQuantidade = $("#quantidade");
this._inputValor = $("#valor");
}
adiciona(event) {
event.preventDefault();
let data = new Date(...
this._inputData.value
.split('-')
.map((item, indice) => item - indice % 2)
);
let negociacao = new Negociacao(
data,
this._inputQuantidade.value,
this._inputValor.value
);
console.log(negociacao);
}
}Negociacao
class Negociacao {
construtor(data, quantidade, valor) {
this._data = new Date(data.getTime());
this._quantidade = quantidade;
this._valor = valor;
Object.freeze(this);
}
get volume() {
return this._quantidade * this._valor;
}
get data() {
return new Date(this._data.getTime());
}
get quantidade() {
return this._quantidade;
}
get valor() {
return this._valor;
}
}
index.html (so a importação)
<script src="js/app/models/Negociacao.js"></script>
<script src="js/app/controllers/NegociacaoController.js"></script>
<script>
let negociacaoController = new NegociacaoController();
</script>


