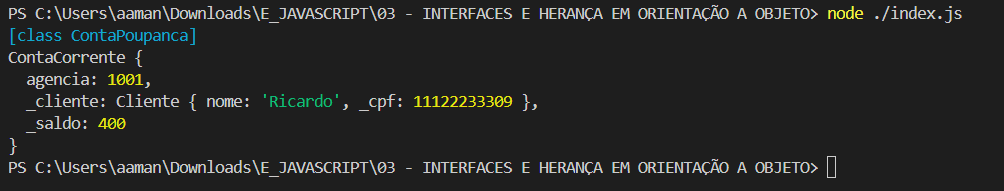
Quando rodo meu código, a ponta poupança aparece entre chaves, e não mostra nada; diferente do que o professor mostra :

Eu já revisei os códigos, mas não consegui localizar o porque. Seguem os códgos pra me ajudarem.
CONTA POUPANÇA
export class ContaPoupanca{
constructor(saldoInicial, cliente, agencia){
this._saldo = saldoInicial;
this._cliente = cliente;
this._agencia = agencia;
}
sacar(valor){
if(this._saldo >= valor){
this._saldo -= valor;
return valor;
}
}
depositar(valor){
if(valor <= 0)
{
return;
}
this._saldo += valor;
}
tranferir(valor, conta){
const valorSacado = this.sacar(valor);
conta.depositar(valorSacado);
}
}CONTA CORRENTE:
import { Cliente } from "./Cliente.js";
export class ContaCorrente{
static numeroDeContas = 0;
// #saldo =0 https://github.com/tc39/proposal-class-fields#private-fields
set cliente(novoValor){
if(novoValor instanceof Cliente){
this._cliente = novoValor;
}
}
get cliente(){
return this._cliente;
}
get saldo(){
return this._saldo;
}
constructor(agencia, cliente){
this.agencia = agencia;
this.cliente = cliente;
this._saldo = 0;
ContaCorrente.numeroDeContas += 1;
}
sacar(valor){
if(this._saldo >= valor){
this._saldo -= valor;
return valor;
}
}
depositar(valor){
if(valor <= 0)
{
return;
}
this._saldo += valor;
}
tranferir(valor, conta){
const valorSacado = this.sacar(valor);
conta.depositar(valorSacado);
}
}
INDEX:
import {Cliente} from "./Cliente.js"
import {ContaCorrente} from "./ContaCorrente.js"
import {ContaPoupanca} from "./ContaPoupanca.js";
const cliente1 = new Cliente("Ricardo", 11122233309);
const contaCorrenteRicardo = new ContaCorrente(1001, cliente1);
contaCorrenteRicardo.depositar(500);
contaCorrenteRicardo.sacar(100);
const contaPoupanca = new ContaPoupanca(50, cliente1, 1001);
console.log(ContaPoupanca);
console.log(contaCorrenteRicardo);
Obrigada




