Bom dia, tudo bem?
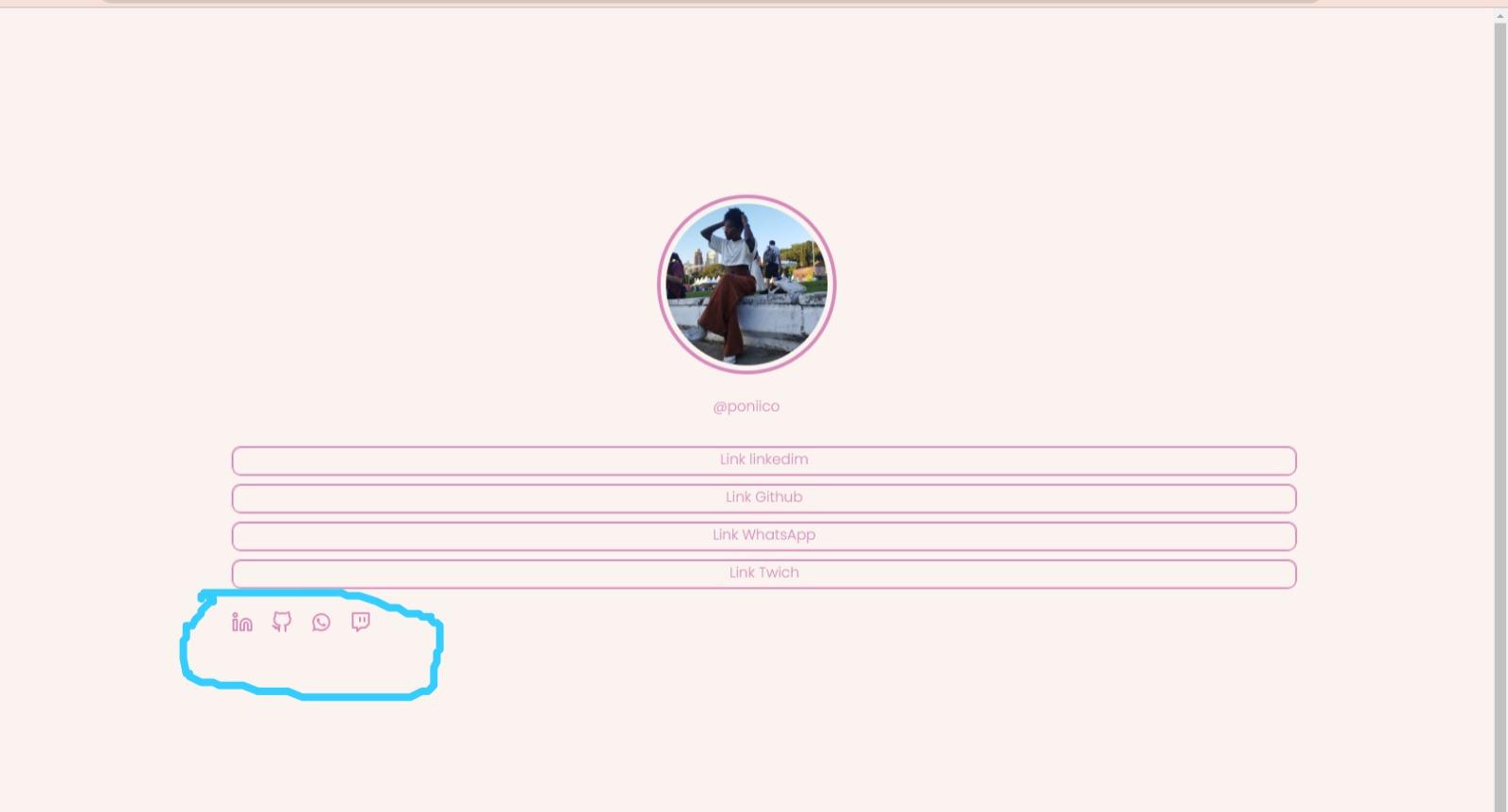
Tenho uma lista de icones (imagems svg) que quero centralizar na minha página, utilizei text-align: center para ainhar mas não funcionou... alguem sabe o que pode ser?

HTML
<body>
<div class="content">
<section>
<img src="./assets/Img provisória.png" alt="imagem do perfil do usuário">
<a href="www.instagram.com" class="linkarroba">@poniico</a>
</section>
<section class="links">
<ul class="links-content">
<li class="links-item"><a href="https://www.linkedin.com/in/nicole-ferreira-guimar%C3%A3es-4913461b0/" class="links-item">Link linkedim</a></li>
<li class="links-item"><a href="https://github.com/WelloNico" class="links-item">Link Github</a></li>
<li class="links-item"><a href="https://wa.me/5511983246524" class="links-item">Link WhatsApp</a></li>
<li class="links-item"><a href="https://www.twitch.tv" class="links-item">Link Twich</a></li>
</ul>
</section>
<sectioon class="icones">
<ul class="icones-content">
<li class="icones-item"><img src="./assets/linkedin.svg"></li>
<li class="icones-item"><img src="./assets/github.svg"></li>
<li class="icones-item"><img src="./assets/Whatsapp.svg"></li>
<li class="icones-item"><img src="./assets/twitch.svg"></li>
</ul>
</sectioon>
</div>
</body>
</html>
CSS
:root {
--body-bg-color: #FAF3F0;
--pinktext: #D988B9;
}
body{
font-family: 'Poppins', sans-serif;
background-color: var(--body-bg-color);
}
.content{
padding: 200px;
color: var(--pinktext);
margin: 0 auto;
text-align: center;
}
.linkarroba{
padding: 1em;
display:block;
color: var(--pinktext);
text-decoration: none;
}
li{
list-style: none;
margin: 10px;
}
.links-item{
border: 1px solid var(--pinktext);
border-radius: 10px;
display:block;
color: var(--pinktext);
text-decoration: none;
height: 30px;
}
.icones-content{
justifi-content: center;
text-align: center;
display:flex;
}





