Olá, Luiza!
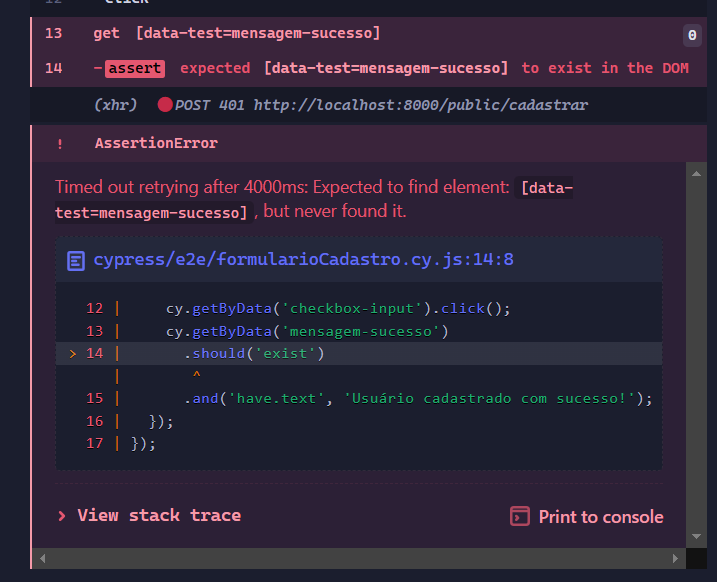
Pelo que entendi, você está tentando testar a funcionalidade de um checkbox em seu formulário de cadastro com Cypress. No entanto, parece que você está tentando clicar no checkbox após clicar no botão de enviar. Isso pode estar causando o erro, pois normalmente o checkbox deve ser marcado antes de enviar o formulário.
Tente reorganizar seu código para que o checkbox seja clicado antes do botão de envio, assim:
describe('FormularioCadastro', () => {
beforeEach(() => {
cy.visit('http://localhost:3000');
});
it('Usuário deve conseguir se cadastrar com sucesso', () => {
cy.getByData('botao-cadastro').click();
cy.getByData('nome-input').type('Jose');
cy.getByData('email-input').type('jose@email.com');
cy.getByData('senha-input').type('123456');
cy.getByData('checkbox-input').click();
cy.getByData('botao-enviar').click();
cy.getByData('mensagem-sucesso')
.should('exist')
.and('have.text', 'Usuário cadastrado com sucesso!');
});
});
Agora, o teste irá preencher todos os campos, marcar o checkbox e, por fim, clicar no botão de enviar. Não se esqueça de cadastrar um novo usuário também, pois a API não deixará você cadastrar um usuário já existente. Isso deve permitir que o teste execute corretamente, assumindo que todos os outros aspectos do teste estão funcionando como esperado.
Espero ter ajudado e bons estudos!