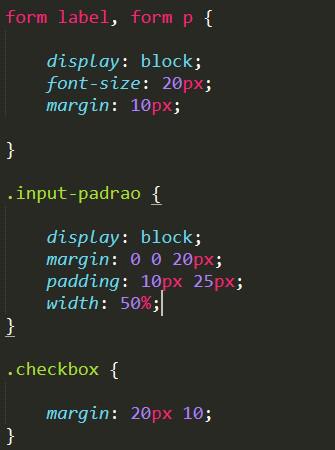
Por que meu checkbox está desalinhado com os inputs radio? Acredito que esteja faltando a margin de 10px.

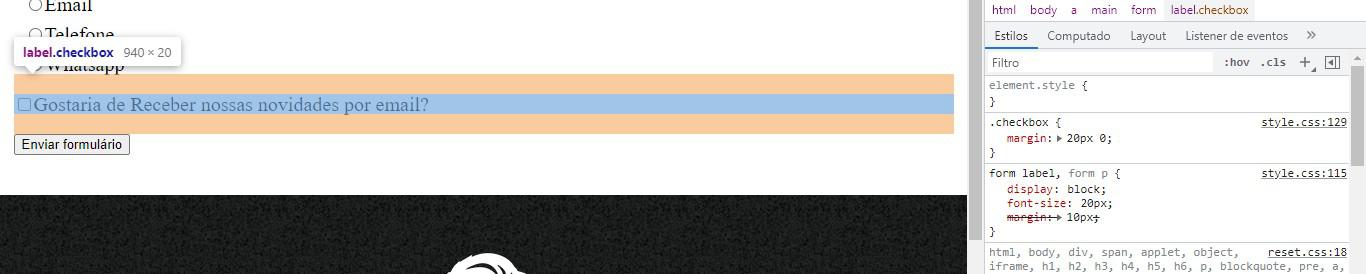
Já que os inputs anteriores estão dentro de uma div com margin de 10px, falta a margin de 10px no input checkbox, porém, conforme a screenshot da inspeção na minha página do contato, a margin está riscada. Poderiam me ajudar?