Boa noite pessoal, estou fazendo o Challenge de Front-End, porem estagnei em uma parte e não estou conseguindo resolver.

quero deixar as imagens alinhadas um do lado da outra com as informações, porem não está funcionado
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Projeto</title>
</head>
<body>
<header class="cabecalho">
<img class="cabecalho__imagem" src="./imagens/Identidade-visual---Meteora-branco-slogan 1.png" alt="">
<nav class="cabecalho__menu">
<a class="cabecalho__menu-item" href="#">Home</a>
<a class="cabecalho__menu-item" href="#">Nossas lojas</a>
<a class="cabecalho__menu-item" href="#">Novidades</a>
<a class="cabecalho__menu-item" href="#">Promoções</a>
</nav>
<nav class="cabecalho__menuu">
<a class="" href="#">Digite o produto</a>
<button class="cabecalho__menu-itens" href="#">Buscar</button>
</nav>
</header>
<banner>
<img class="Imagem__banner" src="./imagens/Imagem banner 1.png" alt="Imagem do Carrosel">
</banner>
<h1>Busque por categoria:</h1>
<main class="cards">
<section class="card">
<img src="./imagens/Categoria camiseta.png">
<p>Camiseta</p>
</section>
<section class="card">
<img src="./imagens/Categoria Bolsa.png">
<p>Calça</p>
</section>
<section class="card">
<img src="./imagens/Categoria Calçados.png">
<p>Calçados</p>
</section>
<section class="card">
<img src="./imagens/Background Color.png">
<p>Calça</p>
</section>
<section class="card">
<img src="./imagens/Background Color-1.png">
<p>Casaco</p>
</section>
<section class="card">
<img src="./imagens/Background Color-2.png">
<p>Óculos</p>
</section>
</main>
<main>
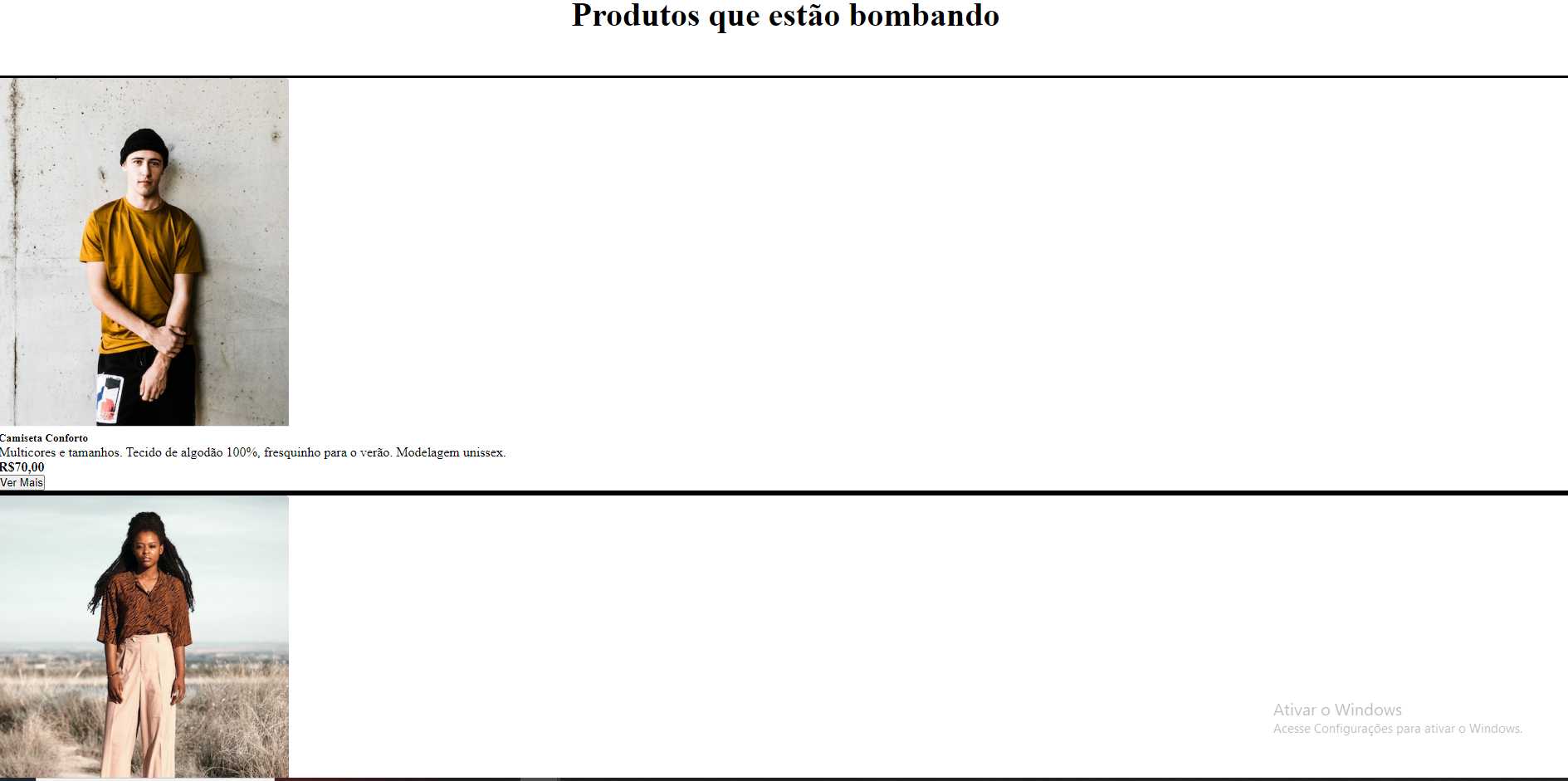
<h1>Produtos que estão bombando</h1>
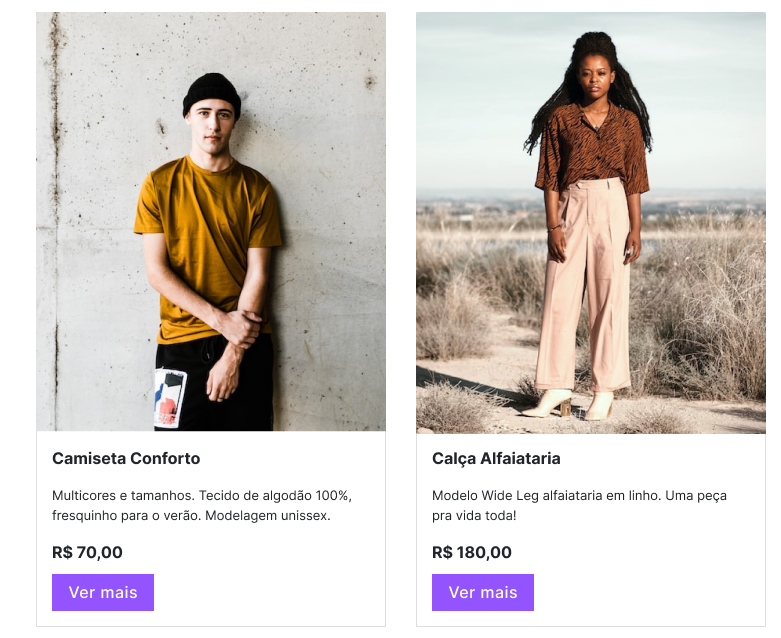
<section class="card-img">
<img src="./imagens/Camiseta.png">
<h5>Camiseta Conforto</h5>
<p>Multicores e tamanhos. Tecido de algodão 100%, fresquinho para o verão. Modelagem unissex.</p>
<p><strong>R$70,00</strong></p>
<button class="botao-verMais">Ver Mais</button>
</section>
<section class="card-img">
<img src="./imagens/Calça.png">
<h5>Calça Alfaiataria</h5>
<p>Modelo Wide Leg alfaiataria em linho. Uma peça pra vida toda!</p>
<p><strong>R$180,00</strong></p>
<button class="botao-verMais">Ver Mais</button>
</section>
<section class="card-img">
<img src="./imagens/Tenis.png">
<h5>Tênis Chucky</h5>
<p>Snicker casual com solado mais alto e modelagem robusta. Modelo unissex.</p>
<p><strong>R$250,00</strong></p>
<button class="botao-verMais">Ver Mais</button>
</section>
<section class="card-img">
<img src="./imagens/Jaqueta.png">
<h5>Jaqueta Jeans</h5>
<p>Modelo unissex oversized com gola de camurça. Atemporal e autêntica!</p>
<p><strong>R$150,00</strong></p>
<button class="botao-verMais">Ver Mais</button>
</section>
<section class="card-img">
<img src="./imagens/óculos.png">
<h5>Óculos Redondo</h5>
<p>Armação metálica em grafite com lentes arredondadas. Sem erro!</p>
<p><strong>R$120,00</strong></p>
<button class="botao-verMais">Ver Mais</button>
</section>
<section class="card-img">
<img src="./imagens/Bolsa.png">
<h5>Bolsa Coringa</h5>
<p>Bolsa camel em couro sintético de alta duração. Ideal para acompanhar você por uma vida!</p>
<p><strong>R$120,00</strong></p>
<button class="botao-verMais">Ver Mais</button>
</section>
</main>
</body>
</html>
CSS - da parte do problema
.Imagem__banner{
background-color: #000;
width: 100%;
}
h1{
padding: 50px;
text-align: center;
font-size: 40px;
}
.cards{
display: flex;
justify-content: center;
gap: 30px;
}
.card{
background-color: #000;
}
.cards p{
background-color: #000;
color: #ffffff;
text-align: center;
font-size: 20px;
}
h2{
padding: 100px;
text-align: center;
font-size: 35px;
}
.card-img {
border: solid;
align-content: center;
}
Esse seria o jeito que queria deixar.