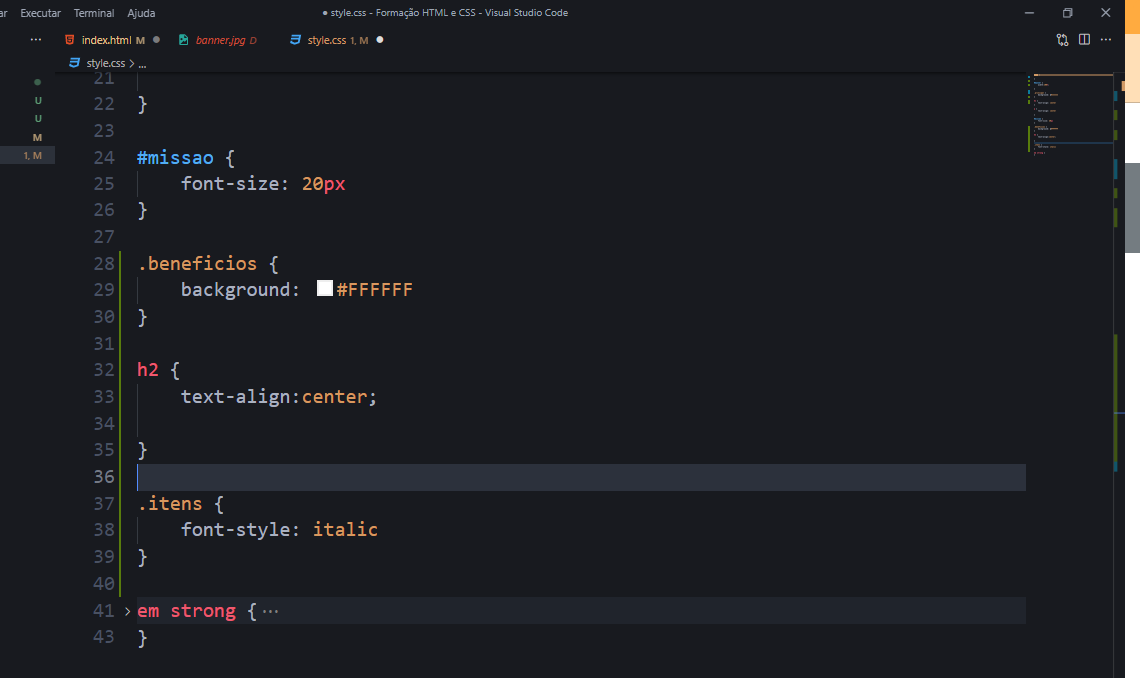
Olá! No style.css notei que a estrutura ficou:
**.itens { font-style: italic }
.beneficios { background: #FFFFFF }****

porém o correto não seria a classe .beneficios vir antes da classe .itens, como está no html?
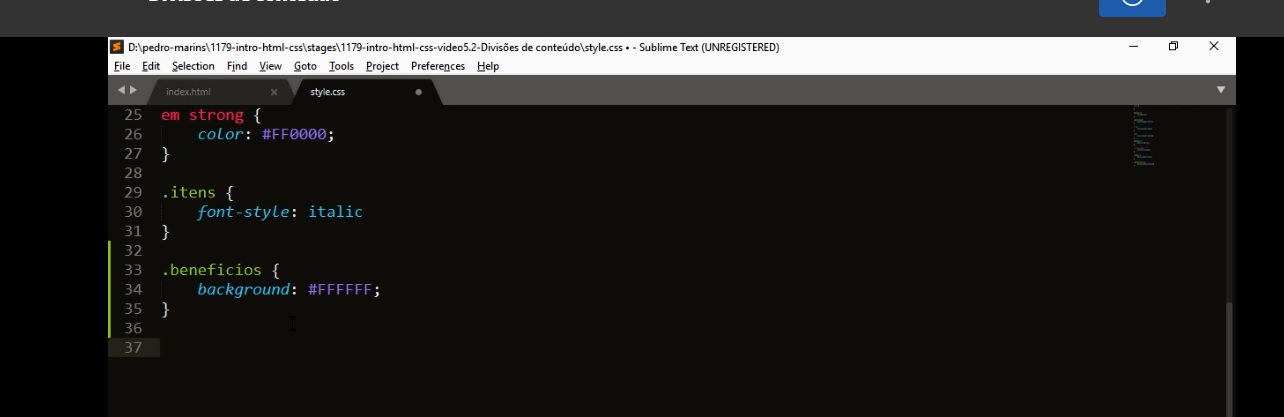
**.beneficios { background: #FFFFFF }
.itens { font-style: italic }