
.enviar {
width: 100%;
/*width: calc(100% - 10px);
margin-inline: auto;
text-align: center; */
}
.botao-enviar {
width: calc(100% - 20px);
margin-inline: auto;
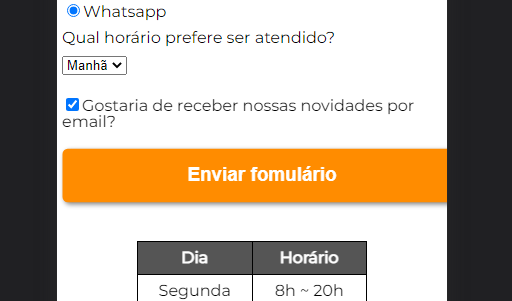
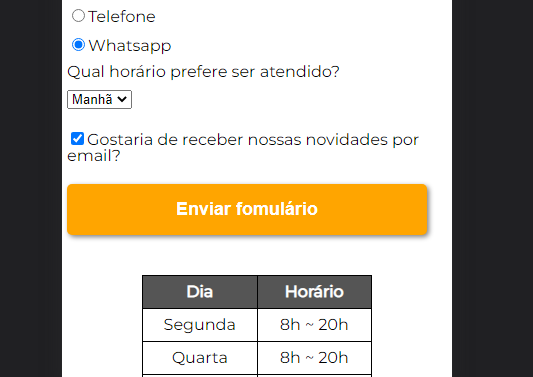
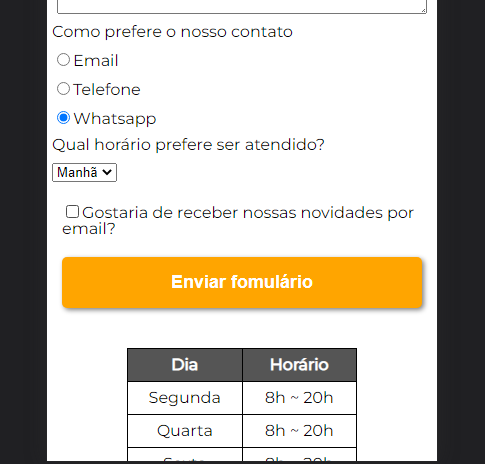
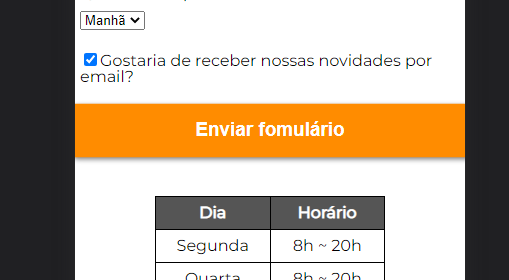
}eu so consegui centralizar o botao "enviar" criando uma div e atribuindo uma class a ela.. mas me parece trabalho isso... tem alguma maneira de melhorar isso? é no @media screen do css
tipo.. quando eu tentava alinhar.. colocando width: calc(100% - 20px); no .enviar, o lado esquerdo do botao nao se movia... reduzindo apenas o lado direito..






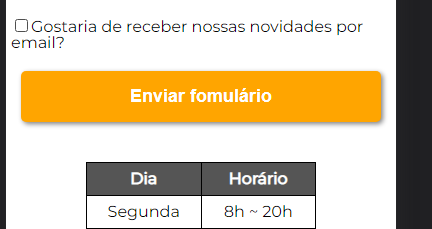
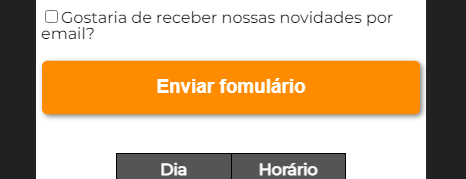
 entao... mas ai quando eu clico no botao ele aumenta sabe.. ai quando ele aumenta ele encosta nas laterais...
eu queria por ao menos 5px nas laterais, mas os 5px so funcionam do lado direito e o lado esquerdo fica meio q fixo.
entao... mas ai quando eu clico no botao ele aumenta sabe.. ai quando ele aumenta ele encosta nas laterais...
eu queria por ao menos 5px nas laterais, mas os 5px so funcionam do lado direito e o lado esquerdo fica meio q fixo.